- Подписка на печатную версию:
- Подписка на электронную версию:
- Подшивки старых номеров журнала (печатные версии)
LXF79:Графические редакторы
Материал из Linuxformat.
Тебя ли с растром мне сравнить? Векторная графика на пике моды, поэтому Ник Вейч тестирует некоторые из лучших редакторов векторной графики с открытым исходным кодом: они годятся для дизайна, иллюстраций и просто для экраномарания.
Содержание |
Еще на заре графического пользовательского интерфейса (GUI) отдельные чудики запали на идею поиска оптимальных графических инструментов: сперва – чтобы создавать GUI собственных приложений, потом – чтобы использовать графический интерфейс как трамплин для творчества. Вся графика аккуратно поделена на две части: на растровую, где изображение состоит из пикселей, и векторную, или «структурированную» графику, тут объекты сохраняются в виде описаний формы, превращающихся в пиксели только во время отображения на экране или для печати.
Масштаб структурированной графики при необходимости можно легко варьировать, но ее применение зачастую сводилось к печатному дизайну. Благодаря появлению стандарта SVG (Scalable Vector Graphics, масштабируемая векторная графика) и системам рендеринга вроде Cairo, эту резервную роту вновь натренировали и отправили на передовую. А раз уж векторные графические редакторы Linux пошли в ход и для работы, и для развлечения, мы ощутили необходимость сравнить самые лучшие из них.
Наше исследование, опиравшееся на тестовый пакет W3C SVG Test Suite, фокусировалось на трех элементах. Во-первых, возможностях программ по созданию иллюстраций, от простого логотипа до полноценного произведения искусства. Такая работа требует изрядного количества манипуляций с объектами и кривыми, а также наличия продвинутых свойств, например, прозрачности. Другая область применения векторной графики – создание структурных диаграмм, схем и графиков. Способность поддерживать структуру при одновременном редактировании или перекомпоновке всего объекта здесь очень полезна. И, наконец, какой смысл создавать лучшие в мире графические шедевры, если их нельзя использовать, поэтому мы тщательно и строго рассматривали конечный результат и поддержку соответствующих стандартам файловых форматов.
Как обычно, будут жалобы по поводу программ, не попавших в наше Сравнение. Позвольте сразу же на них ответить: да, Xfig вошел в наше Сравнение, потому что это приложение больше всех прочих напоминает живое ископаемое. Нет, Xara сюда не вошла, потому что до сих пор остается бета-версией, и включать ее было бы неправильно. Были еще разные инструменты на основе Java, которые либо ненадежно работали, либо не подвергались обновлению больше года. Если вы все еще думаете, что мы что-то пропустили – напишите вашу жалобу на листочке, привяжите его к кирпичу и бросьте в известное окно (адрес – в конце Сравнения).
Участники сравнения
Xfig
Приложение Gnome следующего поколения.
- ВЕРСИЯ: 3.2.5
- WEB: www.xfig.org
- Цена: Бесплатно по лицензии GPL
Мы вовсе не утверждаем, что Xfig – старая программа, просто самый первый отчет о ее ошибках присылал еще Ной. Эта программа разрабатывается с незапамятных времен (на самом деле, с 1985 года), и в итоге дошла только до версии 3.2.5! Но пока ее охочие до ресурсов родственники слой за слоем наводят глянец, Xfig по-прежнему имеет что предложить.
Первый приятный сюрприз: родной файловый формат программы - FIG - настолько прост, что его можно с легкостью сгенерировать в другой программе или с помощью простых скриптов, и это укрепляет позиции Unix как части экосистемы других приложений, которые можно связывать друг с другом, отвечая сложным программным запросам. Во-вторых, хотя сам подход и не нов, но технологии остаются актуальными – например, Xfig поддерживает SVG и все шрифты, доступные X. Кроме того, весьма обширна поддержка Xfig третьими сторонами, особенно по части построения схем и графиков, с большим количеством библиотек доступных объектов.
Этот старинный, обнадеживающе минималистичный инструмент Unix врос в хакерскую культуру и повсеместно остается любимым инструментом векторной графики у мужиков с большими кустистыми бородами. И не без причины. Может быть, Xfig и уступает более современным инструментам для иллюстраций, но по-прежнему высоко держит марку поддержки файловых форматов и взаимодействия с другими инструментами Unix.
