- Подписка на печатную версию:
- Подписка на электронную версию:
- Подшивки старых номеров журнала (печатные версии)
LXF110:GIMP
Материал из Linuxformat.
- GIMP Графический редактор с открытым кодом, в который стоит вонзить зубы
Содержание |
Gimp: Дизайн и креатив
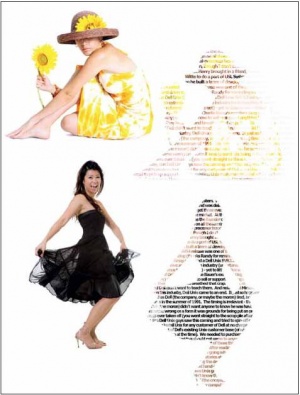
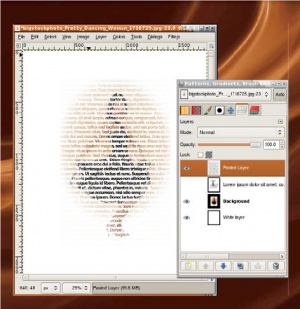
- GIMP управляется с текстом куда лучше, чем вы думали – что и покажет гуру графики Майкл Дж. Хэммел с двумя очаровательными помощницами.
Во-первых и в-главных, GIMP – инструмент для работы с растровыми изображениями. Большинство пользователей настольных ПК предпочтут GIMP, если потребуется обработать цифровые фото, но для операций с текстом они выберут Inkscape или Scribus. Но не обманывайтесь: GIMP отлично управляется с текстовыми эффектами, хотя на это, по мнению многих, способны только векторные приложения.
На данном уроке я познакомлю вас с некоторыми трюками с текстом, которые моя жена обнаружила в журнале по дизайну. Авторы той статьи реализовывали их на основе InDesign. Для тех, кто им не пользуется, сообщаю: это векторный инструмент верстки. Он делает с текстом много разных интересных и умных вещей, используя ячейки для выравнивания и блокировки объектов в макете. Тот эффект, который вы видите в начале данного учебника, выполняется в GIMP намного проще, чем это описано в статье по InDesign.
В проектах, подобных данному, имеются важные периферийные компоненты, которые выходят за пределы простого текста. Этот дизайн требует исходного изображения с хорошим цветом и контрастностью. Без цвета и контраста формы внутри изображения не будут распознаваться через текст.
Проект также требует подходящих шрифтов. Шрифт должен быть толстым и без засечек. Из-за засечек полученное в результате изображение выглядит нечетко, и в большинстве случаев невозможно отобразить подробности исходной картинки, даже если использовать жирное начертание. Вдобавок эти шрифты затрудняют распознавание текста на фоне изображения.
Цель данного проекта – разместить изображение на тексте, сохранив разборчивость последнего. Текстовые функции GIMP позволяют сделать подобный дизайн за пару минут – и всего лишь за несколько шагов. Но прежде чем зарыться в подробности, рассмотрим несколько из упомянутых периферийных вопросов, которые возникают при работе над подобным дизайном.
Выбор изображения
Чтобы начать работу над проектом, загляните на один из недорогих сайтов, где хранятся изображения, и найдите портрет человека. Нужная нам картинка должна обладать двумя основными характеристиками. Первая – однородный цветовой фон. Неоднородность фона затруднит распознавание изображения, когда мы создадим наш текстовый эффект.
Вторая важная характеристика – достаточный цветовой контраст. Изображение исключительно черного цвета сработает отлично, но весь эффект сведется к затенению текста. Для данного проекта я выбрал женщину в черном платье с достаточным для создания цветового контраста оттенком кожи. Чуть позже мы подчеркнем этот контраст мягкой заставкой.
Выбирая изображение, не забывайте о лицензировании. Если на нем – неодушевленный предмет, вы в безопасности. Если же на рисунке – узнаваемое лицо, придется сначала убедиться, что тот, кто опубликовал фото (кто бы его ни предоставил), заручился на это разрешением от изображенной на нем модели. Без такого разрешения вы не можете использовать изображение в опубликованной работе. К счастью, большинство сайтов с изображениями либо требуют, чтобы фотограф представил согласие модели на публикацию, либо сообщают об отсутствии такого согласия.
Работа с образчиками
Просмотрите крупные фото-архивы, вроде BigStockPhoto.com, iStockPhoto.com и Stock.xchng (http://www.sxc.hu).
Итак, вы просмотрели сотни изображений и выбрали несколько пригодных. Но как узнать, удачно ли они сработают? Ответ дадут образчики [comps]. Образчик – это маленькая версия изображения, обычно содержащая водяной знак. Большинство сайтов с изображениями позволяют загрузить такую картинку, а если они не предлагаются открыто, то имеются версии для просмотра, которые можно скачать бесплатно.
