- Подписка на печатную версию:
- Подписка на электронную версию:
- Подшивки старых номеров журнала (печатные версии)
LXF108:GIMP
Материал из Linuxformat.
- Gimp Графический редактор с открытым кодом, в который вы тоже можете вонзить свои зубы
Gimp: Работа со слоями
- Как и в Photoshop, главное в GIMP – управление слоями. Майкл Дж. Хэммел покажет, как из манипуляций с ними вырастает ваш очередной проект.
Использование GIMP мало чем отличается от работы по дереву. Создавая кресло, вы определенно делаете его не из цельного бревна. Вы вырезаете и придаете форму частям, затем собираете их вместе, пока не получите окончательный продукт (тестирование на безопасность для старушек не прилагается).
Создание проекта в GIMP аналогично производству мебели: это тоже сборка разрозненных частей в единое целое. Сначала вы создаете части изображения вручную или берете их из хранилища фотографий, а затем совмещаете с конечным наброском в качестве слоя. Конечный набросок нуждается в небольшой правке цвета, прежде чем вы сядете на него… или, ну да, повесите его на стенку. Пускай это не совсем кресло, но идея ясна.
Прекрасный пример такого компонентного подхода – создание изображения работающих внутренностей механических часов. Часы состоят из шестеренок, пружин, проводов и металлического крепежа. Создание всего этого в рамках одного проекта, конечно, возможно, но это далеко не самое эффективное использование GIMP, вашего компьютера и особенно вашего времени. Логичнее создать шестерни, пружинки, провода и крепеж в виде независимых проектов, затем скопировать и вставить их в главный проект, где разместить как надо, подогнать размер и цвета.
Создавая компоненты часов в качестве самостоятельных проектов, вы также оставляете для себя возможность повторно использовать их в будущем. Сами часы, вероятно, будут иметь множество слоев, а если они предназначаются для печати, то и высокое разрешение. Открытие такого проекта может потребовать много времени и памяти. Захотите ли вы проделывать это, чтобы скопировать один слой с шестерней в другой проект? Вероятно, нет. Как я уже говорил, это неэффективное расходование ресурсов, а также неразумное применение ваших наработок. Возможность повторного использования компонентов проекта – один из способов развития вашего собственного художественного стиля.
Вернемся к часам. Шестерни – интересные компоненты данного проекта. Шестерня – это симметричный круглый объект. В квадратном окне изображения создать шестерню просто, потому что мы можем, как покажет наш урок, дублировать и вращать ее зубцы вокруг центра квадрата для размещения в нужной позиции. А предлагаемая GIMP гибкость в указании размера и расположения объектов делает создание шестерни еще легче.
На нашем уроке я проведу вас через создание зубцов и колец простой шестерни. Я также покажу, как залить шестерню текстурой, открыв возможность использования этого компонента в нескольких проектах.
Простенько и со вкусом
Имеется множество вариантов, которые вы можете испробовать на этом уроке. Попытайтесь создать зубцы и разместить их ближе друг к другу. (Подсказка: просто создайте побольше зубцов). Вы также можете попробовать пилообразную форму, а любители приключений отважатся и на зубцы в форме сложных кривых. Примените творческий подход к объединению зубцов. Вместо плоского кольца или диска можно насадить зубья на витое кольцо, использовав диск и оси из данного урока.
Поищите идеи дизайна шестерни и часовых механизмов в Интернете. Кстати, и коллекции изображений содержат множество необычных форм, пригодных для замещения соединительных спиц и внутреннего диска.
Данный проект не требует привлечения каких-либо внешних фоторесурсов или специализированных навыков в графике. Вы сможете выполнить все, будь вы гуру в GIMP или впервые приложили к нему руки.