Вердикт Linux Format
Не больно красив, но функционален и хорошо работает при минимуме требований.
- Рейтинг - 5/10
Dia
Присоединяйтесь – и вы получите очень полезный инструмент.
- ВЕРСИЯ: 0.94
- WEB: www.gnome.org/projects/dia
- Цена: Бесплатно по лицензии GPL
Dia – основанный на GTK инструмент для рисования, разработчики которого изначально хотели создать его похожим на MS Visio, инструмент для создания диаграмм, который без проблем работает со структурными элементами любого вида. Его хлеб с маслом – сетевые диаграммы, блок-схемы, документы и т.п.
Во всем, что не относится к вышеперечисленному, уровень его функциональности и эргономичности резко снижается. Через GTK Dia может использовать практически любой шрифт, но при этом не обладает никакими дополнительными инструментами форматирования текста (в отличие от, скажем, Inkscape), поэтому слова вводятся так же, как и любой другой объект, причем в одну строку, если вы не позаботитесь о переносах. Нет текстового блока, отсутствуют стили (за исключением поддерживаемых шрифтом), есть всего несколько опций выравнивания. Вы не найдете здесь возможности конвертировать текст в отдельные кривые, так что прощально помашите ручкой хитрым эффектам. Поскольку Dia нацелена на создание диаграмм, слабость текстовой поддержки в ней выглядит как-то предательски.
Современный GUI мог бы быть и поудобнее в использовании, чем у Xfig, но он использует те же самые разболтанные панели инструментов, которые засоряют Gimp, и в ответ на большинство действий всплывает диалоговое окно, только затрудняющее работу. Однако, когда дело доходит до любых схематических рисунков, на Dia можно и нужно рассчитывать.
Вердикт Linux Format
Не универсал, но как инструмент специалиста не хуже других.
- Рейтинг - 7/10
Karbon14
Участник от KOffice.
- ВЕРСИЯ: 0.2
- WEB: www.koffice.org/karbon
- Цена: Бесплатно по лицензии GPL
Karbon14 – это самое последнее название графического Компонента из пакета KOffice: надоевший компании Adobe KIllustrator и незначительный Kontour благополучно отошли в историческое прошлое. Как это ни грустно, за период между названиями прогресса не просматривается.
Функции Импорта и Экспорта Графики рассчитывают на векторную графику, поэтому вам придется использовать инструмент Растровое изображение на панели инструментов, чтобы импортировать изображение в одном из трех поддерживаемых растровых форматов (PNG, JPEG и GIF). Панель инструментов нуждается в некоторой рационализации – наличие специальных кнопочек для изображения спирали или синусоиды, пусть и очень красивых, кажется излишним, учитывая, насколько редко их используют.
Приятно, что имеются эффекты тени (доступные из дополнительных модулей), но еще приятнее было бы иметь работающий рендеринг шрифтов, опции экспорта получше, шаг и повтор, и некоторые пункты в меню, которые не вызывали бы автоматический крах. Наверно, мы немного суровы к программе, ведь она вышла лишь в версии 0.2 и может считаться молодой-зеленой. Да к тому же Karbon14 умеет читать и записывать формат SVG и OpenDocument (подвиг, с которым не справился OpenOffice Draw), а это чего-нибудь да стоит!
Вердикт Linux Format
Местами блестящий, местами убогий; проклятие KOffice снова настигло его.
- Рейтинг - 5/10
OpenOffice.org Draw
Да, тяжеленькая, но интеграция превосходна.
- ВЕРСИЯ: 2.0.1
- WEB: www.openoffice.org
- Цена: Бесплатно по лицензии GPL
Если вы только что обновили OpenOffice.org 2.0, то могли заметить, что некоторые приложения радикально изменились. Особенно это верно насчет Draw, по крайней мере, внешне. Интерфейс перекроили, инструменты рисования стали больше и доступнее, а настраиваемые аспекты программы настолько расширились, что теперь запросто можно создать собственную панель управления и вынести туда инструменты и формы, которые вам нужны – по крайней мере, вы сумеете это сделать, прочитав документацию.
Одна из странностей программы – вид по умолчанию: «страница» на левой панели и вместо текущего рисунка. Большинство художников привыкли работать над одним элементом, а не заполнять документы страницами. Единственным приемлемым объяснением этой странности может служить лишь то, что ныне все больше стираются грани между составными частями пакета OOo: документ затевается как чертеж, слайд-шоу или текст, а в итоге превращается в комбинацию из всех трех.
