- Подписка на печатную версию:
- Подписка на электронную версию:
- Подшивки старых номеров журнала (печатные версии)
LXF112:Спецрепортаж
Материал из Linuxformat.
Содержание |
Стань творцом
- Думаете, творить можно только с Mac? Подумайте еще – Linux предлагает все, что нужно для проявления ваших художественных талантов.
В развитых обществах считается, что творчество должно быть свободным; странно, что столь многим творческим людям приходится полагаться на проприетарные программы для создания своих работ. Ведь это вовсе не обязательно.
На следующих 12 страницах мы покажем, как Linux освобождает вашу музыку, сайты и видео от пут лицензионных соглашений и запретительных выплат: все, что вам нужно – взять да попробовать.
OpenOffice.org
- Разработка календаря в OOo полезна не только сама по себе наконец-то вы перестанете забывать про юбилеи, дни рождения и даты распродаж в магазинах...
Одна из вещей, которую компьютеры делают хорошо – это организация нашей деятельности. Но, хотя онлайн-календари и являются великолепным подспорьем для людей занятых, кое-кто предпочитает глядеть на даты в бумажном календаре, на котором можно что-нибудь небрежно нацарапать и который доступен даже при отключении электричества.
Давайте скачаем и установим макрос для OpenOffice.org Writer, автоматизирующий создание календарей; а после установки сделаем календарь на 2009 год, придадим ему индивидуальность, вставив даты и фотографии, распечатаем и повесим!
Мы использовали OOo 2.4, но все, что мы делали, будет так же работать и на новой версии, 3.0.
Первый шаг – найти и скачать с http://ooomacros.org пакет макроса Calendrier Шарля Брюне [Charles Brunet]. Это Zip-файл; распакуйте его и сохраните где-нибудь на вашем компьютере. Теперь запустите Writer и выполните Сервис > Управление расширениями. Все пользовательские расширения должны быть под заголовком Мои расширения; убедитесь, что выбран именно он, и нажмите Добавить. Затем перейдите туда, где расположено расширение Calendrier, отметьте его и щелкните OK. Расширение добавится в список Моих расширений, так что нажмите Закрыть, после чего перезапустите Writer.
Начнём с создания мастер-документа для календаря, то есть выполним Файл > Создать текстовый документ и определим размеры страницы и полей для результата. Мы придерживаемся A4 и полей 1,5 см: это как раз подходит для нашего принтера.
Создание календаря
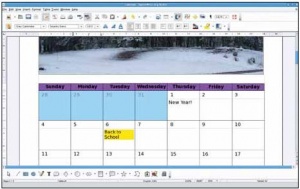
Наш календарь – по сути, таблица; можно запросто щелкнуть по любой ячейке и ввести информацию, например, дни рождения, важные встречи или праздники, а также отформатировать ее на ваш вкус.
Для вызова макроса выполните Сервис > Дополнения > Create Calendar. В меню имеется парочка быстрых ссылок, но мы их пока проигнорируем. В диалоговом окне выберите создание большого календаря для одного месяца, затем с помощью двух виджетов укажите месяц и год (в нашем случае мы начали с января 2009) и нажмите Create. Создастся новый альбомный документ, где будет отображена 31 ячейка для января.
Будь мы прагматиками, этого хватило бы: мы бы распечатали Январь, а затем сделали то же для остальных месяцев. Но душа просит эстетики – немного приукрасим продукт. Первым делом (пардон, месье Брюне) избавимся от текста Document Created By внизу. Выделите его и нажмите Delete. Теперь нажмите Ctrl+A для выделения всего на данной странице и Ctrl+C, чтобы это скопировать. Переключитесь назад в мастер-документ и выполните Вставка > Фрейм, чтобы вставить на страницу кадр. Убедитесь, что фрейм «Привязан К Странице», и нажмите OK. Поменяйте размер кадра, чтобы он вписался в нижние полстраницы, затем щелкните внутри фрейма и выполните Ctrl+V для вставки ранее созданной таблицы. Таблица изменит размер, чтобы уместиться в кадр. Прежде чем добавить фото, следует сделать еще кое-что. Например, заголовок угодил не туда: ведь его место – вверху страницы. Так что удалите из календаря слова «January 2009», затем щелкните по ячейке правой кнопкой и выберите Строка > Удалить. Названия дней недели можно раскрасить поярче или затенить те дни, что пропадают в начале месяца.
Вверху документа введем заново информацию про месяц и год и отформатируем этот текст по своему вкусу, используя обычные средства изменения шрифта. Также добавим подчеркивание через всю страницу с помощью Вид > Панели инструментов > Рисование, и с последующим использованием инструмента Линия от одного поля до другого – удерживая клавишу Shift, чтобы линия была прямой.
Апофеозом будет добавление на страницу эффектного рисунка (наш сделан Роном Мигелем [Ron Miguel] и опубликован под лицензией Creative Commons) с помощью Вставка > Изображение > Из файла, перехода к нужному файлу и нажатия OK. Изображение добавится на страницу; при необходимости его можно передвигать и менять его размер. Чтобы сделать его размещение чуть проще, щелкните по нему дважды и убедитесь, что оно Привязано К Странице. Мы снабдили наше каемкой и теперь можем перейти к февралю и прочим месяцам года.
Добавим разрыв страницы, щелкнув справа от рисунка и выполнив Вставка > Разрыв, где надо выбрать пункт Разрыв страницы. Осталось распечатать наше творение и прибить его куда-нибудь на стену. Если у вас приличный принтер, оно будет выглядеть блестяще и к тому же сугубо индивидуально.
Создание темы в Impress
- Хороший шаблон для презентации найти нелегко. А не сделать ли его самому?
Приложение OpenOffice.org Impress, при всем его великолепии, страдает бедностью выбора шаблонов для презентаций. В результате вы либо применяете скучный белый фон, либо возвращаетесь к PowerPoint, либо уделяете немного времени на создание собственных тем для повторного использования. Самый стоящий вариант, очевидно, последний – и, к счастью, это вовсе не сложно. Начнем с запуска Impress и создания новой презентации – это даст нам чистый холст, с которого мы и начнем. Цель создания новой темы – избежать разработки стиля отдельно для каждого слайда; так мы сэкономим время и получим более элегантный результат.