Маленькие выступы по краям шестерни называются зубцами. Начнем свой проект, создав 32 зубца, равномерно распределенных по кругу. Потом соединим зубцы металлическим кольцом и закончим про- ект, добавив глубину, чтобы придать зубцам трехмерный вид. Работа с зубцами настолько проста, что я опишу ее еще до того, как мы начнем. Создаем один зубец вверху квадратного окна холста в собственном слое; дублируем слой и поворачиваем его на 900; затем объединяем копию и оригинал. Повторим этот процесс еще раз, чтобы зубцы оказались в позициях 12, 3, 6 и 9 циферблата часов. Затем опять повторим, но уменьшим угол поворота вдвое. А на следующий раз сократим его еще в два раза.
Шаг за шагом: Создание шестеренки
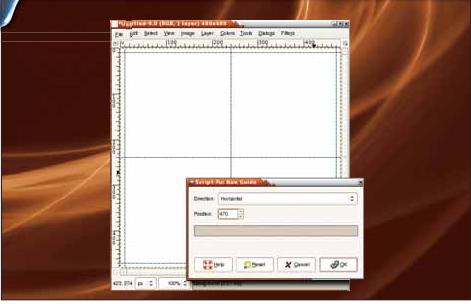
1 Расчертите холст
Откройте диалог Создать новое изображение (Файл > Создать) и установите Ширину и Высоту по 480 точек растра (пикселей). Фон должен быть белым, чтобы легче видеть, что именно мы делаем. Нажмите кнопку ОК для открытия окна нового изображения. Выберите Изображение > Направляющие > Направляющая (в %). Добавьте вертикальную и горизонтальную направляющие в позиции 50 %. Затем выберите Изображение > Направляющие > Новая направляющая и добавьте горизонтальные направляющие с координатами в 10 и 470 пикселей (10 пикселей от края холста). Сделав это, добавьте вертикальные с теми же смещениями.
2 Выберите рабочую область
Создайте прозрачный слой (Слой > Создать слой). Назовите его «Зубцы». Создайте где-нибудь в изображении прямоугольное выделение. В диалоге Параметров инструмента (Диалоги > Параметры инструментов) установите Размер 20 в ширину и 40 в высоту, а Позицию – в 230 и 10. Щелкните на опции Закругленные углы в диалоге Параметры инструмента, затем установите радиус 100.0.
Щелкните на прямоугольнике Цвет переднего плана на панели инструментов и на вкладке HTML-нотации введите 808080. Закройте диалог, затем перетащите прямоугольник с цветом переднего плана с панели инструментов в выделение.
3 Первые два зубца
Выделение должно быть все еще активно. Скопируйте его, вставьте в окно изображения, превратите в новый слой (Слой > Создать слой) и выберите Слой > Слой к размеру изображения. Вы заметите, что маркеры границы слоя (черно-желтые штриховые линии) перескочили от краев зубца к границам холста.
Теперь мы готовы к размещению нового зубца. Поверните слой на 180o (Слой > Преобразования > Повернуть на 180), затем объедините новый слой с лежащим ниже (Слой > Объединить с предыдущим).
4 Повернуть и повторить
После первых двух зубцов остальные получить легко — путем простого копирования существующего слоя, вращения копии на соответствующий угол и слияния слоев с зубцами.
Продублируйте слой «Зубцы» (Слой > Создать копию слоя). Поверните его на 90o (Слой > Преобразование > Повернуть на 90 по часовой стрелке) чтобы добавить зубцы в позиции на 3 и на 9 часов. Понятно, что на этом шаге все равно, в какую сторону вращать. Объедините новый слой с предыдущим.
5 Завершаем зубцы
Кто не уловил, последний поворот на 90o есть половина первого (180o). Будем уменьшать поворот вдвое при каждой итерации, пока не получим все необходимые зубцы. От четырех зубцов перейдем к восьми, копируя слой, вращая его на 90/2=45 градусов и объединяя слои. Хитрость в том, что пункта меню вроде «поворот на 45» нет. Вместо этого выберите Слой > Преобразования > Произвольное вращение. В открывшемся диалоге есть поле ввода с заголовком Угол, а также ползунок. Проще набрать число (45) и нажать кнопку Повернуть.