Это та область, в которой Draw имеет явно преимущество перед соперниками: за исключением Karbon, ни одна другая программа не в силах невзначай вставить ряд Фибоначчи посреди диаграммы, графика или полнофункциональной электронной таблицы. Для обеспечения комплексного взаимодействия разнородных материалов доступ к интегрированному офисному пакету, который может динамически соединять данные, весьма полезен.
Однако у офисного подхода есть и недостатки. Хороший пример – слои. Понятно, что графический редактор только выигрывает от наличия слоев, но как их применить наилучшим образом? В случае с Draw, они следуют той же модели, что и листы в документе OOo Calc – слои располагаются на вкладке внизу слева на панели просмотра, поэтому увидеть их разом нельзя. Зачем они нужны, тоже не совсем ясно: просто включать, выключать или блокировать слои – сомнительное удовольствие, особенно если учесть, что блокировка срабатывает не всегда, а на котором из слоев расположен элемент, нипочем не догадаешься.
Когда вы начинаете рисовать, Draw кажется вам почти что живым художником. Все стандартные инструменты на месте: кривые, квадраты, текст, простейшие формы, инструмент для рисования от руки… Есть даже такие красоты, за которыми погнался бы любой набор профессиональных инструментов: простая трассировка растров, привязка текста к контуру, эффекты шрифтов и смешивание.
Вишенка (слегка просроченная) на этом торте – 3D-эффекты, с помощью которых любой объект можно преобразовать в трехмерный и наиграться с ним всласть. Впечатляют рендеринг шрифтов и простые формы, которые, кажется, прямо слетают на экран. Всем этим следует пользоваться умеренно – как и клип-арт, поставляемый с программами, мудреные эффекты изрядно раздражают, если ими злоупотребить.
Носитель стандарта
По идее, Draw должен бы отлично работать с различными форматами файлов, ведь OpenOffice.org 2.0 громко превозносили как первый серьезный офисный пакет, поддерживающий формат OpenDocument (нацеленный на будущее XML-стандарт, разработанный для взаимодействия с другими программами). Увы, поверхностная поддержка других форматов придает программе привкус тухлого яйца. Способность безвозмездно экспортировать ваши рисунки в проприетарный формат Flash (.swf) – это, конечно, замечательно, высший балл. Но вовсе не замечательна неспособность импортировать векторные изображения (SVG), хотя экспортировать в SVG легко и удобно.
Для Draw есть неофициальный дополнительный модуль, который использует движок Apache Batik для перевода файлов SVG в формат OpenDocument, но мы его здесь рассматривать не будем, поскольку он не входит в официальный релиз и полной поддержки стандарта SVG все равно не обеспечивает (заметно, впрочем, что разработчики постарались). Зато другие типы ввода Draw очень даже удались, включая ввод полезных, хоть и редко встречающихся файлов DXF (AutoCAD), EMF и RGB TIFF.
Более очевидный недостаток Draw – жадная до ресурсов натура всего пакета. Тонны чернил извели, обсуждая, сколько времени уходит на вызов OOo к жизни, но съедаемый им объем памяти почему-то обходят молчанием. А ведь если для редактирования растровых элементов вашего дизайна вы запустили и Draw и Gimp, проблемы обеспечены.
Какое место в нашем Сравнении занимает эта программа? Мы бы сказали, что в Draw есть все – по крайней мере, с виду. Стиль жизни у программы, может быть, и гламурный, но иногда она лежит ночью без сна и размышляет, не упустила ли чего-нибудь.
Вердикт Linux Format
Многое делает очень хорошо, но дряблая, и местами ей нехватает воображения.
- Рейтинг - 8/10
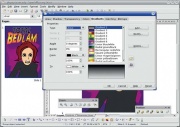
Inkscape
La belle du jour [царица бала, – прим. ред.] графических редакторов с открытым кодом.
- ВЕРСИЯ: 0.4.2
- WEB: www.inkscape.org
- Цена: Бесплатно по лицензии LGPL
Некогда ответвившись от инициативы Sodipodi, Inkscape сейчас лидирует среди инструментов векторной графики для Gnome. Хотя разработчики OpenOffice.org заявляют, что SVG был задуман как формат вывода (истинная правда), авторы данного кода этого в голову не брали. Inkscape использует SVG в качестве «родного» формата, и, по большому счету, это хорошо.
