- Подписка на печатную версию:
- Подписка на электронную версию:
- Подшивки старых номеров журнала (печатные версии)
LXF141:Drupal
Материал из Linuxformat.
- Hardcore Linux Проверьте себя на крутом проекте для продвинутых пользователей
Содержание |
Drupal 7: CMS
- За пару лет после выхода Drupal стал одним из лучших CMS в истории. Клаудио Танчони научит строить сайт на Drupal за считанные минуты.
Drupal – это система управления контентом. Под этим бесцветным названием таится чрезвычайно мощное ПО, позволяющее опытным администраторам собирать воедино все виды контента и публиковать в Интернет. Drupal изначально был одобрен за хорошую настраиваемость, и с момента его выхода завоевал признание огромного сообщества пользователей, приверженцев и разработчиков. После 7‑го официального релиза, ныне зрелый Drupal существенно улучшен, особенно по части безопасности, удобства и производительности.
Влезем в него и посмотрим, как создать сайт за считанные минуты. Для ленивых существуют компании, предоставляющие web-хостинг и предлагающие установку одним щелчком, которая позволяет сразу начать процесс создания вашего первого Drupal-сайта (http://drupal.org/hosting). Самостоятельная его инсталляция будет малость посложнее, и для раскрытия этой темы нам здесь не хватит места – нас больше интересует, что с ним можно сделать, а не возня с тонкостями установки: за этим обратитесь к руководству по установке на http://drupal.org/documentation.
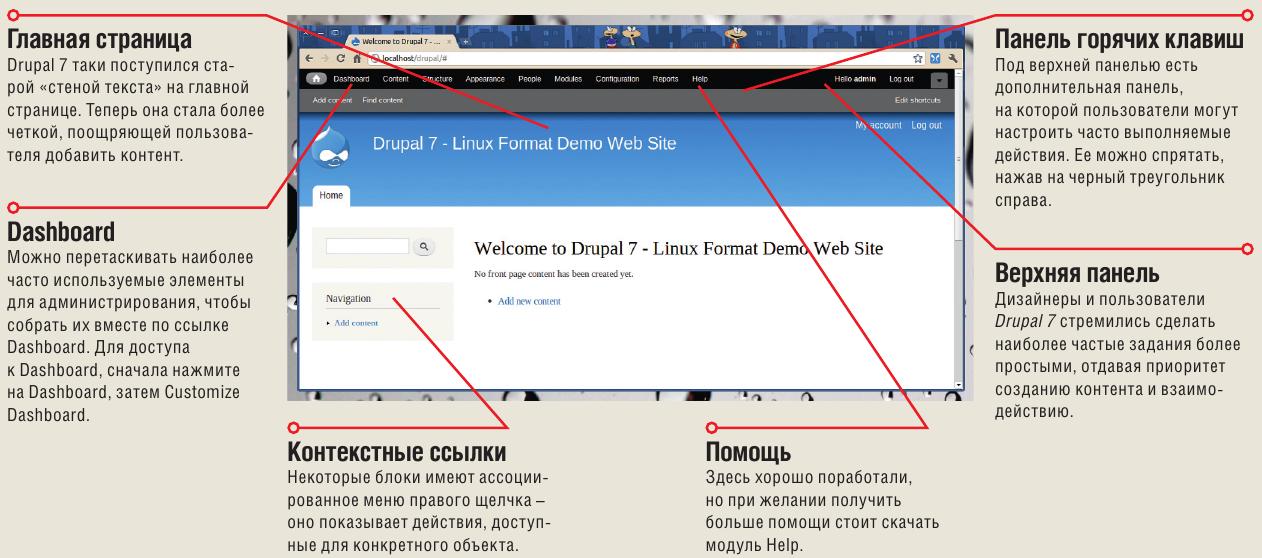
При первом заходе на вашу главную страницу Drupal 7 она покажется вам пустоватой, потому что там еще нет контента. Но это хорошая отправная точка для просмотра его структуры и новинок по сравнению с предыдущей версией, Drupal 6.
Прогулки по первой странице должно оказаться достаточно для ознакомления с магическим процессом добавления контента на сайт, без всяких навыков HTML/CSS/PHP, но сначала поговорим о том, что такое Узлы и Типы содержимого на языке Drupal.
Узлы и Типы содержимого
Cайт Drupal может содержать много типов контента, включая информационные страницы, новости, опросы, блоги и галереи. В Drupal каждый элемент содержимого называется узлом, а каждый узел принадлежит одному типу контента, определяющему параметры по умолчанию для узлов данного типа (например, публикуется ли узел автоматически и допускаются ли комментарии). Хорошим примером типа содержимого является блог: это объект с названием, телом и, конечно, областью, отведенной для замечаний, в конце каждого поста.