Тема сама по себе будет состоять из фона, нескольких текстовых элементов и стилей/размеров шрифтов для разных элементов слайда. Чтобы отредактировать текущую главную страницу, зайдите на Вид > Мастер > Мастер слайдов. Отобразятся простой белый слайд и иерархия шрифтов, соответствующих разным уровням содержимого. Выделите текст в верхней области – Области Заголовка – и воспользуйтесь опциями шрифтов на панели форматирования сразу над главным слайдом, чтобы задать размер и стиль текста. Эти данные распространятся на все слайды презентации, имеющие заголовок. То же можно проделать и с другими текстовыми элементами, видными на экране, включая сноски, номер слайда и поля даты в нижней части слайда.
Стиль фона
Нам нужен уместный фон для презентации, так что воспользуемся инструментом Прямоугольник, с панели Рисование (внизу экрана), и нарисуем прямоугольник, покрывающий всю область слайда. Щелкнем по нему правой кнопкой и выберем Расположить > На задний план, чтобы поместить новый объект под всеми остальными. Снова щелкнем правой кнопкой и выберем Площадь. Запустится окно Область, где можно точно определить вид нашего фона. Мы выбрали успокаивающий голубой цвет, но вы найдете здесь уйму вариантов простой заливки, растровых рисунков и перекрестной штриховки. Для применения эффекта нажмите OK. Теперь добавим второй прямоугольник вдоль левой кромки слайда (как показано выше), чтобы сдвинуть текстовое содержимое немного вправо. Заметьте, что при щелчке на текстовой области ее содержимое становится редактируемым, и она обводится жирной линией. Щелкните по этой линии, и появятся узлы, используемые для изменения размера рамки. Нам надо передвинуть левый край Области Заголовка и Области Объектов (той, что главная) на пару сантиметров вправо (для измерения воспользуйтесь Вид > Линейка), чтобы освободить место для своего логотипа.
Нарисуйте второй прямоугольник, задайте ему цвет и сместите его вниз на один слой (Правый щелчок > Расположить > Переместить назад), чтобы он лежал под сноской, но над первым градиентным фоном. Наконец, вставьте рисунок с помощью Вставка > Изображение > Из файла и поменяйте его размер при помощи узлов.
Покончив с компоновкой, нажмите на кнопку Закрыть режим фона в панели Режим фона, возникающей при возврате в режим Мастера Слайдов, и перейдите опять в основной вид. Прежде чем добавлять сюда содержимое, зайдите в Файл > Шаблоны > Сохранить и сохраните весь проект как шаблон в категории Мои Шаблоны. Потом его можно будет открыть и использовать, не повторяя подготовку фона. И при добавлении слайдов в презентацию они получат тот же фон и те же шрифты.
Поделимся по-братски
Если вы создали пару прекрасных тем, почему бы вам не подарить их миру пользователей OOo? В сети существует проект под названием OOExtras – изначально он был задуман для добавления новых шаблонов в Impress, но разросся, и теперь там много всякого добра для OpenOffice.org.
Проект совсем не против дополнений – особенно в форме классных, толковых и изящных шаблонов Impress.
Кто хочет поделиться Своей Прелестью, вперед – на http://www.smalldataproblem.org/ooextras!
Музыка
- Linux – великолепная платформа для создания аудио: сочинение чарующих мелодий подвластно даже новичкам.
- Jack и QJackCtl
- Hydrogen
- Rosegarden
- Audacity
- Синтезаторы DSSI
- Nekobee
- XSynth
Linux стал популярной платформой для изготовления музыкальной продукции, и благодаря прекрасной серии статей об Ardour (см. LXF102–105) Дэниела Джеймса [Daniel James] мы недавно всесторонне это осветили. Но если вы не сочиняете музыку, не исключено, что вся тема вселяет в вас некоторую робость, а значит, данная статья – отличный шанс вовлечь в творчество потенциальных композиторов.
Всего на нескольких страницах мы создадим полноценный аудио-трек, обойдясь без всяких предварительных знаний. Начнем с ударных, затем добавим немного басов, чуть струнных и мелодию, и, воспользовавшись программными аналогами известных драм-машин и синтезаторов, смикшируем все в один звуковой файл. Этот шедевр можно будет предъявить друзьям и родным – на его создание уйдет около часа.
Установка
Прежде всего раздобудьте программы, которые мы применим. Чтобы максимально упростить себе жизнь, мы приняли установки по умолчанию дистрибутива Ubuntu Studio, разновидности Ubuntu для музыкантов. Если у вас обычная версия Ubuntu, установите студийные пакеты, поискав «ubuntu studio» в Synaptic – почти все, что нужно, там есть; сверх того понадобятся только пакеты для синтезаторов DSSI (поищите в менеджере пакетов DSSI и установите результат поиска). Частью установки является новое ядро, так что после ее завершения придется перезагрузить компьютер. Пользователи других дистрибутивов пусть посмотрят список необходимых пакетов во врезке Требуются.
Следующий шаг – запуск штуки под названием Jack, приложения для перенаправления звука. Это сердцевина самых серьезных музыкальных программ для Linux. Оно умеет посылать звук по каналу от одного приложения к другому, а также делить одну и ту же звуковую карту между всеми приложениями. Лучший способ запуска Jack – через его графический интерфейс, QJackCtl; в Ubuntu Studio он выступает под псевдонимом Jack Control. Выглядит он как панель видеомагнитофона начала 80-х годов, и нажатие Start запустит службу Jack в фоновом режиме. Если это не сработает, нажмите кнопку Setup и убедитесь, что в качестве драйвера выбран «alsa» и что значение параметра Frames/Period примерно равно 1,024 (для более быстрых машин его можно уменьшить). Тем, у кого стоит улучшенное ядро «rt», нужно также отметить галочкой Realtime слева. Нажмите OK, а затем снова Start. Если Jack опять заупрямился, последняя надежда – перезапуск звуковых драйверов Linux. Это достигается вводом в терминале, от имени системного администратора, /sbin/alsa force-reload (Debian/Ubuntu) или /etc/init.d/alsa restart (Fedora/Mandriva) и нажатием кнопки Start интерфейса. Почти всегда это избавляет от любых проблем с Jack. Поздравляем! Самая сложная часть этого руководства позади.
