- Подписка на печатную версию:
- Подписка на электронную версию:
- Подшивки старых номеров журнала (печатные версии)
LXF120:GIMP
Материал из Linuxformat.
- GIMP Свободный графический редактор, в который вы тоже можете вонзить зубы
Содержание |
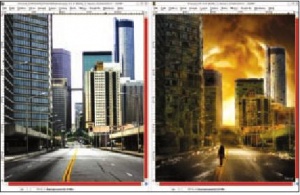
GIMP: Упадок в городе
- Даже экспертам всегда есть чему поучиться. Майкл Дж. Хэммел делится впечатлениями от работы в Gimp Paint Shop с планшетом Wacom.
На прошлом уроке мы изучали не слишком известную, но мощную функцию GIMP под названием Tool Presets: она дает пользователю возможность настроить GIMP на выполнение конкретных задач, например, на имитацию рисования пером или письма масляными красками. Применение Gimp Paint Shop, набора предустановленных настроек инструментов, открывает эту классную возможность для более широкого круга пользователей.
Начинающие обычно рассматривают Gimp Paint Shop как инструмент для создания графических рисунков с нуля. Продвинутые же пользователи знают, что это – только верхушка айсберга. Предварительные настройки дают возможность делать в цифровом виде то, чем декораторы голливудских фильмов занимаются уже много лет: превращать обыденность в сказку. При моей пытливости, я возжелал узнать, что еще можно делать с Gimp Paint Shop: работа мышью со спецнастройками показалась мне несколько пошлой, так что я прервал многолетнее воздержание от покупки планшета и раскошелился на Bamboo от Wacom (www.wacom.com/BambooTablet/bamboo.php). Это бюджетная модель, и многого я от нее не ждал, но в итоге своих экспериментов был очень и очень приятно удивлен.
Городская антиутопия
Мой эксперимент ставил две цели:
- Узнать, что можно сделать с помощью планшета Bamboo.
- Попробовать применить к нему руководство, написанное для планшета подороже.
Здесь я обратился к статье Making of Urban, автор которой — француз Пьер Фабр [Pierre Fabre] (http://www.cgarena.com/freestuff/tutorials/photoshop/urban/index.html). Смысл ее в том, чтобы взять урбанистический пейзаж и довести его до экстремально-упаднического вида, добавив стихии воды, огня и земли.
На уроке этого месяца я расскажу, как я научился пользоваться планшетом Wacom Bamboo в Gimp Paint Shop и получил собственную GIMP-версию дизайна Making of Urban, которую я назвал Decay («Распад»).
Для этой работы понадобилось пять стоковых изображений: городской пейзаж, две фотографии воды, одна фотография женщины и одна фотография вьющихся растений. Окончательная версия состоит из 73 слоев (51 из них – с масками слоев) и трех контуров. На всю работу ушло чуть больше 12 часов.
Основные усилия потребовались для того, чтобы вручную затемнить окна в зданиях. Тут я и понял, что предустановленная настройка Detail Brush для кисти и Digital Airbrush для аэрографа – это две полезнейшие настройки Gimp Paint Shop в проектах такого типа.
Wacom Bamboo, Linux и GIMP
Wacom Bamboo – маленький черный планшет с USB-разъемом, пером и подставкой. У него есть четыре клавиши в верхней части и сенсорное кольцо между ними. Ниже – рабочая область 5,8 × 3,7 дюйма. Хотя с виду планшет и мал, его размер оказался вполне достаточным для моих целей.
Wacom определяется из коробки сразу же после подключения в большинстве современных дистрибутивов; правда, не с полной функциональностью. Работают только рисовальная сторона пера и его клавиши. Чтобы заработала другая сторона пера (ластик), а также другие клавиши и сенсорное кольцо, нужно отредактировать файл xorg.conf (подробности этих настроек можно найти на LXFDVD). После редактирования файла нужно будет перезапустить X-сервер. Если вы не умеете делать это вручную, просто перезагрузите компьютер.
