- Подписка на печатную версию:
- Подписка на электронную версию:
- Подшивки старых номеров журнала (печатные версии)
LXF116:ImageMagick
Материал из Linuxformat.
- ImageMagick Мощный графический редактор без GUI
Содержание |
Волшебная палочка для ваших снимков
| ImageMagick |
|---|
|
- Великий Бетховен был, как известно, глух, но это не мешало ему писать гениальную музыку. А можно ли обработать вслепую несколько тысяч изображений? Александру Берберу и ImageMagick это по силам!
Здравствуйте! Сегодня мы поговорим о консольном графическом редакторе ImageMagick (IM). Если словосочетание «консольный графический редактор» ввергает вас в шок, расслабьтесь: ImageMagick прекрасно справляется с поставленными ему задачами и умеет ничуть не меньше, чем его именитые графические коллеги. С помощью IM можно создавать полноценные 3D-изображения, анимированные картинки, надписи, логотипы, аатары, и это – далеко не полный список его возможностей. Если вы увлекаетесь фотографией и любите выгружать снимки в Интернет, чтобы поделиться ими с друзьями и близкими, IM станет вам незаменимым помощником. Благодаря своей простоте, он сэкономит вам кучу времени, а то и денег.
На этом уроке мы изучим, как выполнять различные операции над изображениями с использованием командной строки. Я занимаюсь этим достаточно часто: у меня несколько цифровых камер и несколько десятков гигабайт фотографий на жестком диске. А для web-разработчиков и администраторов, которые нередко работают с большим количеством изображений, инструменты командной строки являются особенно привлекательным вариантом, так как их можно включать в разнообразные сценарии.
Чтобы установить программу (в дистрибутивах на основе Debian), наберите в консоли:
# sudo aptitude install imagemagick
Если вы – приверженец сборки из исходных текстов, загрузить их можно с http://www.ImageMagick.org; там же находится и инструкция по установке.
Пакет ImageMagick состоит из целого ряда программ: display, animate, identify, convert, montage, mogrify и composite, каждая из которых отвечает за выполнение тех или иных задач. Наиболее популярными и часто используемыми утилитами являются convert, composite, montage и import. В этой статье мы рассмотрим первую из них – всемогущую convert – и остановимся на некоторых ее возможностях.
Миниатюрное создание
Для начала, разберемся с миниатюрами. Многие web-ресурсы ограничивают размер выгружаемых изображений, а открывать для целей масштабирования полновесное графическое ПО – излишняя трата ресурсов.
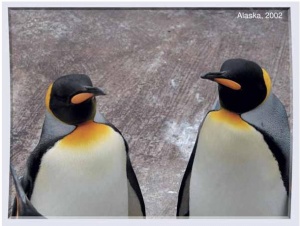
Давайте представим, что мы хотим сделать мини-копию довольно приятного изображения с пингвинами, выложенного пользователем gripso_banana_prune на Flickr.com (рис. 1).
Для этого нам понадобиться утилита convert с опцией -sample. Например, чтобы получить изображение размером 350 x 300 пикселей, достаточно ввести команду:
# convert -sample 350x300 penguin.jpg spenguin.jpg
где penguin.jpg – входящие изображение, а spenguin.jpg – файл, получаемый на выходе утилиты convert.
Стоит отметить, что умный ImageMagick умеет автоматически соблюдать соотношение сторон изображения. Это означает, что пропорции новой картинки (созданной вами миниатюры) будут правильными. В приведенном выше примере, мы фактически получили 350 x 263 пикселей вместо запрашиваемых 350 x 300, а объем файла составил всего 16,4 КБ. При этом качество изображения осталось по-прежнему удовлетворительным.
Другой, не менее интересный способ указания размеров выходного изображения – проценты. Это может быть удобно, если вы не уверены в размере входящего изображения, или если вам важен не точный размер, а только приблизительные габариты. Например, чтобы уменьшить картинку в 4 раза, можно поступить так:
# convert -sample 25%x25% penguin.jpg spenguin.jpg
Утилита convert сгенерирует изображение размером 25% от исходного. Поиграв с процентами и пикселями, вы сможете получить результат, которым останетесь довольны.
Увязав то, что мы уже изучили, со сценариями оболочки, можно легко создать скрипт, создающий миниатюры всех снимков (*.jpg) в текущем каталоге:
for i in `ls *.jpg` do convert -sample 25%x25% $i thumb-$i done
Объединив ImageMagick с утилитой find, вы получите еще более мощный комбайн для обработки ваших изображений.
Поднакопив некоторое количество таких мини-сценариев, вы сможете использовать их ежедневно, даже не задумываясь о том, что внутри. Решение типичных задач сведется к паре-тройке нажатий на клавиши, и ImageMagick будет управляться с работой, пока вы попиваете утренний кофе.
Аватара для автора
В предыдущем примере мы рассмотрели, как создать уменьшенную (но в остальном точную) копию исходного изображения. Разовьем идею: украсим картинку парочкой несложных эффектов, чтобы придать ему модный вид.