Образчики служат для экспериментов. Часто они слишком малы для использования в конечном проекте, и к тому же не годятся из-за водяных знаков. Но для проверки идеи они отлично подходят. Тестирование для подобных проектов всего лишь требует использования шрифтов меньшего кегля, чем в конечном результате. Я перебрал образчики нескольких изображений, пока не остановился на снимке женщины в черном платье. Если образчик чересчур мал, можете удвоить размер изображения, даже если оно начнет пикселить.
Лучше всего этот эффект работает с толстыми прямыми шрифтами без засечек. Курсивы не слишком хорошо сочетаются с изображением, даже в жирном варианте. В данном руководстве я использую полужирное начертание шрифта Tahoma, но скорее всего подойдет любая полужирная sans-гарнитура.
Первая подсказка по GIMP в нашем уроке касается опций инструмента Текст. Выберите его, затем откройте диалоговое окно Параметры инструментов (Диалоги > Параметры инструментов). Прямо над кнопкой Текст по контуру расположены три опции. Они, сверху вниз, предназначены для Отступа, Межстрочного интервала и Трекинга. Отступ мы использовать не будем, но две остальные нам понадобятся. Нам нужно сделать величину Межстрочного интервала как можно меньше (вплоть до отрицательных чисел), чтобы строки текста располагались как можно ближе друг к другу, не перекрываясь.
Трекинг настраивает расстояние между буквами. Он подобен кернингу, но не идентичен ему. И опять же, технические разъяснения здесь не важны. Мы просто хотим уменьшить эту величину (также практически до отрицательных чисел), чтобы сократить расстояние между буквами – чем они ближе друг к другу, тем лучше.
Добавим заставку
Заставки – простой способ добавить цвета фотографиям с высокой контрастностью, но небогатым по цветовой гамме.
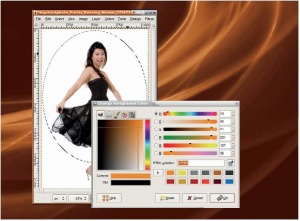
Первым делом нужно добавить мягкую заставку. Это сделает конечное изображение более красочным, а фигуру женщины – более четкой и различимой. Для этого создадим над основным слоем прозрачный (Слой > Создать слой) и назовем его Заставка. С помощью соответствующего инструмента создаем эллиптическое выделение вокруг девушки в окне изображения. Размываем края выделения (Выделение > Растушевать) на 100 пикселей. Выбираем теплый цвет для переднего плана, нажав на соответствующий квадрат в Панели Инструментов. Для данного учебника я использую цвет с RGB-значениями 231/127/35. Теперь нам понадобится радиальный градиент внутри круга.
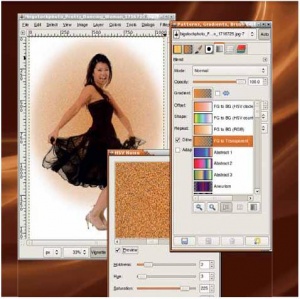
Выберите Градиентную заливку на панели инструментов. В диалоговом окне Параметры инструмента укажите тип Основной в прозрачный и радиальную форму. Щелкните в окне изображения и тяните из середины выделения на его верхнюю границу. Настройте режим слоя заставки на Умножение.
На данном этапе я добавил в градиент немного шума для создания художественного эффекта, но этот шаг опциональный. Чтобы выполнить его, выберите Фильтры > Шум > Шум HSV и установите Фиксированность в 2, Насыщение в 255 и Яркость в 255. Установки по умолчанию для Тона (должно быть 3) менять не надо. Затем примените это все к Заставке, нажав на кнопку OK. Шум будет применен только внутри выделения и только к цветным пикселям – но не к прозрачным. Теперь можно снять выделение (Выделение > Снять) и объединить Заставку и фоновый слой (Изображение > Свести).
Добавление текстового слоя
Главная задача данного урока – это использование текста в качестве маски на изображении. Чтобы приступить к ее выполнению, начните со сброса цветов по умолчанию в панели инструментов (маленькие черные и белые квадратики ниже и левее более крупных белых и черных квадратов). Затем создайте текстовый слой, заполненный случайно подобранными словами. Выберите из панели инструментов Текст и щелкните по изображению. Откроется окно редактора. Вставьте в него какой-нибудь длинный текст.
Где его взять? Я сначала скопировал 1500 слов из генератора Lorem Ipsum в текстовый терминал шириной 100 символов. Затем в редакторе Vi удалил все переводы строки (Shift+J в каждой строке; в результате получается одна длинная строка) и разложил текст так, чтобы он поместился в окне с пробелами (в Vi: G+Q+J). Если текст недостаточно длинный, снова объедините все строки, скопируйте и вставьте ниже, чтобы увеличить размер текста. Затем выделите и скопируйте получившееся в окно текстового редактора GIMP. Использование терминала шириной в 100 символов позволило мне создать текст, который оказался достаточно широким, чтобы закрыть изображение, но при этом имеющим переводы строки, необходимые GIMP для разделения текста на блоки.