Осталось два вращения, следующие той же процедуре, что и предыдущие шаги. Для 16 зубцов: дублируем слой, вращаем на 45/2=22,5 градуса и объединяем слои. Для 32 зубцов: дублируем слой, вращаем на 22,5/2=11,25 градуса и объединяем слои. Вращения влияют на края окончательного слоя: его границы шире, чем окно изображения. Чтобы исправить это, выберите Слой > Слой к размеру изображения.
6 Свяжите их…
Следующий шаг в разработке шестерни – объединение всех зубьев. Мы сделаем это, создав сплошной диск, затем вырежем из него внутренний диск для создания кольца в собственном слое. Затем мы сможем объединить слои кольца и зубцов. Начните с добавления прозрачного слоя с именем «Внешнее кольцо».
Выберите инструмент Эллиптическое выделение на панели инструментов. Наши направляющие все еще в окне изображения; используем их для создания круга, выровненного по зубцам. В окне изображения щелкните на левом верхнем пересечении верхней и левой направляющих, затем растяните до пересечения с правой и нижней направляющей. Полученный круг полностью закрывает зубцы, так что изменим его размер. Высота зубцов 40 пикселей, и уменьшить круг надо на половину этой величины. Выберите Выделение > Уменьшить и введите размер 20. Затем нажмите кнопку ОК для уменьшения выделения.
7 Вырежем диск
Цвет переднего плана должен был остаться тем же, что мы взяли для зубцов, так что перенесите его прямо в выделение. Теперь нужно вырезать из этого выделения диск. Помните, что высота зубцов 40 пикселей, так что ширина внешнего кольца должна быть по крайней мере 20. Возьмем чуть больше: уменьшим выделение на 25 пикселей. Для завершения внешнего кольца осталось вырезать выделение (Правка > Вырезать или Ctrl+X) из существующего серого диска. Теперь объединим слой зубцов со слоем внешнего кольца.
Затем добавим к шестерне внутреннее кольцо. Учтите, что все, кроме зубцов, формы шестерни (внутренние кольца и украшения) – целиком выбор художника. Вы можете, чтобы поупражнять мастерство, попытаться скопировать настоящую шестерню вплоть до мельчайших деталей или создать внутри внешнего кольца формы, не являющиеся однородными дисками и спицами. Однако мы для вашей первой шестерни оставим все простым и применим формы, которые легко создавать и дублировать.
8 Немного математики!
Внутренний диск нашей шестерни начинается с другого овального выделения. Наилегчайший способ создать его – выделить прозрачную область внутри внешнего кольца слоя зубцов. Данный слой активен, так что вы можете выбрать на панели инструментов Выделение связанной области. Щелкните в окне изображения внутри внешнего кольца. Это создаст выделение, следующее по внутреннему краю кольца. Добавьте прозрачный слой, где мы создадим внутренний диск, и назовите его «Внутренний диск». Однако нам надо, чтобы внутренний диск был значительно меньше, чем это выделение. Пора заняться математикой.
Вспомните, что окно изображения – квадрат со стороной 480 пикселей. Кроме того, мы создали зубец с высотой 40 пикселей и разместили его на 10 пикселей ниже (по вертикали) в окне изображения. Это означает, что нижний край зубца на 50 пикселей ниже верхнего края изображения. Центр изображения по вертикали располагается в 480/2=240-м пикселе. То есть текущее выделение имеет радиус 240-50 = 190 пикселей. Уменьшим его вдвое до 95 пикселей, то есть мы хотим уменьшить выделение на 95 пикселей и залить его серым. Очистите выделение (Выделение > Снять или Ctrl+Shift+A).