Приходится признать, что Inkscape не на 100% выполняет тестовые требования SVG 1.1, но ведь и все прочие программы из тех, что мы испытывали, тоже их не выполняют – в частности, дополнения к рендерингу текста и режимы наложения работают в режиме ограниченной функциональности (проще говоря, не поддерживаются). Однако же это не мешает редактировать документы, в которых используются эти свойства, или выводить их на экран.
Минимализм = голяк
С точки зрения интерфейса, Inkscape выглядит очень чисто – едва ли не слишком чисто. Инструменты рисования прибились к левой стороне окна, а остальные элементы управления и прочая информация находятся в двухэтажной панели инструментов наверху. Любая операция посложнее вызывает уместное (в большинстве случаев) диалоговое окно.
Функция Свойства Объекта (Object Properties) – первая заповедь поддержки SVG данной программой, но выполняется она странновато. Щелкните правой кнопкой мыши, чтобы получить всплывающее меню и выбрать Свойства Объекта. Возможно, вы ожидаете увидеть информацию о цвете объекта или толщине штриха (зря ожидаете, эти данные – в пункте меню Заливка) или, по крайней мере, расположении объекта на странице (тоже зря, оно показано в панели инструментов). Все, что вы видите – это диалог, позволяющий редактировать XML-свойства объекта. Круто, конечно, что вы можете редактировать на таком уровне – это крайне важно, но способ исполнения неоправданно запутан. В большинстве случаев пользователь пребывает в блаженном неведении нюансов, отличающих Id, Label и Title, а именно эти пункты вы первым делом и увидите.
Работа со слоями тоже огорчает, хотя и не до такой степени, как в Draw. На сей раз слои представлены в виде выпадающего списка внизу страницы. Нельзя отрицать, что здесь хватает возможностей для полезных действий над слоями, но различать слои при работе трудно. Здесь и только здесь можно было бы позаимствовать принципы пользовательского интерфейса из Gimp – но не сообразили.
Свободное рисование
Но все это мелочи по сравнению с богатым выбором инструментов и простотой их использования. Программа, например, проще всех создает градиенты. Трассировка растровых изображений дала наилучшие результаты из всех инструментов, рассмотренных в этом Сравнении (причина, скорее всего, в возможности более тонкой настройки), а уж с текстом можно делать потрясающие вещи. Там, где Draw имеет тенденцию склоняться к предустановленным эффектам, Inkscape дает больше свободы, хотя и требует от пользователя куда больше взамен.
Поддержка файловых форматов в Inkscape достойная. Растровые форматы включают TIFF и Targa, но, вероятно, еще полезнее структурная поддержка таких форматов, как Adobe Illustrator. Вывод немного более ограничен: можно выбирать из растрового вывода, небольшой группы форматов PostScript (включая PDF) и Inkscape или простой SVG (сжатый или нет, в обоих случаях). Еще имеется поддержка довольно странного экспорта в POV-Ray, но его мы тестировать не стали.
Разработчики постарались включить сюда и некоторые полезные для хакеров инструменты. Inkscape поддерживает скрипты, созданные с помощью Python – но чего ради вылезать на консоль и запускать Vi, если можно посмотреть скрипт изнутри? Более того, встроенный редактор XML позволит знающему пользователю проникнуть внутрь структуры рисунка и сделать быстрые исправления или добавить дополнительные данные в файл.
Из всех пакетов, именно в этом проще всего рисовать сложные формы. Инструменты рисования легко выбирать, и они выполняют то, что вы от них хотите; возможность применять многочисленные слои и прозрачность, особенно при смешивании, позволяют ускорить создание сложного изображения. У предыдущих версий Inkscape были проблемы с некоторыми аспектами прозрачности – то, что хорошо выглядело в Inkscape, могло оказаться серым в браузере или в другом приложении SVG. Теперь эти погрешности ликвидированы. Отсутствие должных смешений объектов отбрасывает программу назад, но так как в настоящий момент это один из наиболее активно развивающихся векторных инструментов, надо думать, что недостатки будут устранены.
