- Подписка на печатную версию:
- Подписка на электронную версию:
- Подшивки старых номеров журнала (печатные версии)
LXF118:GIMP
Материал из Linuxformat.
- GIMP Свободный графический редактор, в который вы тоже можете вонзить свои зубы
Содержание |
GIMP: Для iPod
- Плывем на волне поп-культуры с GIMP. Майкл Дж. Хэммел создаст рекламный постер для iPod быстрее, чем вы прокрутите свой плей-лист.
Я не из тех фанатов, что швыряют бешеные суммы на модные гаджеты. Обычно я покупаю недорогие вещи на онлайн-барахолках и вывожу их в число передовых – либо устанавливая на них открытое ПО, либо изыскивая пути хотя бы заставить их сжиться с ним. Мой ноутбук – одна из таких зверюг. Он вовсе не был лидером модельного ряда Acer, когда я купил его, но четыре года спустя и ноутбук, и его гимполюбивый хозяин все еще браво рассекают с Tуксом.
Может, я и скаред, но отнюдь не против, чтобы кто-нибудь дарил мне всякие крутые штуки. На мое счастье, у меня есть чудесная дочь – она решила, что в этом году мне необходим действительно классный подарок к празднику, тряхнула кошельком и купила мне iPod Nano. Оранжевый, согласно цветовой схеме моего сайта Graphics Muse. И он реально крут (это я про iPod). Моя дочь – тоже, по крайней мере пока мы не возвращаемся к теме «мне_нужна_машина_чтобы_ездить_в_колледж». Через год я, видимо, буду ходить на работу пешком. Но зато с любимыми мелодиями в кармане.
iPod – король поп-культуры наших дней. И своим титулом он немало обязан немудрящей, но фантастически весёлой рекламной кампании с силуэтами чуваков, самозабвенно дёргающихся, держа в руках высококонтрастные айподы и тряся проводами от наушников. Постоянным читателям наших учебников тут интереснее всего будет неожиданная простота дизайна. Воспроизвести художественный стиль рекламы iPod позволят весьма скромные навыки работы в GIMP, при условии, что вы начнёте (вот оно, вот оно!) с добротных стоковых изображений.
На данном уроке я покажу, как, взяв такого плясуна, проайподить его (или её) до состояния рекламной нирваны. На сей раз обойдёмся без хитрых трюков. Всё, что нам понадобится – несколько простых выделений и навыки работы со слоями. Итак, прибавим громкость, свистнем Уилберу и чуток погимпуем.
Выбор стокового изображения
Стоковые фото, использованные для урока этого месяца, приобретены на BigStockPhoto.com:
- Dancing With Headphones (ID 4079419) – фигура девушки
- The Dancer (ID 1805891) – фигура парнишки
Найти снимки любителей зажигательной музыки на таких сайтах, как BigStockPhoto или iStockPhoto, легче лёгкого. Жанр популярный, и тематических фотографий – море. Танцоры в рекламе iPod имеют одну общую особенность: у них очень характерные жесты рук и ног, узнаваемые даже в силуэтах. Не забывайте об этом, роясь в онлайн-фотоархивах. Ещё одна важная деталь, которую нужно учитывать при поиске стоковых фото для этой работы – однотонный фон, желательно белый. Два представленных тут снимка – неплохие кандидаты к нам на урок. Но взгляните на результат превращения фигуры девушки в силуэт. Детали её согнутой руки и отставленной ноги теряются, делая образ менее узнаваемым, чем силуэт парнишки, в изображении которого конечности довольно широко раскинуты. Изображение юноши подходит больше, хотя и не мешает подчистить кое-что для усиления эффекта.
В силуэтном видео проблема с пропажей ручек-ножек легко устранима (как только девушка сменит позу, контур станет более узнаваемым), но в статичной рекламе с неподвижным силуэтом всё немного сложнее. Как уже упоминалось на предыдущих уроках, сначала поэкспериментируйте на бесплатных клонах изображений, а уж потом разоряйтесь на версию типографского качества.
На белом фоне выбранного стокового фото фигуру выделить легко. Танцор отбрасывает лёгкую тень, но на сложность процедуры это не влияет. Помните, что выделению незачем быть идеальным.
