- Подписка на печатную версию:
- Подписка на электронную версию:
- Подшивки старых номеров журнала (печатные версии)
LXF117:GIMP
Материал из Linuxformat.
- GIMP Свободный графичекий редактор, в который вы тоже можете вонзитьжсвои зубы
Содержание |
GIMP: И иже с ним
- Сочетать растровые, векторные и текстовые инструменты проще, чем кажется. Майкл Дж. Хэммел подружит GIMP c Inkscape, Scribus и OpenOffice.org.
Огромное количество пользователей вполне довольны работой в GIMP и создают картинки для web, но есть и те, у кого запросы более разнообразные. Художникам-аниматорам нужна поддержка векторных изображений для отрисовки персонажей, офисным сотрудникам – картинки для презентаций, а работа в настольных издательских системах требует и того, и другого. GIMP по плечу удовлетворить всем этим требованиям: он легко интегрируется со многими настольными приложениями. Фокус в том, чтобы осознать требования каждого из них и причины, по которой мы используем ту или иную программу.
На данном уроке мы научимся совмещать работу в GIMP с работой в трёх популярных настольных приложениях – Inkscape, Scribus и OpenOffice.org: экспортируем файлы из этих программ в GIMP и импортируем в них изображения из GIMP. Там, где это уместно, мы также обсудим использование «перетаскивания» между приложениями.
Красной нитью в этом обсуждении проходит тема форматов файлов. GIMP работает со многими из них, включая GIF, JPEG, PNG и TIFF, а также может импортировать векторные форматы PostScript и SVG. JPEG и GIF вполне хватает для web, но для работы с печатными документами предпочтительнее TIFF или PNG. Кроме того, PNG пригоднее для цифровых презентаций, потому что это формат без потерь, и он подходит для динамического масштабирования и предоставляет ряд эффектов прозрачности. Там, где необходимо сохранить данные EXIF при работе с цифровыми камерами, формат TIFF – часто лучший выбор. TIFF также удобнее в работе с альтернативными цветовыми пространствами, типа CMYK. Среди векторных форматов, SVG – лучший выбор на случай экспорта/импорта между несколькими приложениями, хотя поддержка импорта PostScript иногда дает более высокое качество.
Ещё один общий момент – число точек на дюйм (dpi). 72dpi или 96dpi прекрасно подходят для использования в Интернете или для цифровых презентаций. Тем не менее, при печати нужно учитывать качество результата. Рекламная листовка про концерт районного детского хора обойдётся скромными 150 dpi, а для меню шикарного ресторана пристойнее 300 dpi.
Держите всё это в уме при исследовании интеграции GIMP с Inkscape, популярным свободным векторным редактором.
GIMP и Inkscape
GIMP творит чудеса с пикселями, но работа с текстом часто выходит за рамки растрового редактирования. Последняя версия GIMP позволяет превратить текстовый слой в кривую и затем работать с ней вручную, но это не самая сильная сторона GIMP: Inkscape подойдет здесь гораздо лучше.
Функции работы с текстом в Inkscape намного мощнее и богаче, и позволяют расположить текст вдоль кривой с кернингом. Посмотрим же, как это делается и как подогнать межбуквенные интервалы, прежде чем вернуть текст в GIMP.
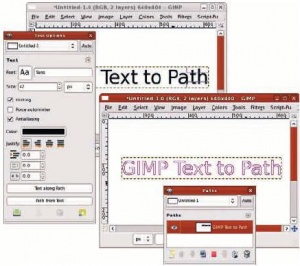
Запустим Inkscape; появится чистая страница. На панели инструментов выберем инструмент Text [Текст] и наберём «Integrating Gimp with Inkscape». С помощью инструмента Select [Селектор] расположим текст посреди верхней половины страницы. Затем выберем инструмент Bezier [Кривые Безье]. Щёлкнем по рабочему полю, затем щёлкнем опять, придержим и протащим для создания кривой. Отпустим кнопку мыши, затем снова щёлкнем и протащим. Отпустим кнопку мыши и нажмём Enter для завершения операции.