9 Спицы
До присоединения внутреннего диска, добавим несколько соединительных спиц между внутренним диском и внешним кольцом. Можно использовать те же подходы, что и при создании начального зубца: определение размера и позиции выделения вручную для создания первой спицы, затем дублирование и вращение каждого продублированного слоя. Выберите прямоугольное выделение на панели инструментов. В диалоге Параметры инструмента (Диалоги > Параметры инструментов) установите Размер 20 в ширину и 115 в высоту и Позицию 230 и 45. После этого выделение будет размещено по центру вертикальной направляющей между внешним кольцом и внутренним диском. Пока отключим опцию Закругленные углы (щелкните на ней, чтобы убрать флажок). Добавьте прозрачный слой, назовите «Спицы», затем залейте выделение цветом переднего плана.
10 Все оформлено
Выделение все еще активно, так что скопируйте и вставьте его как начальный зубец. Преобразуйте плавающее выделение (оно будет создано при вставке) в новый слой. Установите границы слоя по размеру изображения (Слой > Слой к размеру изображения). Теперь переверните вставленный слой в вертикальной плоскости (Слой > Преобразования > Отразить по вертикали). Объедините два слоя спиц. Вновь продублируйте объединенный слой. Поверните его на 90o. Опять объедините два слоя спиц. Наконец, объедините слой «Спицы» со слоем «Внутренний диск», а слой «Внутренний диск» – со слоем «Зубцы». Вот шаблон для нашей шестерни. Теперь мы можем придать ей объем и текстуру.
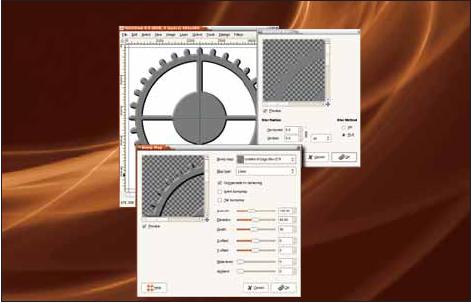
11 Создаем объем…
Продублируйте слой «Зубцы» и назовите его «Размытые зубцы». Примените Гауссово размытие (Фильтры > Размытие > Гауссово размытие) на пять пикселей по вертикали и горизонтали. Отключите видимость размытого слоя в диалоге Слои. Выберите слой Зубцы. Откройте фильтр Карта рельефа (Фильтры > Карта > Карта Рельефа). Введите параметры рельефа для слоя «Размытые зубцы». Установите значения Азимут 135, Возвышение 45 и Глубина 30. Нажмите ОК для применения этих настроек – слой «Зубцы» примет объемный вид.
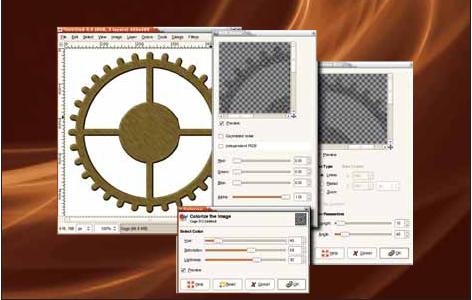
12 …и текстуру
Теперь добавьте небольшую текстуру. Для выбора всей шестерни, щелкните на панели инструмент Выделение связанной области и затем, удерживая клавишу Shift, кликните во всех белых областях изображения. Инвертируйте выделение (Выделение > Инвертировать). Теперь шестерня выделена. Создайте прозрачный слой и назовите его «Шум». Используйте фильтр Шум RGB (Фильтры > Шум > Шум RGB) для заполнения выделения шумом. Отключите опцию Независимый шум и сдвиньте все ползунки к левому краю (установите значения 0) за исключением ползунка Альфа, который должен быть у правого края.
Добавьте размывание движением (Фильтры > Размывание > Размывание движением) к слою «Шум». Установите длину 10 и угол 45. Примените это к слою «Шум». Объедините слои «Шум» и «Зубцы». Откройте диалог Тонировать и выберите подходящий для шестерни цвет. Снимите выделение (Выделение > Снять), затем откиньтесь на спинку кресла и восторгайтесь своим творением. LXF