Выберем на панели инструментов Выделение связанной области [Fuzzy Selection] и кликнем по белому фону для создания его исходного варианта. Для данного изображения щёлкнуть надо рядом со светлой тенью руки внизу. Удерживая Shift, кликнем ещё несколько раз для увеличения области выделения. Подчистим выделение фона, увеличив область на один пиксель (Выделение > Увеличить или Select > Grow).
Мы выделили фон; инвертируем результат, чтобы охватить танцора. Скопируем его (Ctrl+C) и вставим (Ctrl+V) в новый слой (Слой > Создать слой или Layer > New); назовём его «Силуэт». Отметим галочкой пункт Запереть альфа-канал [Keep Transparency] для этого слоя и зальём его чёрным цветом. Помните, что исходное изображение лучше не изменять, чтобы при случае его можно было снова использовать, так что добавим новый белый слой и разместим его под слоем «силуэт».
Силуэт танцора надо бы подрихтовать. Заметьте места в оригинале, где шарф и куртка отделяются от тела: силуэта они не украшают. С помощью инструмента свободного выделения («лассо») наметим контур выделения вокруг этих фрагментов, затем переключимся в режим быстрой маски для уточнения области выделения с использованием жёсткой кисти. Переключившись назад в режим выделения, вырезаем отмеченную область. Не заполняйте выделение белым цветом! Силуэт находится в своём собственном слое, окружённый прозрачным пространством. Значит, при редактировании выделенные части силуэта тоже должны стать прозрачными, поэтому просто вырежьте их.
iPod
Создать силуэт было просто; создать iPod – не труднее. Поскольку у этого устройства множество деталей, лучше отвести ему отдельное окошко, скопировать в окно с танцором, а затем отмасштабировать и развернуть его. Масштабирование и поворот смажут детализацию плейера, но при малом размере и лаконизме деталей это не будет проблемой.
Временно отложим изображение с силуэтом в сторонку, но закрывать не будем. Откройте новое окно изображения (Файл > Создать или File > New) с шириной 380 и высотой 420 пикселей. По умолчанию цвет фона нового изображения совпадает с цветом фона на панели инструментов. На данном этапе нашей работы цвет фона не важен; если он будет неподходящим, не волнуйтесь. Фон мы потом всё равно отбросим, а сейчас отключим видимость слоя фона в диалоге слоёв.
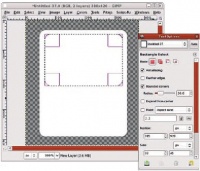
Добавим прозрачный слой к изображению, затем выберем на панели инструментов Прямоугольное выделение. В диалоге параметров инструмента отметим Закруглённые углы [Rounded Corners]. В результате появится поле радиуса, где мы выставим значение 20. Протащим мышь в окне для создания выделения с закруглёнными углами. Точные размеры не важны, но ширина должна быть меньше высоты. Восстановим исходные значения цвета переднего плана и фона, нажав клавишу X в пределах окна изображения, затем перетащим цвет фона (белый) с панели инструментов в выделение.
Выделение всё ещё остаётся в режиме правки, а значит, можно управлять им, меняя его размер. Протащим все четыре стороны выделения внутрь до получения четырёхугольника с меньшими размерами и центром в верхней части изначального, залитого белым, прямоугольника.
Щёлкнем по квадратику цвета переднего плана на панели инструментов и сменим цвет на светло-серый, со значением 160 для красного, зелёного и синего каналов. Закроем диалоговое окно и перетащим цвет переднего плана с панели инструментов в выделение в окне изображения. Окошко дисплея iPod готово. Не забывайте, что графический стиль у нас незамысловатый, поэтому дополнительной детализации – например, добавления глубины вокруг дисплея – не требуется. Даже если мы это сделаем, после изменения масштаба и поворота iPod относительно фигуры танцора весь вид пропадёт.
С помощью инструмента Эллиптическое выделение очертим круг ниже окошка дисплея. Поперечник выделения должен быть равен ширине окошка дисплея, даже с учётом того, что оно не идеально круглое. Перетащим выделение и разместим его посреди нижней половины корпуса плейера. Снова зальём выделение цветом переднего плана и уберём выделение [Выделение > Снять или Select > None]. Применим инструмент Масштаб и сожмём изображение до получения знакомого диска прокрутки.