Ударные
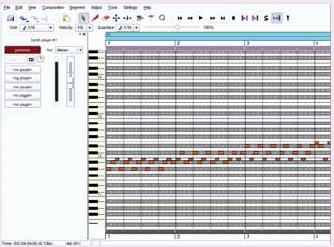
Начнем с дорожки ударных, это придаст нам легкое чувство удовлетворения. Linux располагает одним из лучших приложений для программирования ударных – Hydrogen. При первом запуске откройте панель File > Preferences, переключитесь на вкладку Audio System и убедитесь, что звуковой драйвер настроен на использование Jack. Интерфейс Hydrogen может показаться немного непохожим на драм-машину, но пользоваться им просто, если знать, что делается в каждом окне. Самое главное окно – редактор паттернов: именно в нем вы конструируете ваши ритмы, просто нажимая в некоторый момент времени на ударный инструмент слева.
Вы можете создать сколько угодно паттернов и упорядочить их с помощью Song Editor. То есть можно иметь несколько разных ритмов для припева или для вступления в виде программных паттернов, и легко переключаться между ними. Смешивая паттерны, можно создавать сложные ритмы как комбинацию простых. И, наконец, есть окно микширования с ползунком для каждого звука ударных: двигая его вверх или вниз, вы увеличиваете или уменьшаете громкость каждого звука. Большая круговая шкала над каждым ползунком подстраивает положение звука в стереосистеме. Если все это сбивает вас с толку, не волнуйтесь. Сейчас мы покажем, как просто это использовать при создании звукового ритма для нашей песни.
Комплект ударных, стоящий в Hydrogen по умолчанию – это реалистический набор, разработанный для типового изготовления музыки. Нам бы более электронный вариант; и для этого у Hydrogen тоже есть свой комплект. Зайдите во View, а затем в Show Drum Kit Manager. В этом окне перечислены все установленные комплекты ударных – выберите TR808 kit, подобие классической машины, созданной Roland в 1980 г. После смены комплекта вернитесь в главное окно, найдите Song Editor и щелкните по Pattern 1. Откроется редактор первого паттерна, представляющего собой матрицу нот. Нажатие Start запустит воспроизведение, но вы ничего не услышите; зато увидите, как курсор прыгает по матрице. Тут пора создавать простой звук. Найдите в списке в левом столбце звук Kick Long и щелкните по отделам панели справа. По мере перемещения курсора от точки к точке вы будете слышать звук удара. Советуем добавить регулярный удар Closed Hat с коротким интервалом и звук Snare 2 (малый барабан) – с более длинным. Если вы предпочитаете нотную сетку помельче, смените разрешение с 8 на 16 для утончения зернистости.
Когда вы получите простой паттерн, которым останетесь довольны, следующий шаг – внедрить его в более сложную аранжировку. Используя редактор композиции, вставьте Pattern 1 между полосами 1 и 17 и дважды щелкните по Pattern 2. Теперь с помощью этого паттерна можно немного усложнить структуру ритма – например, добавив Snare Rolls (группа частых ударов по малому барабану), Ride crashes (тарелки) и высокие и низкие Tom hits (удары в гонг). В редакторе композиции можно вставить второй паттерн в разных местах воспроизведения композиции, чтобы придать интерес и напряженность, а также создать новые паттерны.
Нравится результат? Тогда экспортируем звук, чтобы передавать его другим приложениям. Убедитесь, что ни один из уровней не заходит в красную область микшера. Если это случилось, слегка приглушите канал-нарушитель. Мы также отрегулировали темп, замедлив его до 110 bpm (ударов в минуту) из панели подачи в нижней части экрана, и добавили небольшое колебание такта. Для экспорта звука, выберите File > Export Song и задайте имя создаваемому файлу. Нажмите на Export, и будет создан WAV-файл. Отлично: мы готовы к следующему этапу.
Шаг за шагом: Создаем ритм
- 1 Выбор комплекта
- С помощью менеджера ударных переключитесь с типового реально-звучащего комплекта ударных на более электронную эмуляцию TR808.
- 2 Проигрывание паттернов
- Откройте редактор паттернов, нажмите Пробел, чтобы начать воспроизведение, и начните щелкать по полоскам для создания звука.
- 3 Создайте композицию
- Сделайте примерно четыре паттерна и с помощью Song Editor сочетайте их в разных местах композиции.
Аккомпанемент
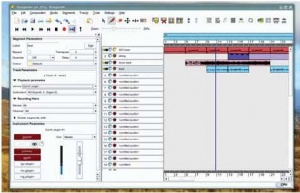
Rosegarden имитирует так называемый звуковой MIDI-синтезатор и сочетает возможности воспроизведения и записи звука со способностью управлять и воспроизводить синтезаторы и другое MIDI- оборудование – все в одной программе! При первом запуске он сразу подключается к Jack, и в главном окне вы найдете десятки аудио- и MIDI-дорожек. Мы обычно удаляем многие из них кнопкой Удалить дорожку на панели инструментов, и добавляем треки по мере необходимости, но вы поступайте по своему вкусу. Перед импортом аудио- трека ударных, который мы экспортировали из Hydrogen, убедитесь, что темп на плавающем окне подачи внизу экрана показывает то же значение, что было задано в проекте Hydrogen. В нашем случае это 110 bpm.
Откройте окно Manage Audio Files из меню Файл Rosegarden’а и загрузите в него WAV-файл, сгенерированный Hydrogen, нажатием кнопки Add Audio File. В окне перечислены все звуковые файлы, задействованные в данном проекте, а также где они используются после загрузки в проект. Чтобы добавить туда наш ударный ритм, перетащите аудиофайл на звуковую дорожку Rosegarden или нажмите на кноп- ку Insert Audio. Звуковые дорожки раскрашиваются желтым цветом; следите, чтобы не нажать по ошибке MIDI-трек. Звуковые файлы в MIDI-дорожках при этом будут как будто проигрываться, но вы ничего не услышите. В звуковой дорожке должен появиться вид амплитуды сигнала, и если темп файла соответствует темпу Rosegarden, звуковой файл точно подойдет в то же число полос, что было в Hydrogen. Нажав Воспроизвести, вы услышите точно такой же ритм, и в Звуковом микшере, открывающемся из меню Студия, вы можете поменять его громкость.