Вердикт Linux Format
Отсутствует несколько важных функций, но в остальном – очень, очень впечатляет.
- Рейтинг - 8/10
Sketsa
Aскeтичная коммерческая попытка.
- ВЕРСИЯ: 3.3
- WEB: www.kiyut.com
- Цена: $49
Sketsa отличается от инструментов, которые мы рассматривали, по двум причинам: она использует Java, и она создана исключительно как SVG-редактор. Последнее никак не должно стать препятствием ни для вдохновения, ни для успеха этой программы. В конце концов, SVG создавался, чтобы быть lingua franca векторной графики, так что довольно скоро все подобные приложения станут редакторами SVG.
Однако Sketsa применяет спартанский подход – ничего лишнего, как будто функциональность и дружественность по отношению к пользователю – это экстравагантное украшательство, от которого нужно избавиться любой ценой. Интерфейс Swing не производит приятного впечатления, функции разбросанные, и хотя Sketsa, возможно, на данный момент лучшее приложение для рендеринга SVG-файлов, в самом приложении такие сложные изображения не создать. Более того, панели, выполненные в «инспекторском» стиле с правой стороны, производят впечатление, что они недалеко ушли от самого XML – хотя это может кому-то и понравиться.
Вы, очевидно, рассчитываете, что Sketsa сможет безупречно читать и записывать SVG файлы, и действительно, она хорошо справилась с тестовыми изображениями. Но, к сожалению, вы вряд ли намешаете здесь изысканный шедевр – в программе нет ни смешивания, ни слоев.
Вердикт Linux Format
Хорошая поддержка формата SVG, хороший рендеринг, а сверх этого почти ничего.
- Рейтинг - 5/10
Glips Graffiti
Кросс-платформный редактор на основе Batik.
- ВЕРСИЯ: 1.3
- WEB: glipssvgeditor.sourceforge.net
- Цена: Бесплатно по лицензии Apache
Сходство между Glips Graffiti и Sketsa заметно сразу. Обе программы используют Java, и ни одна из них не претендует на большее, чем роль просто хорошего редактора. Однако опыт работы с ними в качестве пользователя не позволяет продолжить аналогию. Хотя Graffiti выглядит малость симпатичнее, ей, мягко говоря, не хватает отзывчивости. Хорошо еще, что тут нет сложных процедур вроде смешения или прозрачности – они бы вообще все затормозили.
Очень жаль – хотя бы потому, что бесплатная программа хуже своего ближайшего конкурента. В ней тоже не хватает любви, да еще и функций маловато. Понятно, что Glips Graffiti пока что в развитии, но от версии 1.3 вы вправе ожидать большего. Минимальная поддержка файловых форматов и никаких функций, кроме рисования простых форм… наш поиск программы-победителя значительно сужается.
Хотя программа, безусловно, работает, и провела впечатляющий рендеринг наших SVG, все же на нее не захочется тратить время, чтоб создать рисунок с нуля. Пока не доросла.
Вердикт Linux Format
Единственное, за что можно похвалить программу – хороший рендеринг SVG.
- Рейтинг - 3/10
Skencil
Инструмент для создания зарисовок на Python.
- ВЕРСИЯ: 0.6.16
- WEB: www.nongnu.org/skencil
- Цена: Бесплатно по лицензии GPL
Эту маленькую жемчужину создал Бернхард Херцог (Bernhard Herzog) на Python и Tkinter, интерфейсе Python для Tk – инструментария разработки графических интерфейсов. Не ждите продвинутых функций – при нашем тестировании Skencil упорно сопротивлялся всем попыткам заставить работать смешивание. Хотя рендеринг шрифтов действительно хорош, в плане достижимых результатов он все еще ограничен.
Это инструмент для набросков [оно и логично, судя по названию, – прим.ред.], то есть он лучше всего приспособлен для того, чтобы начеркать что-нибудь, а вовсе не для создания подробной схемы ротора, и, как большинство таких инструментов, не предлагает функции соединения объектов наподобие имеющейся в Dia. Зато есть простой и чуткий интерфейс с понятными иконками, позволяющий вам в шесть секунд намалевать что-то в стиле если не Айвазовского, то хотя бы Пушкина (на полях). В нем нет прозрачности, блендинга, трассировки растрового изображения и многого другого… но, минуточку, что это? Слои, перечисленные, как положено, списком на определенной панели, в стиле, похожем на Gimp! Вы действительно можете увидеть, какие слои активны! И даже сказать, где находятся объекты! Вот и думай тут...