И первое, что мы можем сделать, это вписать наше изображение в приятную полупрозрачную рамку с легким эффектом трехмерности Применим к нашей миниатюре следующую команду:
# convert +raise 10x10 spenguin.jpg rpenguin.jpg
Этот эффект показался мне интересным, так как появившийся рамка абсолютно ненавязчива и только украшает изображение, а не делает его аляповатым. Размер рамки контролируется значением параметра (10 x 10): чем больше число, тем толще рамка.
Наше изображение по своей природе является фотоснимком, а на фотографиях принято ставить место и дату съемки. Давайте сделаем это, нанеся на картинку водяной знак. Чтобы добавить на изображение текст, достаточно выполнить команду:
# convert -font helvetica -fill white -pointsize 26 \-draw 'text 180,30 "Alaska, 2002"' spenguin.jpg com_pinguin.jpg
Что это за магические числа в параметре -draw 'text 180,30...? Это – координаты подписи на рисунке в формате x,y, где x – смещение от левого края, а y – от верхней грани (в пикселях).
Следующим и финальным шагом будет выполнение команды, которая внесет последний штрих, то есть придаст картинке вид фотокарточки. Результат можно увидеть на рис. 2:
# convert -caption '%c' com_pinguin.jpg -thumbnail '900x900>' \ -font Ravie -gravity center -bordercolor Lavender \ -background navy -polaroid -0 final.png
Конечно, вы можете немного поэкспериментировать, проявив всю вашу фантазию и смекалку, и добиться куда более интересных эффектов. ImageMagick дает воистину бесконечные возможности и вариативность. Остается только ими воспользоваться.
Немного о главном
Эффекты, масштабирование и водяные знаки – все это прекрасно, но истинная мощь ImageMagick проявляется при групповой обработке изображений. Мы уже кратко коснулись этого вопроса выше, при создании миниатюры, а сейчас давайте рассмотрим его более подробно.
Представим на секунду, что вы увлекаетесь фотографией (а кто ею не увлекается?) и являетесь счастливым обладателем цифровой фотокамеры с разрешением в 10–12 МПикс. Вы любите фотографировать все, что придется: домашних животных, друзей, закаты... себя, в конце концов! Помимо этого, вы имеете web-страничку или ведете блог, где публикуете отснятое: приятно поделиться эмоциями со всем миром. Но что делать, если почти все ваши фотографии получаются на «отлично», и все их непременно нужно выгрузить? Ведь каждый снимок – это 3–5 МБ; выкладывая такое в Сеть, вы потеряете кучу времени, да еще и забьете под завязку жесткий диск. Вот тут-то и придет на помощь всемогущий convert, который избавит вас от масштабирования каждой фотографии в графическом редакторе.
Когда я только познакомился с GIMP, я радовался тому, как легко и просто в нем изменить размер изображения с 3022 х 2304 на 800 х 600, сохранив при этом качество и «облегчив» картинку с 4 до 0,5 МБ. Но когда встала задача изменения размеров 3500 изображений, от радости не осталось и следа. ImageMagick со своей утилитой convert оказался здесь как нельзя более кстати. Выполнив команду
# convert -resize 1024 -quality 90 input.jpg output.jpg
вы получите изображение с разрешением 1024 x 768 (помните, что convert – умная утилита и учитывает соотношение сторон, не «ломая» картинку) и объемом всего 254 КБ. Само собой, выполнять эту команду для каждой отдельно взятой фотографии – не самое большое удовольствие, поэтому я написал простенький сценарий, который полностью автоматизирует этот процесс для всех изображений с разрешением .jpg в текущей директории (именно этот формат присущ большинству современных цифровых фотоаппаратов). Я также задействовал утилиту composite, для наложения на наши фотографии водяного знака.
Основная часть сценария выглядит так (полный текст вы найдете на LXFDVD):
WATERMARK="/home/booch/w.png" for i in *.JPG do echo "Working on $i ..." convert -resize 1024 -quality 89 $i $i 2> /dev/null composite -gravity southeast -dissolve 75 $WATERMARK $i $i 2> / dev/null done
Принцип работы предельно прост. В переменной WATERMARK указан путь, где лежит картинка, которую мы будем использовать в качестве водяного знака (ключ -dissolve 75 в вызове composite указывает на желаемую степень прозрачности). Запустив скрипт в текущем каталоге, вы выполните масштабирование всех JPG-файлов до 1024 x 768 с качеством 90 и прикрепите водяной знак в левом нижнем углу (southeast).
В итоге, операция по изменению больших массивов изображений сводится к банальному запуску скрипта в текущей директории. Учтите, что процесс этот весьма ресурсоемок и при значительном числе фотографий может занять долгое время. Но вы сами при этом будете абсолютно свободны и, пока работает скрипт, сможете успеть сделать что-нибудь другое, значительно более творческое. LXF
Хотите знать больше?
Желаете скруглить углы или поместить снимок в рамку «под дерево»? Нет ничего проще – заходите на http://www.linuxformat.ru/mag/im.txt