- Подписка на печатную версию:
- Подписка на электронную версию:
- Подшивки старых номеров журнала (печатные версии)
LXF82:Inkscape
Материал из Linuxformat.
| Inkscape |
|---|
|
Содержание |
Inkscape Создание визитки
ЧАСТЬ 2 Дмитрий Кирсанов представляет простой, но поучительный дизайнерский проект – создание визитной карточки!
- Чтобы Inkscape увидел новый шрифт, просто инсталлируйте этот шрифт в вашей ОС и перезапустите Inkscape. Новый шрифт появится в диалоговом окне Text And Font (Текст и Шрифт).
- Большинство текстовых объектов можно улучшить настройкой трекинга (стандартного расстояния между буквами) и кернинга (расстояния между отдельными парами букв). В инструменте Текст нажимайте Alt+< и Alt+> для регулировки трекинга в выделении и Alt+стрелки для изменения кернинга под текстовым курсором.
- Если вы хотите конвертировать растровый выходной файл в формат CMYK TIFF для печати, это можно сделать с помощью только свободных программ. Сначала конвертируйте PNG в RGB TIFF (с помощью Gimp или ImageMagick), затем воспользуйтесь командой tifficc из библиотеки LittleCMS (http://www.littlecms.com) для конвертации его в CMYK TIFF. Для этого преобразования вам понадобится ICC-профиль вашего выходного устройства.
При всем многообразии электронных способов коммуникации, изобретенных за последние 20 лет, визитная карточка по-прежнему популярна. Это – ваше лицо, послание в бутылке, маленькая презентация того, что вы сами считаете главным в себе. Не удивительно, что оформлению крошечного картонного квадратика уделяется так много внимания. Как в японском трехстишии, здесь у вас крайне ограниченное пространство для самовыражения.
Учитывая все это – простоту, ограниченное пространство и необходимость стильного оформления, – создание визитной карточки может стать превосходным экзаменом для векторного редактора. Inkscape подойдет для этого как нельзя лучше. Единственное его слабое место – это получение готовых к печати выходных файлов для сложных изображений. Но и здесь есть некоторые обходные пути, которые мы с вами изучим на этом занятии.
Inkscape пока не может соревноваться с лучшими коммерческими редакторами вроде Adobe Illustrator или Corel Draw по количеству команд и инструментов. Но в повседневной дизайнерской работе основное время уходит не на отладку цветовых профилей или рисование замысловатыми кистями, а на куда более простые вещи – перемещение объектов, масштабирование, пробу различных шрифтов и расцветок и т. д. Здесь-то и покажет себя Inkscape – со своим ненавязчивым интерфейсом, многочисленными клавиатурными комбинациями и общей предупредительностью.
Стань художником
Предлагаемое руководство описывает два разных способа оформления карточек, но я не предлагаю вам идти за мной след в след (разве что для изучения технических тонкостей). Если вы планируете создать реальную визитную карточку, начните с того, чтобы найти и просмотреть как можно больше примеров хорошо сделанных карточек. Затем откройте Inkscape и поиграйте с формами, шрифтами и цветами, стараясь соединить лучшее из найденного с вашими собственными идеями.
Я дизайнер, так что мои примеры могут показаться вам несколько экстравагантными – вероятно, ваша карточка будет выглядеть более традиционно. Тем не менее, и эти примеры могут быть поучительны, если наблюдать весь процесс от начала до конца. Итак, приступим.
Первые шаги
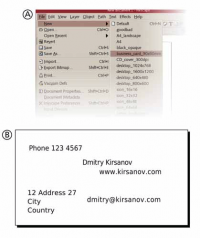
Создайте новый документ, выбрав шаблон под названием «Business Card 90x50mm» в меню File > New (Файл > Создать) (А). Если вам необходим другой размер, то его всегда можно изменить в диалоговом окне Document Preferences (Параметры документа) – Ctrl+Shift+D. Затем переключитесь в инструмент Текст и создайте текстовые объекты для каждого элемента – имя, должность, адрес, номер телефона и т.д. Все они должны быть независимыми объектами (щелкните и наберите текст для каждой строки отдельно), потому что нам придется двигать и трансформировать их.
Выбираем шрифт
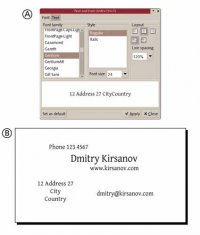
Следующий логический шаг – выбор шрифта (шрифтов) для ваших текстовых объектов. Выбранный шрифт сразу задаст общий стиль композиции. После выбора шрифта для всех текстовых строк (А) попробуйте изменить их относительные размеры (В) инструментом Selector. Смотрятся ли рядом строки одного шрифта, но разных размеров? Если нет, можно попробовать разные шрифты (но в любом случае не стоит использовать больше двух шрифтов на одной карточке).
Выравниваем элементы
Создание визитной карточки для одного человека (а не шаблона для многих карточек) хорошо тем, что можно размещать и выравнивать текстовые объекты точно, не оставляя дополнительного места для имен и адресов разной длины. Я разложил компоненты адреса вокруг своего имени, выровняв их по нескольким невидимым линиям. Получилась асимметричная, но тесно увязанная композиция.