Басы
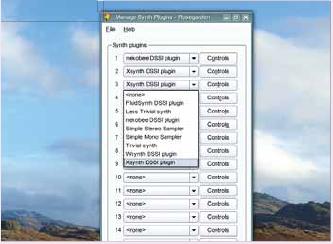
Пора породить сопровождение к звуку ударных, для чего мы воспользуемся синтезатором, встроенным в программу. Такие синтезаторы преобразили мир производства компьютерной музыки, и многие из них сейчас звучат не хуже, чем коммерческие аналоги, стоившие целое состояние еще с десяток лет назад. Rosegarden использует родную для Linux архитектуру модулей расширения программных синтезаторов, называемую DSSI, и, установив пару DSSI-инструментов, вы можете применять и программировать их в Rosegarden. Для добавления синтезатора в ваш проект, выберите в меню Студия пункт Настроить модули синт.. Откроется окно, где показаны 24 слота для программных синтезаторов, и щелчок по выпадающему меню каждого из них перечислит все установленные модули DSSI. Добавим к ударным басы, а лучшим синтезатором для них является Nekobee.
Отметив Nekobee в окне модулей синтезатора, мы должны настроить одну из дорожек в главном окне Rosegarden на его использование. Выберите пустой MIDI-трек (с желтой LED-лампочкой), а в виде Параметров дорожки слева укажите в выпадающем списке Устройства пункт Synth Plugin. Осталось только обеспечить соответствие номера инструмента номеру синтезатора, заданному в окне «Настроить модули синт.», и можно приступать. Вернувшись в главное окно, выберите на панели инструментов значок карандаша. Этот инструмент используется для создания новых блоков нот, и вам нужно протащить его через четыре полосы в области справа от дорожки синтезатора в главном окне. При этом нарисуется новый желтый квадрат, и в идеале нам нужно растянуть этот блок от полосы 1 до полосы 5. Если ваш блок слишком мал или слишком велик, можете воспользоваться кнопкой изменения размера, расположенной на панели инструментов. Щелкните по блоку правой кнопкой и выберите Матричный редактор. Теперь можно добавлять ноты для синтезатора точно так же, как вы добавляли удары барабанов в Hydrogen.
Для басовой партии в программном синтезаторе Nekobee мы выбрали быстро меняющийся цикл из трех нот; результат всегда можно прослушать с помощью кнопки Воспроизвести на панели подачи этого окна. Также можно использовать клавиши слева от матрицы, чтобы просмотреть ноты, проигрываемые Nekobee – это полезно, когда вы подбираете мелодию. Нам нужно четыре такта нот. Такты обозначаются большими числами на внешней границе матрицы, и вы можете легко копировать и вставлять ноты, когда подберете простую понравившуюся вам мелодию.
Эффекты
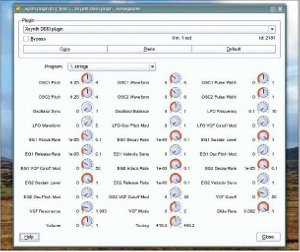
Закройте матричный редактор вашей басовой партии. Вы должны увидеть предпросмотр нот, только что нарисованных для синтезатора Nekobee; теперь проделаем то же для парочки других инструментов синтезатора. Откройте окно «Настроить модули синт.» заново и загрузите в слоты 2 и 3 DSSI-модуль XSynth. XSynth – классический полифонический синтезатор, пригодный для создания звуков струнных инструментов, а также мелодии-соло. Вернувшись в главное окно Rosegarden, присвойте две черных дорожки отдельным экземплярам XSynth, как мы делали ранее для Nekobee. Выберите одну из этих дорожек и нажмите кнопку XSynth, появляющуюся в Параметрах инструмента. Возникнет окно с десятками круговых шкал, и именно отсюда можно редактировать звуки, создаваемые XSynth. То же самое можно проделать для любого DSSI-модуля в Rosegarden. Например, попробуйте поменять в Nekobee параметр частоты отсечки.
Собственный звук программировать не будем: воспользуемся настроенной заранее группой параметров. Их можно найти в выпадающем меню Program. Мы выбрали звучание strings, отвечающее своему названию («струны»), и создали несколько мягких аккордов в новом блоке нот, чтобы сопроводить бой барабанов и басовую партию. На другой дорожке, приписанной к XSynth, выберите главный звук (мы взяли Owww!), и сконструируйте циклический аккомпанемент струнным и басу. Это все, что нужно для гармоничного звучания, и ваш трек уже выглядит законченным. Чтобы добавить искорку в разные дорожки, попробуйте применить эффекты реального времени. Rosegarden может использовать любой установленный эффект LADSPA, и их можно применять к конкретным дорожкам, используя пять слотов <no plugin> в окне Параметры инструмента. Мы добавили gverb к звуку струнных, и LcrDelay к звуку Owww!
Шаг за шагом: Пишем музыку в Rosegarden
- 1 Выберите синтезатор
- В окне Rosegarden «Настроить модули синт.» загрузите несколько синтезаторов в первые три слота. Мы взяли Nekobee и XSynth.
- 2 Присвойте дорожку
- В главном окне Rosegarden найдите пустую дорожку и, используя меню Дорожки > Установить инструмент, присвойте дорожке модуль синтезатора.
- 3 Сочиняйте!
- Создайте блок в просмотре дорожек Rosegarden и, щелкнув по нему правой кнопкой, откройте из меню матричный редактор. Рисуйте ноты и создавайте музыку!