Вложим iPod в карман танцора
Откроем одновременно и силуэт танцора, и изображение плейера. Перетащим слой iPod из диалога слоёв к силуэту. С помощью инструмента Масштаб ужмём плейер до соответствующего размера, затем повернём его, чтобы подравнять по краю воображаемого кармана штанины. Придержим клавишу Shift во время изменения размера, чтобы сохранить пропорции плейера. С помощью инструмента Вращение повернём iPod, а затем с помощью инструмента Перемещение расположим его рядом с карманом.
Добавим белую маску слоя к слою с iPod. Зачерним жёсткой кистью небольшую область в нижней части плейера, оставив видимой лишь малую часть диска прокрутки. Так создастся впечатление, что iPod лежит в кармане (хотя и ненадолго, судя по динамике танца нашего юноши).
Дальше у нас по плану – провода от наушников. Добавим прозрачный слой с именем «Наушники». Перед рисованием контуров выбираем кисть. Кисть Circle (03) хорошо подходит к изображениям такого размера. Выбранную кисть мы используем для обводки контуров. Также выберите белый как цвет переднего плана на панели инструментов, нажав сначала клавишу D, а затем X в пределах окна изображения.
Наушники: обводим контур
На панели инструментов выберем контуры и щёлкнем около левого уха танцора (или того места, где оно должно быть). Удерживая клавишу мыши, потянем её вниз, удлинив рукоятки, корректирующие контур. Отпустим клавишу мыши, затем снова щёлкнем и потянем в то место, где провод стыкуется с корпусом плейера. Скорректируем контур провода с помощью рукояток.
Нажмём на иконку обводки в нижней части диалога контуров, чтобы открыть диалог обводки по контуру. Выберем обводку с помощью инструмента Кисть, где по умолчанию будет использоваться кисть, выбранная ранее. Для пущего эффекта щёлкнем по Динамике кисти [Enable Brush Dynamics], тогда линия кисти будет утончаться к обоим концам контура. И наконец, щёлкнем по кнопке Обвести [Stroke], чтобы применить обводку вдоль контура. Повторим процедуру для провода, исходящего от правого уха и соединяющегося с первым проводом на уровне груди танцора.
Последняя важная деталь – тень под танцором. Как и силуэт, тени в рекламном стиле iPod имеют жёсткие контуры, откуда ясно, что сделать их будет легко.
В диалоге слоёв скопируем слой с силуэтом и переименуем в «Тень». Передвинем этот слой под слой с силуэтом в диалоге слоёв. На панели инструментов выберем Перспективу и щёлкнем в пределах окна изображения, чтобы увидеть вспомогательные манипуляторы. Протащим верхний левый строго вниз, а верхний правый – вниз и влево, затем нажмём Enter для принятия изменений.
Добавим белую маску слоя для слоя с тенью, затем нажмём D в пределах окна изображения, возвращая настройку цвета переднего плана к чёрному. На панели инструментов выберем Градиент и убедимся, что в диалоге настроек инструмента отмечено галочкой Развернуть, чтобы заливка переходила из белого в чёрный цвет. Протащим курсор в окне изображения от руки танцора почти к самому верхнему краю слоя с тенью, чтобы получить исчезающую тень. Наконец, уменьшим непрозрачность слоя с тенью до 80%.
Вот и всё! Можно немного расцветить картинку, подкрасив белый фон. В конце концов, именно простота графического стиля iPod делает его легко узнаваемым для всех, и легко воспроизводимым – для пользователей GIMP. LXF
Советы по перспективе
Диалоговое окно Перспектива открывается по щелчку в окне изображения, но от этого диалога большинству пользователей проку мало. Он показывает матрицу преобразования, понятную математикам, но не особо практичную в дизайнерских работах такого типа. Так что оставьте диалог в покое и просто тащите за манипуляторы в окне изображения. Нажатие Enter применит сделанные изменения.
Кроме того, вспомогательные манипуляторы не привязаны к границам видимого размера изображения. Уменьшите масштаб, чтобы иметь возможность протащить манипуляторы за видимые границы холста, что даст изменяемой плоскости возможность выйти за края изображения. Конечно, всё, что выйдет за пределы видимости, не попадёт в окончательное изображение, но это дело дизайнера.
Тень в этой работе не вышла за границы изображения, но это вполне могло случиться. На самом деле, настройка тени придаёт особенную атмосферу, поскольку это даёт зрителю ощущение того, откуда падает свет.