Настройка xorg.conf активирует функции Bamboo (или другого планшета от Wacom), но для их использования в GIMP их следует связать с нажатиями клавиш при помощи утилиты wacomcPl. В некоторых дистрибутивах она включена в пакет linuxwacom (его также можно найти на http://linuxwacom.sourceforge.net), хотя в Fedora 10 такого пакета нет. В моем случае, поскольку я являюсь пользователем Fedora, пакет linuxwacom пришлось скачать и собрать из исходных текстов.
Шаг за шагом: Сотворим ад на земле!
1 Расчистим горизонт
Пора приступать к делу. Первая проблема, присутствующая на исходном фото – это нехватка фонового неба: здания чересчур высоки, а посреди изображения слишком много переходов и частично видимых построек.
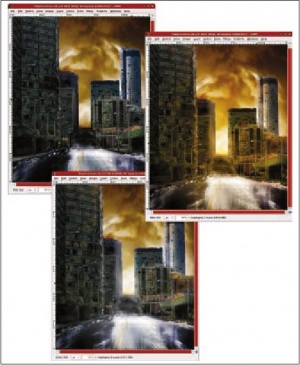
Высота зданий легко настраивается с помощью выделения их верхних частей, копирования и вставки в новый слой. Затем этот новый слой перетаскивается вниз, чтобы урезать воспринимаемую высоту зданий. С данным фото процесс был прост, поскольку нижняя часть выбранных зданий почти совпадает с соответствующими верхними частями, и шов не бросается в глаза. Фрагменты неба были скопированы и помещены над зданиями и переходами в центре изображения. Благодаря этому в центральной части, освобожденной от загромождающих вид зданий, засияло небо. Весь процесс укорачивания зданий и расширения неба потребовал пяти слоев. Также использование исходных кусочков неба для заплаток далее облегчит выделение неба для маски.
Полученный набор слоев далее был объединен, и получился новый городской пейзаж, без слоев. Отмечу, что позжея добавил еще несколько маленьких заплаток, чтобыубрать плоские белые стены с правой стороны изображения.
Нижняя часть выбранных зданий прекрасно уместилась на новом месте. Для получения окончательной версии с заплатками (см. справа внизу) понадобился еще один набор заплаток, включая самые высокие здания слева.
2 Цветокоррекция зданий
Следующий шаг – цветовая коррекция изображений. В целом исходное изображение было слишком ярким, с непомерной контрастностью. Для его коррекции я скопировал слой в новый пейзаж и уменьшил его насыщенность.
Затем я прибегнул к помощи диалогов Уровни, Кривые и Тон-Насыщенность для регулировки этого слоя. Далее слой был передвинут под исходный пейзаж, а его режим выставлен на значение «цвет». Результаты показаны здесь. На печати они могут быть не столь явными, как на экране, но уменьшение контрастности выявило многие детали в изображении.
Обратите внимание на беспорядочные и неправильно расположенные лучи фонарей справа. Это упущенное мною последствие укорачивания зданий, которое я исправлю гораздо позже.
3 Зловещее небо
Почти однотонное небо было легко выделить с помощью инструмента Выделение связанной области. Я добавил белую маску слоя к слою городского пейзажа и залил выделение в маске черным цветом. Затем добавил несколько слоев стоковых изображений облаков, расположив их так, чтобы они находились под слоем с пейзажем. Сперва я пробовал окрасить фон неба при помощи предустановленных настроек, идущих с Gimp Paint Shop, но результат вышел слишком унылым. Тогда я взял другие стоковые фото облаков, зеркально перевернул их (инструмент Зеркало, Flip Tool) и исказил (фильтр Whirl and Pinch). Цвет я добавил в самом конце работы в качестве финального штриха.
Первый вариант окрашенного неба (слева) делать было интересно, и это помогло мне прочувствовать планшет, но то небо выглядело недостаточно угрожающе для моей идеи.
4 Обветшание зданий
Дальше пошла самая затратная по времени часть работы: добавление растительности стенам и разрушение окон и стен. Я начал с добавления к маске неба слоя с городским пейзажем, имитируя повреждение верхних частей отдаленных зданий. Для этого я применил инструмент Аэрограф с предустановками Digital Airbrush из Gimp Paint Shop и варьировал давление на перо планшета.