Микширование
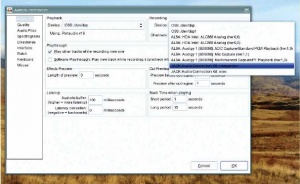
Теперь пришло время записать наш шедевр; сделаем это в реальном времени с помощью Jack и Audacity. Если вы пока не знакомы с Audacity, то скажем, что это фантастический звуковой редактор, и способный подключаться напрямую к системе Jack, то есть записывать вывод прямо из Rosegarden. Запустите Audacity и откройте окно Параметры из меню Правка. Убедитесь, что оба устройства, как для Воспроизведения, так и для Записи, подписаны «JACK Audio Connection Kit: Rosegarden». Нужно также позаботиться, чтобы частота проекта в нижнем левом углу главного окна совпадала с установленной в Jack. Подготовившись к записи, сначала нажмите воспроизведение в Rosegarden, а затем – большую красную кнопку в Audacity. Может быть, придется немного передвинуть время начала песни назад. Для этого выберите все блоки в Rosegarden и перетащите их на несколько полос вправо. Когда начнется запись, вы увидите, что в Audacity появится осциллограмма окончательной композиции.
Замечательно в таком «микшировании» то, что при этом все органы управления Rosegarden продолжают работать. А значит, вы можете менять в миксе уровень громкости всех дорожек, используя звуковой микшер (он находится в меню Студия), а также подправлять параметры синтезатора в реальном времени, как будто при записи живого выступление. Мы, например, повозились с частотой отсечки в Nekobee; в итоге звук вышел намного лучше.
Следующий шаг – нормализация звукового файла с помощью опции меню Эффекты. Благодаря ей пиковая амплитуда, достигнутая во время записи, соответствует максимально возможной, и как правило, это приводит к более громкому звучанию. Если вам нужно усилить тихие места вашей записи, потребуется штука под названием «Компрессор»; рекомендуем для этого поместить в пищевой цепочке Jack компрессор и процессор эффектов Jammin между Rosegarden и Audacity. Наконец, вы можете отрезать ненужные участки записи в начале и в конце, и использовать в Audacity эффекты Плавного нарастания и Плавного затухания, чтобы постепенно менять громкость в начале и в конце записи. Это поможет избавиться от ненужных щелчков. Получив достойный результат, просто воспользуйтесь опцией меню Экспорт файла и сохраните ваш шедевр либо в MP3, либо в файле формата Ogg Vorbis. Готово! Шлите нам свои опусы!
Видео
- Редактируете ли вы запись рождественской вечеринки или изготавливаете блокбастер – Linux справится с любой задачей!
После укоренения в общественном сознании сайтов с видео типа YouTube и недавних сообщений, что будущие версии Firefox получат встроенную поддержку фильмов Ogg Theora, любому ясно, что Интернет уже вырос из текстовых рамок. В Linux, к сожалению, недостаток поддержки редактирования и публикации видео «из коробки» приводит к отставанию в конкуренции с проприетарным ПО. Дело не в сложности создания нелинейного видеоредактора: ведь сообщество свободного ПО справляется и с более амбициозным проектами. Виноваты скорее патенты на видеокодеки. Из-за них дистрибутивы Linux не вправе включать приложения-редакторы видео, что вредит интеграции и сводит пользовательскую базу к горстке серьезных профессионалов. Но и в такой ситуации кроме представленных здесь приложений в разработке находится по крайней мере полдюжины открытых проектов видеоредакторов, например, Cinelerra и ее ветка Lumiera, Pitivi, Kdenlive, Lives, Avidemux и Vivia. Однако многие из этих приложений пока еще не стабильны, и тем более не полнофункциональны.
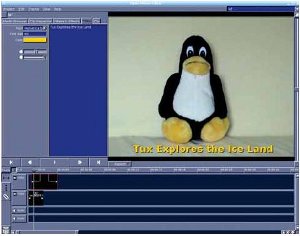
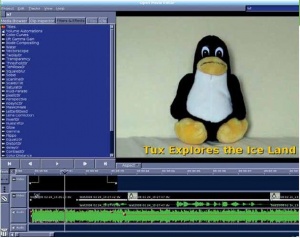
В нашем проекте мы займемся Open Movie Editor (http://www.openmovieeditor.org), так как он отличается открытостью разработки, интерфейсом drag-and-drop для монтажного стола и предварительной поддержкой звукового сервера Jack. Последнее означает возможность синхронизировать звук с другими приложениями, подключенными к Jack, например, Ardour или Rosegarden (как рассказано выше), без необходимости делать сначала вывод звука или видео; сногсшибательная функция при производстве саундтрека.
Есть и недостатки: установка Open Movie Editor может оказаться трудоемкой, программа не лишена странностей и пока что предлагает весьма скудный ассортимент предустановленных визуализаций. Но зато, будучи нелинейным редактором, она записывает монтажные решения, а не искажает обрабатываемые файлы, и шансы повредить исходный видеоматериал при сбое сравнительно малы. Обычно перезапуск Open Movie Editor возвращает в ту же точку, где случилась ошибка, приведшая к аварии. Мы можем только надеяться, что приложение добьется внимания, которого оно заслуживает, и одинокий разработчик Ричард Спиндлер [Richard Spindler] получит помощь сообщества, так ему нужную, чтобы сделать Open Movie Editor действительно стабильным и пригодным для повседневной работы.
Как извлечь видео из камеры
В Open Movie Editor отсутствуют средства считывания видео с ленты записывающей видеокамеры на ваш компьютер; для этой задачи можно привлечь Kino (http://www.kinodv.org). Это простое приложение для захвата и редактирования DV для оборудования по IEEE 1394 работает хорошо, если поддерживает вашу камеру [на самом деле Kino не поддерживает камеры вообще, а работает напрямую с IEEE 1394, так что если камера поддерживает этот стандарт, то и Kino способен произвести захват с камеры]. Мы использовали Kino для видеокамеры Sony DCR-HC22E, основной модели, которая использует кассеты MiniDV и имеет на док-станции гнездо IEEE 1394 (которое Sony называет iLink). Apple’овское название IEEE 1394, FireWire, известно шире – хотя никакого огня в проводе вроде бы нет. А если есть, подавайте в суд на домовладельца за отсутствие безопасной электросети.