Конструктивизм
Давайте попробуем теперь выделить все (Ctrl+A) и немного повернуть (один раз нажав [). Намного лучше! Что же это мне напоминает? Здесь определенно есть что-то от конструктивизма – недолговечного, но влиятельного стиля, который был популярен в 1920-х годах. Конструктивисты любили сыграть на контрасте шрифтов и пустить текст под углом. Давайте завершим композицию тремя черными уголками и большим красным кругом в центре: конструктивисты любили простые геометрические фигуры и сочетание черного с красным.
Другие источники вдохновения
Наша первая визитная карточка в основном готова. Так получилось, что ее оформление состоит по большей части из текстовых строк, а графические элементы послужили лишь дополнением к основному замыслу. Но это не единственный возможный подход. Для создания корпоративной визитной карточки естественной отправной точкой станет логотип компании. Если вы хотите сделать карточку более индивидуальной, попробуйте оттрассировать свою фотографию (Path > Trace Bitmap). Бесплатную графику можно также найти на http://openclipart.org.
Иной подход
Для второй карточки попробуем совсем другой подход: стилизованные инициалы. Инструментом Каллиграфическое перо (угол 90, фиксация 1.0) я нарисовал вензель из букв «D» и «K». Когда мне наконец удалось придать буквам более-менее правильные очертания, результат выглядел неплохо, но довольно топорно (А). Чтобы пригладить рисунок, объединим все штрихи в один контур (Ctrl+K) и несколько раз применим упрощение (Ctrl+L), втяжку и растяжку (Alt+), Alt+() (В).
Взлохмачиваем буквы
Теперь буквы выглядят более естественно – но их можно сделать еще интереснее. Я взял более тонкое перо, до отказа увеличил параметр Tremor (Дрожь) – это новая функция в Inkscape 0.44 – и от души порезвился вокруг вензеля своим планшетным пером. Первый результат выглядел не очень вдохновляюще (А) – но только потому, что я забыл проделать обычные магические пассы «упрощение – втяжка – растяжка» (В).
Рассаживаемся по местам
Пожалуй, это произведение заслуживает центрального места на карточке, а все остальное можно симметрично расположить вокруг него (А). Я взял простой курсивный, очень легкий шрифт без засечек, чтобы он не отвлекал внимания от вензеля в центре. Однако горизонтальное положение в данном случае не лучший вариант – тексту в нем тесно. Поворот на 90 градусов (Ctrl+[) дает больше места для вензеля, если отбить имя и адрес к самому краю (В).
Добавляем градиенты
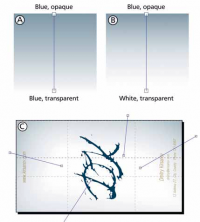
Теперь попробуем добавить фоновый градиент. Стандартный градиент от непрозрачности к прозрачности некоторого цвета (например, синего, А) выглядит довольно грубо. Но есть одна уловка, значительно улучшающая вид градиента на белом фоне: сделайте прозрачную сторону градиента белой, а не синей (В). На (С) видно, как я добавил четыре несимметричных прямоугольника с градиентами по краям карточки для придания ей мягкой, естественной выпуклости.
Добавляем текстуру
Можно сделать карточку еще интереснее, разбросав по ней маленькие полупрозрачные каллиграфические штрихи (А, увеличено). Другой прием – сетка из полупрозрачных линий. Начертите узкий горизонтальный прямоугольник белого цвета, затем откройте диалоговое окно Tile Clones (Расположение клонов, В) и создайте узор с симметрией Р1, 100 рядов в 1 колонку, с 100% вертикальным сдвигом между рядами. Сгруппируйте прямоугольники и поместите их поверх градиента, но под вензелем и текстом. Прозрачность отрегулируйте по вкусу (С).
EPS экспорт
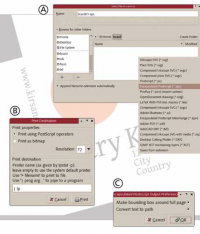
Теперь у нас есть два образца визитных карточек – но как же распечатать их? Конструктивистский вариант не содержит ни градиентов, ни прозрачности; это просто набор плоских непрозрачных форм, поэтому он может быть без потерь сохранен в форматах PS, EPS (А) или прямо отпечатан на PostScript-принтере (В). В диалоговом окне параметров EPS (С) включите параметры Convert Text To Path (Конвертировать текст в линии) и Make Bounding Box Around Full Page (Ограничить область пределами страницы).
Растровый экспорт
Вторую карточку, однако, мы не сможем распечатать через PostScript. Inkscape умеет сохранять PostScript с градиентами, но только если они не содержат прозрачности. Хотя в версии 0.44 есть экспорт в PDF с поддержкой прозрачности, для печати этот формат почти бесполезен. Поэтому самый надежный способ для второй карточки – экспорт в растровый формат высокого разрешения (А). Полученный PNG-файл можно конвертировать в CMYK TIFF и послать в принт-бюро или же распечатать на настольном принтере с помощью растрового редактора вроде Gimp.