Повреждения верхушек строений на этом этапе были только доказательством правильности концепции. Фактически повреждения добавились позже, однако имеет смысл рассказать о них сейчас. Я грубо выделял каждое строение, копировал его и вставлял выделение как новый слой, затем удалял содержимое слоя. Так я получал слой с очерченными границами зданий, для которых я применял Кисть (предустановленная настройка Detail Brush) и Аэрограф (предустановка Digital Airbrush) для отрисовки затемнения различных окон. Напомню, что с моей стороны это было чистым экспериментом, поэтому я начал с наиболее удаленных строений, делая мелкие затемнения, и все сработало достаточно хорошо для того, чтобы применить это и на более близких зданиях. В некоторых частях, как показано здесь, я полностью затемнил блок окон и затем нарисовал висящие провода, металлические фрагменты и сломанные рамы с помощью предустановки Detail Brush и белого цвета переднего плана. Затем я еще раз прошелся по этим линиям этой же кистью, но другими цветами. Режим Кисти был установлен на Overlay.
Эти грубые затемнения смотрятся лучше за плющом, который я добавлю в следующем разделе. Позже я вернулся к ним, вооруженный предустановленной настройкой Detail Brush для отрисовки тонких линий, изображающих трещины, сочетающиеся с полностью выбитыми окнами.
5 Земные элементы
Затем начались эксперименты с растительностью, оплетающей здания. Я сделал выделение в стоковом изображении плюща и вставил его в изображение как новый слой, затем добавил маску слоя и использовал Аэрограф для маскировки случайных фрагментов. Этот слой я продублировал множество раз, изменяя маску слоя и помещая каждый слой все выше по высоте здания, тем самым получая все более обширную замаскированную область, уменьшающую видимое разрастание плюща.
Другой фрагмент изображения с вьющимися растениями (вверху посредине) я использовал для слоя бетона на тротуаре и для некоторых других зданий. Вставленное выделение я также уменьшил в размере, чтобы на удаленных строениях растения смотрелись как бы издалека. В некоторых случаях к вставленным выделениям применялась Нерезкая маска.
Я расположил растительность только на трех зданиях, а также на цементном покрытии тротуара по обеим сторонам изображения. Можно было добавить больше, но я решил, что на некоторых зданиях плющу расти неудобно.
6 Починка фонарных столбов
Следующим шагом было залатать фонарные столбы. Чтобы все получилось как надо, я сделал подробное выделение изображения-оригинала с помощью Быстрой Маски. Это заняло очень много времени, и мне пришлось увеличивать масштаб изображения, чтобы обеспечить точность выделения. Нужно было поправить четыре фонарных столба и удалить остатки еще одного, оставшегося после укорачивания строений. Удаление было сделано путем выделения соответствующей области, небольшого перемещения выделения вверх на изображении-оригинале, и затем копированием и вставкой его как слоя-заплатки. Слой-заплатка затем перемещался вниз, перекрывая нехороший фонарный столб. Заплатка сохранила окраску оригинального изображения, в то время как область, к которой она прилагалась, поменяла окраску после цветокоррекции зданий. Это было поправлено позже, когда я покрыл эту область плющом и чуток подразрушил строения.
После размещения этой заплатки была вставлена копия фонарного столба с исходного изображения и перемещена в одну линию с первым столбом справа. Маска слоя помогла соединить заплатку с изображением, хотя цвета все еще выбиваются из общей гаммы.
Слой заплатки фонарного столба был скопирован и изменен в размерах еще три раза, по одному для каждого оставшегося фонарного столба, который нуждался в заплатке. Каждый новый слой был перемещен в нужное положение и смешан с маской слоя.
7 Водяной поток
Эффект воды был создан в несколько приемов. Сначала я сделал выделение из стокового изображения с водой, вставил его копию в рабочее окно и расположил его как раз над слоем с городским пейзажем. Затем я размазал его по вертикали (фильтр motion-blur), что в основном убрало пену, не тронув цвет струй. Этот слой был очень большим, что позволило мне с помощью инструмента Перспектива точно подогнать размазанную струю к размерам улицы. Маска слоя подчистила слой, и зрительно он плотно совпал со сторонами улицы. В заключение фильтр Ripple добавил воде некоторое искажение. Вода выглядела стеклисто, как замерзшая. Имелись хорошие отражения (счастливый результат размазывания, не имеющий отношения к городскому пейзажу), но дорога под водой не была искажена.