Kino доступен в большинстве дистрибутивов Linux, включая Ubuntu, Fedora и Mandriva, однако стоит проверить, содержит ли ваш дистрибутив последнюю версию приложения (на момент написания это 1.3.0, вышла в феврале этого года). Перед первым запуском Kino подключите камеру или док-станцию к машине кабелем FireWire и включите устройство. (Если на вашей материнской плате нет портов FireWire, легко отбиться дешевой PCI-картой IEEE 1394, стоит примерно 500 рублей [скорее всего это дорогой вариант, реально приобрести абсолютно новый PCI адаптер в 2-2.5 раза дешевле]).
Запусктив Kino, щелкните по вкладке Захват в правой части GUI, и если в камере есть кассета, то в главном окне Kino появится видео. Kino содержит управление просмотром, позволяющее перематывать вперед и назад и манипулировать пленкой в камере иными способами, так что в процессе захвата камеру трогать незачем.
Прежде чем нажимать кнопку Захват, помещенную под главным окном просмотра, зайдите в диалог Правка > Настройки и щелкните по вкладке Захват. Здесь нужно указать требуемый тип файла; мы выберем переключатель для Raw DV. Опция DV AVI Type 2 считается более совместимой с программами-редакторами под Windows.
Желательно выбрать Авторазбивку на файлы, что даст вам отдельный DV-файл для каждого непрерывного участка съемки (не путать с отдельным файлом для каждого стоп-кадра). В окружении с поддержкой drag-and-drop намного проще делать монтажные решения для отдельных частей, чем работать с длинными, неразбитыми файлами. Мы также выставили опцию «Дописывать время создания к имени файла», она упрощает управление большим количеством отдельных файлов. Если часы вашей камеры идут правильно, имя каждого DV-файла будет помечено датой и временем съемки.
Если при нажатии кнопки Захват все пройдет нормально, то каталог, прописанный в окне Захват у Kino, наполнится файлами DV. Обратите внимание, что процесс занимает реальное время, то есть стандартная 60-минутная кассета miniDV будет захватываться целый час. Вам потребуется примерно 13 ГБ дисковой памяти на каждые 60 минут видео. У Kino стоит полюбопытствовать функциями редактирования, эффектами и экспортом, поскольку их может вполне хватить для подготовки простого клипа в стиле YouTube. Полное руководство пользователя имеется на htttp://www.kinodv.org/docbook, а также в LXF107–109.
Если вам ни к чему интерфейс Kino, а просто нужно забрать видео из камеры с наименьшей морокой, воспользуйтесь утилитой командной строки dvgrab. Ее исходный код доступен на сайте Kino, вдобавок, как для родственного проекта, в вашем дистрибутиве должен быть двоичный пакет. Документация Open Movie Editor рекомендует использовать dvgrab со следующими опциями:
dvgrab --autosplit --format dv2 --size 0 --opendml my_videofile-
Приспособить интерфейс
После запуска программы первым делом надо изменить размер окна, чтобы GUI вписался в ваш экран, поскольку любой функции редактирования дорог каждый пиксель. Распахните окно Open Movie Editor или воспользуйтесь View > Fullscreen (клавиша F11). Около верхнего левого угла находится набор вкладок под названиями Media Browser, Clip Inspector, Filters & Effects, Titles и Clip. Возможно, видны будут не все вкладки, пока вы не поменяете окно, в котором они располагаются, перетащив правый край еще правее.
Вкладка Aspect Ratio [Пропорции экрана] внизу слева в главном окне просмотра – пока вы не начнете воспроизводить видео, она зачернена – по умолчанию содержит 4:3. До прихода широкоформатных ТВ и мониторов такое отношение имело большинство камер, но сейчас более распространено 16:9. Для кинематографического вида можете применить к пропорции 4:3 маску 16:9 или 2.35:1, используя опции в нижней части меню этой вкладки. Перетащив нижний край окна просмотра, чтоб получить выбранный размер, вы сможете увеличить по высоте аудио- и видеодорожки. Если потом вы добавите более двух аудио и видеодорожек, то сможете прокручивать окно по вертикали, с правой его стороны. Для увеличения высоты дорожки, нажмите кнопку слева от нее, обозначенную Video или Audio, и выберите 2x или 4x.
Добавление титров при открытии
В начале у всех приличных фильмов идет название и список исполнителей главных ролей. Осветителю, главному рабочему сцены и снабженцам придется дождаться финала, чтобы увидеть свои имена в строке мелким шрифтом, бегущей вверх по экрану. Щелкните Project > New Project и задайте название вашему видео. Вопреки обыкновению, после этого не нужно сохранять проект: все монтажные решения сами записываются в файл. Затем зайдите во вкладку Filters & Effects и выберите и перетащите пункт Titles, расположенный вверху списка эффектов, на видеодорожку. Вкладка Titles заработает только после этого. Заголовок по умолчанию будет просто «A movie by», но можно щелкнуть по текстовому полю вкладки Titles и поменять его на более вам созвучный. Здесь также можно задать шрифт, размер, цвет и расположение заголовка.
Если на видеодорожки перетащено несколько разделов титров, для редактирования активируйте нужный щелчком мыши; он выделится красным. Как и в видео- и аудиоклипах, на заголовках можно щелкать и перетаскивать их куда угодно по монтажному столу, или переносить с дорожки на дорожку. Чтобы обрезать начальную и конечную точки конкретных титров или клипа, поместите мышь над левым или правым краем блока – появится рукоятка, которую можно нажать и перетащить.
Кроме того, в GIMP, или в векторном Inkscape, можно создать для титров PNG-кадры (хотя для использования в Open Movie Editor придется экспортировать их в растр) и перетащить их из Media Browser на видеодорожку. Если сделать PNG прозрачными, видео будет видно сквозь заголовок. Статические файлы, созданные другим приложением, не столь гибки, хотя предлагают больше возможностей для творчества. В поисках вдохновения, взгляните в http://www.openmovieeditor.org/titles.html на примеры SVG-титров из Inkscape.
Работа с видеоклипами
Пора ввести в дело видео. Щелкните по вкладке Media Browser, а затем по маленькому треугольному значку, чтобы перемещаться по каталогу, содержащему DV-файлы. И снова, просто щелкните и перетащите файл на видеодорожку. Обратите внимание, что любое аудио, встроенное в файл, показано как небольшая зеленая волна под миниатюрами видео. Теперь настает очередь функций регулировки титров, когда вы осознаете, что всадили заголовок прямо на физиономию главного героя – но это легко поправить ползунком настройки вертикального положения во вкладке Titles.