Вставка текста приводит к немедленному обновлению окна. Теперь можно закрыть окно редактора. В диалоге Параметры инструмента вы должны выбрать шрифт, размер, межстрочный интервал и трассировку, как уже упоминалось выше. Сначала выберите шрифт и размер, а потом займитесь интервалом и трекингом. Помните, я использовал Tahoma Bold – его можно найти в проекте Corefonts на SourceForge. Требуется также, чтобы текст был черного цвета, чтобы вы могли видеть его в окне изображения.
Задайте межстрочный интервал в -5 и трекинг в -3. Этого будет достаточно, чтобы буквы плотно примыкали друг к другу по горизонтали и вертикали без нахлеста, по крайней мере именно для этого шрифта и размера.
Теперь выровняем текстовый слой инструментом Выравнивание (это квадрат со стрелками, указывающими на все четыре стороны). Щелкните на окне изображения по видимому тексту – к набору слоев, подлежащих выравниванию, добавится текстовый слой. Нажмите и придержите клавишу Shift и щелкните по фоновому слою (женщина в платье) в окне изображения, чтобы добавить и его к слоям для выравнивания. Теперь и текстовый, и фоновый слои включены в набор выравниваемых слоев. Вы можете убедиться в этом, заметив маленькие черные квадратики в углах каждого слоя, включенного в выравнивание.
В диалоговом окне Слои убедитесь, что активным слоем является фоновый, а в диалоговом окне Параметры инструмента в выпадающем меню Относительно чего выберите пункт Активный слой. В диалоговом окне Параметры инструмента имеется два набора из шести на вид одинаковых кнопок. Первый предназначен для выравнивания (а второй – для распределения, но эта тема нас пока не волнует). Нажмите на кнопки горизонтального и вертикального выравнивания: обе они имеют изображение двух стрелок, указывающих на центральную линию – соответственно, горизонтальную или вертикальную. Теперь текст выровнян по изображению. Измените размеры холста, чтобы они соответствовали текстовому слою, уменьшите масштаб и сожмите окно до размеров холста (Ctrl+E).
Создание слоя маски
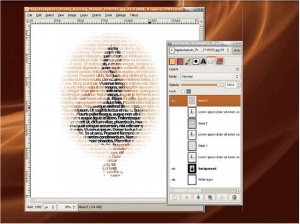
Теперь мы готовы к созданию маски. Начнем этот процесс, добавив к изображению белый слой (Слой > Создать, тип заливки – белый). Пользуясь диалогом слои, перетащите его и текстовый слой под фон.
В диалоге Слои, щелкните на текстовый слой, чтобы сделать его активным, затем выделите текст (Слой > Текст в выделение > Текст в выделение) и инвертируйте его. Таким образом выделится все, кроме текста. Нажмите на только что добавленный белый слой, чтобы сделать его активным. Создайте копию из выделения (Правка > Копировать) и затем вставьте скопированное (Правка > Вставить). У вас получится слой Плавающее выделение в диалоге Слои, который придется конвертировать в новый слой вручную (Слой > Создать).
Все, что вы проделали, нужно, чтобы вставить белый слой с напечатанным на нем текстом поверх исходного изображения. Там, где отпечатан текст, появляется исходное изображение. Отключите отображение слоя Текст, нажав на значок с глазом слева от значков в диалоговом окне Слои.
Нажмите на фоновый слой в диалоге Слои, чтобы сделать его активным. На панели инструментов, выберите Перемещение. Нажмите и придержите клавишу Shift, и щелкните и тащите в окне изображения, чтобы переместить женщину и заставку под маску. Перемещения исходного изображения под маску может оказаться недостаточно для достижения хорошего результата – возможно, придется настроить размер шрифта текстового слоя и/или трекинг, изменить межстрочный интервал, а может, даже попробовать взять другой шрифт. Если вы будете делать хоть что-то из перечисленного, сначала отключите видимость слоя маски и затем продублируйте слой Текст. Дублирование необходимо, чтобы у вас осталась копия прошлых настроек. Производите все изменения со шрифтом в дубликате текстового слоя. Затем повторите выделение, инвертирование, копирование и вставку, чтобы создать новую маску. LXF
Поиск исходных изображений
Исходные изображения для данного урока были приобретены в BigStockPhoto по $2 за каждое. ID изображений:
- Танцующая красавица (Pretty Dancing Woman) (черное платье): 1716725 (размер: 1066 x 1600),
- Девушка с подсолнухом (Sunflower Girl): 2861058 (размер: 900 x 900).
Количества пикселей в данном уроке исходят из размеров этих изображений.