Будучи векторным редактором, Inkscape создаёт объекты, и выделение их аналогично выделению контура в GIMP: просто активируйте инструмент Селектор и щёлкните по требуемому объекту. Чтобы расположить текст вдоль кривой, сначала выберем на панели инструмент Селектор, потом щёлкнем по тексту. Придержим клавишу Shift и щёлкнем по кривой. Теперь выбраны оба объекта. В меню Текст в верхней части окна Inkscape выберем ‘Put on Path’ [Разместить по контуру]. Текст выстроится вдоль кривой слева направо.\
Текст на кривой пока что в векторном формате, и его можно ещё немного подправить. Сперва увеличим межбуквенное расстояние, чтобы занять всю длину линии. На панели инструментов выберем инструмент Текст и щёлкнем где-нибудь на текстовом объекте. Удерживая клавишу Alt с помощью клавиш < и > (а возможно, также и с клавишей Shift, в зависимости от раскладки клавиатуры), пропорционально увеличим или уменьшим межбуквенное расстояние. Такая регулировка называется «кернинг». Заметьте, что расстояния между буквами не равны между собой, а зависят от двух конкретных соседних букв, что даёт более естественное размещение.
Главная задача
Межбуквенное расстояние легко регулируется и в GIMP, и в Inkscape, но вертикальное размещение букв можно изменять только в последнем. С помощью клавиш со стрелками передвинем текстовый курсор в позицию перед буквой ‘I’ в слове ‘Inkscape’. Удерживая клавишу Shift и нажимая правую стрелку, выделим буквы ‘Ink’. Удерживая Alt, нажмём стрелку вверх 24 раза подряд. Не отпуская Alt, нажмём стрелку вправо 15 раз подряд. Выделенные буквы будут двигаться вверх и вправо, располагаясь над остальными буквами.
Если не выбрать никаких букв, будут перемещаться все, идущие после текстового курсора. (Попробуйте так сделать и посмотрите, что произойдёт с буквой ‘e’ в слове ‘Inkscape’!). Аналогично, имея несколько строк теста, можно отредактировать интервал между ними с помощью клавиш Ctrl+Alt и < >.
Чтобы переместить этот изогнутый текст в GIMP, сохраните файл в Inkscape и загрузите в GIMP вручную. Мы вынуждены так делать потому, что для векторных текстовых объектов операции перетаскивания между приложениями не действуют. Однако чтобы с текстом можно было работать в GIMP, он должен быть предварительно сконвертирован в кривые.
Для этого выделим текстовый объект в Inkscape, затем щёлкнем по пункту меню Path > Object To Path [Контур > Оконтуривание объекта]. Теперь сохраним работу в файле. По умолчанию Inkscape использует формат SVG – именно он и требуется для импорта в GIMP.
Откроем файл в GIMP. Появившийся диалог Page Size [Размер страницы] оставим в покое, поскольку файлы Inkscape по умолчанию импортируются с размером 744x1052 пикселей и 90 dpi. Освоившись в Inkscape, вы, возможно, захотите изменять размер изображения при его открытии. Но здесь важнее удостовериться, что в этом диалоге отмечена опция Import Paths [Импорт контуров], но не Merge Imported Paths [Объединить импортированные контуры]. Первая из них даёт возможность импорта текста в GIMP в контурном формате, а у контура можно менять масштаб без потери качества обрабатываемого текста.
Контур можно преобразовать в выделение, чтобы затем заполнить его цветом, или, изменив масштаб, обвести. Не объединяйте контуры, созданные в Inkscape, поскольку сама кривая (вдоль которой выстроены буквы) включена в текст.