Тот же процесс был повторен несколько раз для того, чтобы затемнить воду и добавить побольше волн и ряби, и тогда я понял, что скопировав саму дорогу и применив к ней фильтр Ripple, я частично избавлюсь от стеклистости воды.
Чтобы изобразить водяной поток, нужно было добавить отблески на воде по сторонам дороги. Я сделал дополнительные копирования из стокового изображения воды, и затем вставил, изменил размер и расположил их в рабочем изображении. Это изменило вид воды, однако она выглядела еще недостаточно правильно.
Поэтому я добавил дополнительные штрихи белых брызг в разных местах на улице, которые я получил из дополнительно скопированных выделений из стокового фото. Маски помогли смешать их с водой, что полностью убрало ее стеклистый вид. Несколько брызг по сторонам улицы и несколько белых полос в середине превратили замерзший пруд в бурлящую реку.
8 Настроение
До этого момента изображение было немного темноватым, но в общем не передавало никакого настроения – вспомните зеленые оттенки в «Матрице» или голубые в «Людях Икс». Сначала я осветлил небо и воду, не трогая зданий. Для этого я использовал радиальный градиент от белого к прозрачному, а также замаскировал здания. Поверх я добавил прозрачный слой и нарисовал белые блики на частях зданий. Также, еще один радиальный градиент добавил желтое зарево, пронизывающее все изображение. Я очень люблю цвета осени. Вы найдете их во многих моих работах.
Блики на воде (слева вверху) стали более явными после добавления двух слоев с белыми бликами (посредине внизу). Но общее настроение задает желтое свечение (справа вверху), создающее ощущение, что солнце вот-вот сядет.
9 Население
В проекте Making of Urban присутствовала фигура мужчины, прогуливающегося с собакой. Но в стоковых архивах, которые я просмотрел, не нашлось подходящей картинки человека, идущего вдаль от камеры.
Я нашел изображение девушки, но фото было слишком ярким и не очень-то годилось. Я сделал аккуратное выделение, снова прибегнул к Быстрой Маске, скопировал, изменил масштаб и расположил девушку посредине улицы. Мне пришлось поэкспериментировать с диалогами Тон-Насыщенность, Яркость-Контраст, Уровни и Кривые и затемнить фигуру девушки так, чтобы не полностью исчезли подробности, например, цвет ног.
Я скопировал этот слой и размыл его, поместив копию над исходным слоем. Снова скопировал слой, но на этот раз удалил содержимое слоя, заменив его нарисованными от руки бликами, и расположил их в основном вдоль левого бока девушки.
Последний кусочек человеческой мозаики мы возьмем из двух слоев с водой. Первый – немного окрашенной воды, которая придает девушке очень мягкую тень. Этот слой я поместил под слоем с девушкой. Над слоем с тенью я поместил копию всплеска от камня, брошенного в водоем.
Заключение
По окончании эксперимента я уже очень хорошо понимал, как нужно использовать мой новый планшет Wacom Bamboo (а также истинно полюбил ощущения от его использования), плюс я гораздо лучше разобрался в применении многочисленных готовых настроек, доступных в Gimp Paint Shop. Хотя я задействовал только часть из них, я гораздо лучше оценил их общий потенциал.
Окончательное изображение было хорошо принято теми, кому я его показал, но я все еще вижу простор для улучшений. Например, я теперь понимаю, что заплатки надо было вырезать из самого лучшего источника. В основном я вырезал их из исходного изображения, хотя вместо этого надо было брать их из копии зданий со скорректированным цветом. К счастью, эти проблемы с цветом укрылись под вьющимися растениями и общим цветовым настроением изображения. Другие проблемы касаются только восприятия. Композиция изображения и рядом не стоит с композицией моего источника вдохновения. Картинке не хватает глубины, которую в Making of Urban дает дорога, поворачивающая слева направо. Ну и, конечно, выбитые взрывом окна не столь реалистичны.
Тем не менее я вполне доволен результатом. Моя жена считает, что мне надо торговать печатными изображениями вроде этого, а я думаю – что только ни даст мне шанс поэкспериментировать с Bamboo и GIMP, будет очень кстати. LXF