Касательно файлов, Skencil поддерживает SVG, WMF, PDF и Adobe Illustrator для экспорта, хотя при считывании этих форматов наблюдалась некие проблемы. Но все же как быстрое, использующее скрипты маленькое приложение для зарисовок оно имеет свои достоинства.
Вердикт Linux Format
Простой, но эргономичный и понятный интерфейс. Результат зависит от формата файлов.
- Рейтинг - 5/10
Наш вердикт
Inkscape - 8/10
Было бы здорово, если бы всегда существовал «чистый» победитель нашего состязания – но если бы все было настолько очевидно, вы бы нашли его и без нас, и не нужны были бы долгие дни кропотливых исследований, которые привели к обнародованию этих результатов!
В данном случае победителя выбрать трудно, потому что большинство приложений, рассмотренных здесь, имеют свои козыри. Например, в создании структурных схем трудно превзойти Dia, а OOo Draw выигрывает благодаря своей возможности взаимодействия с другими элементами пакета OOo.
Однако OOo Draw не может импортировать SVG без дополнительного модуля, поэтому за ним остается второе место после Inkscape. Inkscape быстр, прост в использовании, имеет кучу функций, и более чем способен создавать высококлассные иллюстрации или простые для понимания схемы. Его интерфейс прост и эргономичен, хотя способ представления слоев стоило бы еще продумать. Inkscape все еще очень активно перерабатывается, и в этом, возможно, его главный плюс.
Сравните его со узкоспециализированным редактором SVG, например, Sketsa, и огромная разница в амбициях станет очевидна.
Мир векторной графики способен на сюрпризы. Учитывая продолжающиеся попытки портировать Xara в Linux (как Open Source), интересно будет посмотреть, во что выльются эти приложения через полгода.
| Inkscape | OOo Draw | Xfig | Dia | Karbon14 | Glips Graffiti | Skencil | Sketsa | |
|---|---|---|---|---|---|---|---|---|
| Версия | 0.42 | 2.0.1 | 3.2.5 | 0.94 | 0.2 | 1.3 | 0.6.16 | 3.3 |
| Лицензия | GPL | LGPL | Custom | GPL | GPL | Apache | GPL | Proprietary |
| Цена | Free | Free | Free | Free | Free | Free | Free | $49 |
| Инструментарий | GTK | GTK | X | GTK | KDE | Java | Python/Tk | Java |
| Платформы | Linux, Win, Mac | Linux, Win, Mac | Linux, Mac** | Linux | KDE | Java | Linux, Mac | Java |
| Поддержка шрифтов | All | All | Latex/PS | All | All | All | All | All |
| Перевод текста в кривые | V | V | V | |||||
| Привязка текста к контуру | V | V | V**** | V****** | ||||
| Прозрачность | V | V | V | V | V | |||
| Смешивание/tweening | * | V | V | |||||
| Клонирование | V | |||||||
| Связывание объектов | V | V | V | V | ||||
| Трансформации | V | V | V | |||||
| Библиотеки | V | V | ||||||
| 3D-эффекты | V | |||||||
| SVG XML редактирование | V | V | ||||||
| Слои | V | V | V | V | V | V | ||
| Трассировка растра | V | V | ||||||
| Язык макросов | Python | StarBasic | Python | Plugins | Python | |||
| Input Входные форматы | ||||||||
| SVG | V | ***** | V*** | V | V | V*** | V | |
| WMF | V | V | V | V | ||||
| Adobe | V | V | V | |||||
| Dia | V | V | ||||||
| AutoCAD DXF | V | |||||||
| Xfig | V | V | V | |||||
| Форматы вывода | ||||||||
| EPS | V | V | V | V | ||||
| Tex/Latex | V | V | V | |||||
| V | V | V | V | V | ||||
| SVG | V | V | V | V | V | V | V | V |
| Bitmap | V | V | V | V | V | V | ***** | V |
| Flash (.swf) | V | |||||||
| Adobe | V | |||||||
| WMF | V | V | V |
* с помощью экспериментального модуля ** порт для Windows – Winfig *** неполная совместимость **** только трансформируется ***** существует plug-in ****** только к ломаной кривой