Половина работы по переносу векторных изображений из Inkscape в GIMP – интеграция всего этого арсенала. Inkscape может загружать растровые изображения, созданные в GIMP. Поскольку в проектах Inkscape изображения «сцеплены» с проектом, а не встроены в него, изменения, применённые к изображению в GIMP, войдут в рисунок, созданный в Inkscape, при его очередном запуске. Можно перетаскивать слои из GIMP прямо в Inkscape, но при этом изображение встроится в файл проекта, и как следствие, последующие обновления этого слоя не будут отражаться в Inkscape.
Векторные проекты, например, анимация, часто прорисовываются при помощи таких редакторов, как Inkscape, а затем раскрашиваются в GIMP. Процесс переноса из Inkscape в GIMP аналогичен описанной обработке текста вдоль кривой, но перед сохранением работы в Inkscape не нужно преобразовывать текстовый объект. После импорта векторные контуры можно обвести или превратить в выделение и залить – однородно, с градиентом или с узором. Создание выделений и заливка их с градиентами в GIMP делается проще, поскольку не нужна маскировка объектов, обязательная при выполнении таких операций в Inkscape.
GIMP и Scribus
Scribus – настольная издательская система, а значит, он полезен для создания постеров и рекламных листовок, а также других печатных материалов. Пользователей GIMP он балует поддержкой двутоновых, трёхтоновых и четырёхтоновых изображений (это полутоновые изображения, печатаемые чернилами двух, трёх и четырёх цветов). Полутоновое изображение – это одноцветное изображение, получаемое с помощью разбросанных точек. Главное назначение двутонового изображения – выявить блики и полутона изображения. Трёхтоновые и четырёхтоновые изображения увеличивают глубину и улучшают впечатление от рисунка и его качество. Двутоновые изображения гораздо дешевле при получении высококачественных многотиражных отпечатков.
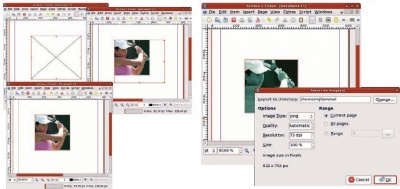
В Scribus можно легко создать изображения такого типа, а также конвертировать в него уже готовые работы из GIMP. При запуске Scribus, как и Inkscape, показывает пустое окно. Щёлкнем Insert > Insert Image Frame [Вставка > Изображение] для добавления фрейма, затем протащим мышью для изменения его размера. Начальный размер значения не имеет, в нужный момент мы изменим его по размеру изображения.
Щёлкнем правой клавишей мыши по фрейму для открытия меню. Выберем пункт Get Image [Вставить изображение], а затем – нужный файл, созданный и сохранённый в GIMP. Scribus поддерживает многие растровые форматы, в том числе JPEG, PNG и TIFF. Для целей нашего урока, показанное изображение имеет размер 237 × 238 пикселей. Изображение будет помещено во фрейм, но может слегка не совпасть по размеру. Щёлкнем правой кнопкой и выберем пункт Adjust Frame to Image [Блок до размеров изображения], чтобы исправить это.
Снова щёкнем правой кнопкой и выберем Image Effects [Эффекты изображения] для запуска одноименного диалога. Выберем Duotone [Двутоновое] и щёлкнем по кнопке >>, чтобы добавить этот эффект. Область параметров в диалоге предоставляет выбор двух цветов, составляющих двутон. Хорошие блики и полутона получаются при контрастном сочетании цветов, причём один из них должен быть чёрным. Расходы на печать сократят «чистые» голубой (Cyan), пурпурный (Magenta), жёлтый (Yellow) или чёрный (Black). Трёхтоновые и четырёхтоновые изображения создаются точно так же.