Продолжайте добавлять DV-файлы, пока части вашего фильма не уложатся в примерно правильном порядке; затем обрежьте начальные и конечные точки, чтобы убрать скучные или неуместные сцены.
По умолчанию смежные видеоклипы склеиваются вместе, чтобы обеспечить отсутствие пустых кадров. Вы можете выключить такое поведение, используя маленький значок магнита вверху слева у области временной линейки.
Если нужны плавные переходы между частями, просто перетащите один клип на другой, и синяя и красная области покажут длительность перехода. Чтобы разбить ролик на два, нажмите на инструмент-бритву слева от монтажного стола и укажите место, где вы хотите сделать разрез. От ненужного материала вас избавит простое перенесение его на значок мусорной корзины, также расположенный слева.
Тонкий контроль
Бывает, что размер видеоклипа по умолчанию затрудняет точное редактирование; этому горю легко помочь инструментом масштабирования-«зума», расположенным под монтажным столом. Квадратики на концах инструмента можно нажимать и перемещать, для приближения и отдаления, а перемещение центра инструмента подстраивает текущую точку на временной шкале. При желании можете использовать более привычные значки лупы справа от инструмента масштабирования.
Для перемещения в конкретную точку на шкале времени можно щелкнуть по ней, а можно перетащить значок-ромбик над вертикальным индикатором линейки времени и пройти через весь фильм, кадр за кадром.
Если у вас установлены модули расширения FreiOr (инструкции по установке Open Movie Editor и его зависимостей пришлось опустить – обратитесь к index.html на DVD за подробной информацией) и вы хотите добавить видеоэффекты, зайдите во вкладку Filters & Effects и перетащите эффект наверх соответствуюшего видеоклипа. Для удаления выберите вкладку Clip Inspector, щелкните по клипу на монтажном столе, выберите эффект из списка во вкладке и нажмите кнопку Remove Effect. Можно также перенести на временную шкалу свежую копию исходного материала из Media Browser, без применения эффекта. Для экспорта проекта в файл воспроизведения просто выполните Project > Render. Трудности возникают при выборе формата, посколь- ку предлагается множество кодеков и контейнеров, и всего несколько готовых к применению наборов.
Главный упор делается на экспорт проекта в формат QuickTime, однако утилиты типа Transcode (http://www.transcoding.org) и ffmpeg2theora (http://v2v.cc/~j/ffmpeg2theora) могут переделать результат Open Movie Editor’а почти в любой нужный формат [с потерей качества]. Для вывода мы выбрали пресет QuickTime DV, такой формат годится для MPlayer.
Импорт звука
Ни один фильм не будет завершенным без саундтрека, и если у вас нет подходящего аудиоматериала, то в интернете можно найти множество бесплатных дорожек, выпущенных под лицензией Creative Commons и подобными ей. Перенос аудиоклипа из Media Browser на аудиодорожку работает точно так же, как и перенос видео или титров. Если вы хотите отключить звук видеокамеры, например, лишний диалог или фоновый шум, щелкните правой кнопкой по соответствующему видеоклипу и выберите Mute Original Sound.
Обычно требуется приглушать саундтрек, когда начинается диалог, и для этого в Open Movie Editor есть функция автоматической подстройки громкости. Она работает примерно так же, как режим автоматизации в редакторе Ardour. Сначала перетащите пункт Volume Automations из вкладки Filters & Effects на требуемый аудиоклип. После этого можно инструментом автоматизации слева от временной шкалы (вертикальная двойная стрелка) поместить на линию сигнала красные маркеры автоматизации. Маркер над линией сигнала значит, что в этой точке звук будет проигрываться на полной громкости; более низкие маркеры указывают на снижение уровня громкости. Эту функцию также можно применять для затухания и усиления аудиодорожки.
Теперь поглядим…
Процесс рендеринга занимает по меньшей мере столько же, сколько и сам фильм, а возможно, и больше, в зависимости от скорости вашего CPU, так что перед тем, как усесться смотреть свой киношедевр, у вас есть время поставить в микроволновку закусь и охладить пиво.
Конечно, здесь мы рассмотрели только технические стороны редактирования видео в Linux – если вам интересна художественная часть процесса манипулирования снимками, то нет лучшей модели для эмуляции, чем The Third Man. Эх, нам бы талант Орсона Уэллса [Orson Welles]…
Ошибка «белый квадрат»
Появление пустого белого поля в главном окне редактирования Open Movie Editor означает: программа надеялась, что видеокарта способна на большее. Так что если вы запустили Open Movie Editor из вашего стартового меню, откройте приложение еще раз в терминале и поищите в выводе что-нибудь вроде этого:
----8<----------------------- OpenGL vendor string: S3 Graphics Inc. OpenGL renderer string: Mesa DRI ProSavageDDR 20061110 AGP 1x x86/MMX/SSE2 OpenGL version string: 1.2 Mesa 7.0.1 GL_MAX_TEXTURE_SIZE = 1024 ----8<-----------------------
Здесь нужная информация расположена в строке, начинающейся с GL_MAX_TEXTURE_SIZE. По умолчанию, для отображения окна видео Open Movie Editor требуется значение, не меньшее 2048. Если ваша видеокарта на такое не способна, можете поменять этот порог в исходном коде приложения. В подходящем текстовом редакторе откройте файл VideoViewGL.cxx из каталога src распакованного архива. Допустим, ваша машина сообщает, что GL_MAX_TEXTURE_SIZE равен 1024; тогда замените все вхождения числа 2048 на 1024, используя функцию редактора Найти и заменить. Затем перекомпилируйте Open Movie Editor, и окно видео должно заработать.
Делаем сайт
- Ныне каждый, кто хоть что-то собой представляет, обозначает свое присутствие в Web. С WYSIWYG-утилитой Kompozer создать сайт легко!
Надеемся, что ваш креатив бьет фонтаном и у вас есть достаточно рисунков и/или музыки для показа. Но как их обнародовать? Запись CD для друзей и родни в общем-то трудоемка, а доставка их почтой требует времени – куда более элегантным решением будет создание своего сайта. Мало кому из нас хватает досуга на изучение ради этого HTML и CSS – особенно если нужно всего лишь что-нибудь закинуть в Сеть. Для этого есть масса web-технологий, но изучать их – времени не оберешься; к счастью, имеются более простые возможности.
Kompozer, ветка (ныне замороженного) проекта Nvu, является WYSIWYG-редактором сайтов; с ним можно создавать web-страницы, не закапываясь в HTML-код. Страница, созданная вами в Kompozer, выглядит почти так же, как в окне обычного браузера, если не учитывать небольшие отличия между разными движками отображения HTML.
Естественно, вам понадобится web-хостинг; в сети есть множество бесплатных площадок (некоторые существуют за счет рекламы), и можно нагуглить себе наиболее подходящий. Если вы собрались хранить пару-тройку документов и фотографий, много места не понадобится – 20 МБ хватит с лихвой. А вот при загрузке видео или звуковых файлов придется проплатить за 5 ГБ, а то и больше. Для целей данного урока, ваш хостер должен допускать загрузку файлов по FTP; хорошим примером служит Yahoo! Решив, что будет у вас на сайте, и определившись с площадкой, следуйте приведенным ниже шагам, и получите простой сайт, работающий на Open Source...
Шаг за шагом: От простого текста до приятного сайта
- 1 Напишем текст
- Установите Kompozer с сайта проекта http://www.kompozer.net или из раздела Интернет нашего DVD. При запуске вы увидите пустой экран, так что введите свой текст. Пока – просто текст.
- 2 Оформим стиль
- Теперь воспользуйтесь кнопками размера и стиля шрифта, его начертания, подчеркивания и списков, чтобы придать тексту стиль по вашему вкусу – прямо как в OpenOffice.org или любом другом текстовом процессоре.
- 3 Добавим картинки
- Пора добавить изображения. Нажмите кнопку Изображение на верхней панели инструментов; откроется диалог выбора файла. Придется еще ввести текст, замещающий изображение (например, для мобильных браузеров, где отключена графика).
- 4 Упорядочим картинки
- Уже лучше; однако с картинками внутри текста сложно иметь дело. Щелкните на изображение, а затем на кнопку Слой в правой верхней части окна. Рисунок станет переносимым в любую часть страницы.
- 5 Создадим фреймы
- Можно сделать плавающие текстовые фреймы, выбрав кусок текста и щелкнув по кнопке Слой. После этого текстовый фрейм куда угодно перетаскивается и масштабируется.
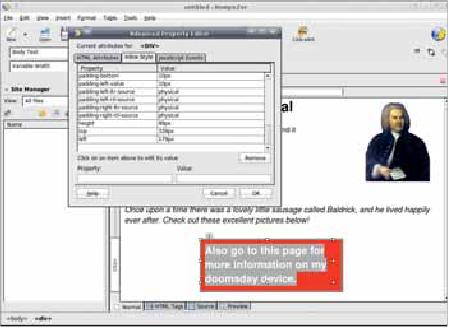
- 6 Поиграем с цветами
- Щелкните правой кнопкой мыши по текстовому фрейму, выберите Дополнительные свойства, затем Стилевое оформление, чтобы добавить любые известные вам CSS-опции. К примеру, попробуйте «border: 3px solid black», «background:red» и «padding: 10px».
- 7 Сделаем ссылки
- Чтобы создать ссылку на другую страницу, выделите какой-нибудь текст и нажмите кнопку Ссылка. Затем можете ввести адрес или локальный файл, если хотите, чтобы ваш сайт состоял из нескольких файлов.
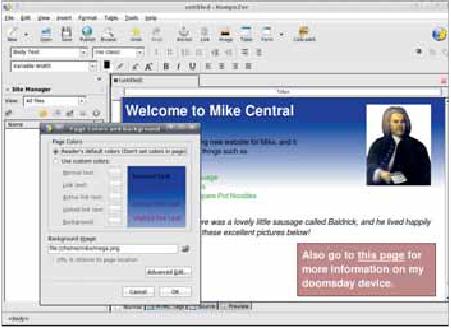
- 8 Выберем стиль страницы
- Щелкните на меню Формат, затем на Цвета и фон страницы, чтобы начать украшать свою страничку. Чтобы текст легче читался, выберите мягкий цвет или неназойливый рисунок.
- 9 Озаглавим
- Щелкните по Формат > Заголовок и свойства страницы, чтобы задать странице заголовок и дополнительную информацию, которую могут использовать поисковые машины. После этого можете сохранить свою работу на жесткий диск.
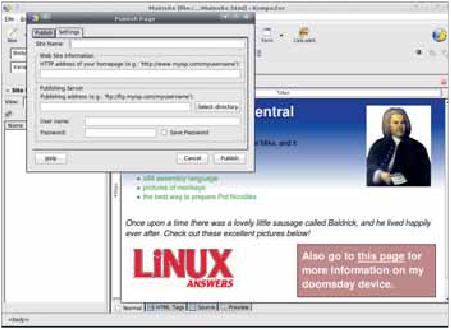
- 10 Загрузим страницу
- Наконец, вы готовы к запуску! Нажмите Файл > Опубликовать, затем введите данные FTP, предоставленные web-провайдером. Если все получилось, рассылайте всем свой URL! LXF
Шаблоны экономят время
К счастью, Kompozer поддерживает шаблоны – файлы, которые можно взять за основу для нескольких разных web-страниц: например, чтобы у всех страниц был одинаковый текст заголовка, одинаковый логотип и фоновый рисунок. В Kompozer, перейдите на Файл > Создать, затем нажмите кнопку «Пустой шаблон»
Создайте себе шаблон с текстом и картинками, общими для всех страниц, и сохраните его. Теперь всякий раз при создании страницы по этому шаблону просто выберите Файл > Создать, а потом Новый документ из шаблона. Можно также преобразовать в шаблон существующую страницу, зайдя в Формат > Заголовок и свойства страницы и выбрав Эта страница – шаблон.