Scribus легко интегрируется с GIMP, но эта интеграция – односторонняя. По умолчанию, внешняя программа для редактирования растровых изображений в Scribus – как раз GIMP, но это можно изменить в диалоге Preferences [Параметры]. Преобразованное в двутон изображение можно редактировать прямо в GIMP. В контекстном меню выберем пункт Edit Image [Изменить изображение]. Поскольку изображение «сцеплено» со Scribus, а не встроено в него, откроется файл, сохранённый на диске, так что двутоновый эффект доступен не будет. Чтобы преодолеть это, экспортируем страницу в графический файл, выбрав File > Export > Save As Image [Файл > Экспортировать > Сохранить как изображение]. Хотя и существует способ экспорта только объекта изображения, мы воспользуемся инструментом Crop [Кадрирование] с панели инструментов GIMP, чтобы вырезать двухтоновое изображение, экспортированное из Scribus.
GIMP и OpenOffice.org
OpenOffice.org – набор офисных приложений для обработки текстов, несложных рисунков, презентаций и электронных таблиц. Каждое из них умеет работать с растровыми изображениями различных форматов, при разных диапазонах доступных функций редактирования.
Слои изображений, созданных в GIMP, можно перетащать в любое из этих приложений. Тем самым графика встраивается в документ OpenOffice.org. Альтернативно, сохраните изображение в GIMP в любом из распространённых растровых форматов, затем вручную откройте его в приложении OpenOffice.org. Этот процесс «подцепит» файлы, и при следующем запуске OpenOffice.org будут учтены изменения изображения в GIMP.
При перетаскивании слоёв в приложение OpenOffice.org настройки dpi этого изображения не импортируются. Если вам нужно, чтобы OpenOffice.org «признал» и их, сначала сохраните файл GIMP на диске.
В OpenOffice.org нет специальных приёмов обработки изображений, выполненных в GIMP, но минимум воображения сделает тандем GIMP и OpenOffice.org более креативным. Например, применяя градиенты, обводку и шаблоны, можно создавать различные типы фонов и перетаскивать их в презентации Impress, кадр за кадром: или добавить в электронные таблицы Calc художественные баннеры; или с помощью установок dpi в GIMP подогнать размеры экранных снимков каскада окон приложений для печатной документации.
Функции редактирования GIMP гораздо более обширны, чем у каждого отдельно взятого приложения OpenOffice.org. Главное – применить для каждой задачи адекватный инструмент.
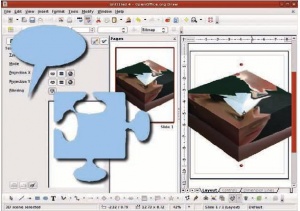
Draw – не такой хитроумный редактор, как GIMP, но и в нём есть интересные возможности. Например, двумерная графика легко преобразуется в трёхмерную, хотя результат и не всегда идеален. Фильтр Map Object [Проекция объекта] в GIMP работает намного медленнее и не столь интерактивен, но даёт более качественную проекцию на разнообразные формы. А в Draw очень много готовых форм, и они хранятся в векторном формате, что облегчает их масштабирование и изменение. К примеру, Draw предоставляет множество форм для словесных вставок в иллюстрации – типа пузырей, вмещающих речи персонажей комиксов и карикатур. Размер этих пузырей легко регулируется в Draw без потери качества. Чтобы отправить их в GIMP, просто скопируйте их в Draw с помощью Edit > Copy [Правка > Копировать] или нажав Ctrl+C. Затем вставьте их в окно изображения в GIMP. Это гораздо проще, чем рисовать подобные причудливые очертания от руки.
Заключение
Не думайте, что урок этого месяца даёт этакий скорбный список возможностей, покамест не реализованных в GIMP. На самом деле речь не о том, а о правильном подборе инструмента для конкретной задачи. Один-единственный инструмент не может делать буквально всё, да такое приложение вряд ли кому и нужно. Оно было бы ужасно громоздким, и с таким морем кнопок, панелей и окон! Уж лучше разделить процесс работы на ряд задач, выполняемых разными инструментами, а в конце объединить результаты. Применяйте OpenOffice.org и Scribus для разметки документов, а задачи по созданию и редактированию графики возложите на плечи GIMP и Inkscape. LXF