При первой установке Drupal стандартным образом у вас будет определено два типа содержимого (см. http://localhost/admin/structure/types): Статья и Базовая страница. При подключении других основных и дополнительных модулей вы увидите, что доступны и другие типы содержимого; можно также создавать собственные типы контента. Именно это мы и сделаем, как первый шаг для нашего сайта Завести собаку [Dog Adoption]!
Внешний вид
Теперь начинается интересное. Первым кандидатом на изменение будет, вероятно, тема сайта, поэтому щелкните по Внешнему виду для перехода на страницу Предустановленные темы. Вы увидите два больших изображения, а под ними два поменьше. Эти две темы – ваши текущие темы по умолчанию для всего сайта. Первая (Bartik) – это как остальные видят сайт, а вторая (Seven) – более лаконичная, урезанная версия, отображаемая только тогда, когда вы меняете сайт как его администратор. Нажмите на ссылку Параметры Bartik для изменения базовых настроек для этой темы, таких как цвет, логотип, меню и даже иконка (она же – фавикон).
В выпадающем списке Установка цвета выберите «Firehouse» на смену цветовой схеме, прокрутите вниз страницы, чтобы сразу увидеть изменения, а затем снимите флажок «Использовать логотип по умолчанию» и загрузите свой логотип. Помните, что текущее прозрачное изображение логотипа – в формате PNG (65 × 73). И если вы не настроены возиться с таблицами стилей CSS, сохраните размер вашего логотипа хотя бы по вертикали. Можно загрузить новую иконку таким же образом. Теперь нажмите на кнопку Сохранить и вернитесь к вашей домашней странице. Совсем другой вид, правда?
Темы оформления сайта важны, если вы хотите привлечь внимание своих пользователей страницей, легкой для чтения и интуитивно понятной в плане навигации, а у сообщества Drupal найдутся сотни шаблонов, которые можно скачать и установить парой щелчков (http://drupal.org/project/Themes).
Блоки
Еще одно примечательное встроенное свойство Drupal – система блоков. Web-страницы делятся на прямоугольные зоны, между которыми обычно распределяется содержание. Допустим, у вас есть посты в блоге, свежие комментарии, а также объявления. Тема Bartik предлагает более 10 таких зон (включая заголовок, боковую панель, содержание и подпись), но есть и более продвинутые темы: до 30 зон для отображения содержимого.
Теперь давайте добавим три блока в тему Bartik, чтобы сделать наш сайт чуть более приглядным. Нажмите на Структуру, затем на блоки для доступа к странице конфигурации. Нажав на ссылку Показать регионы блоков (Bartik), вы переправитесь на страницу, где выделены регионы блоков. Вернитесь к странице настройки блоков и прокрутите вниз, чтобы найти следующие блоки: «Последние комментарии», «Последнее Содержание» и «Кто онлайн». Либо перетащите эти блоки из исходной позиции на первую и вторую боковые панели, либо используйте их выпадающие списки, чтобы проделать ту же операцию. Не забудьте нажать на кнопку Сохранить блоки в нижней части страницы, применив изменения. Закончив, вернитесь на главную страницу, чтобы посмотреть, как обновления отразились на вашем сайте.
В качестве заключительного упражнения с блоками мы создадим пользовательский блок. Вернитесь к Структуре, затем Блоки и нажмите на ссылку Добавить блок. На следующей странице мы создадим простое окно информации с телефоном экстренной помощи для собак. Используйте «Нужна помощь?» в качестве названия, «Блок помощи собакам» в качестве описания и затем следующий кусок HTML в теле блока:
Если вы установили локальную версию Drupal на вашем компьютере и хотите, чтобы у вашего сайта был адрес симпатичнее того, что стоит в строке вашего браузера по умолчанию – http://localhost, добавьте в /etc/hosts строку по типу этой, от имени root:
127.0.0.1 чтохотите.net
затем обновите кэш браузера и перейдите на http://чтохотите.net; это работает!
If you have an emergency<br /> <h1><b>call us!</b></h1><br /> <h2>(+39)0863423717</h2>
Последний шаг – выбрать Full HTML из выпадающего списка Текстовых форматов. Это укажет Drupal анализировать содержание блоков в теле как страницу HTML и распознать все использованные нами тэги. Сохраните блок и перетащите «Блок помощи собакам» в одну из боковых панелей, чтобы активировать его (или в другое место, если вас тянет на эксперименты). Не забывайте всегда выполнять сохранение после каждого сделанного изменения.
Эти изменения, вкупе с изменениями, сделанными в разделе Внешний вид, сильно украсили вид страницы нашего сайта, но у нас пока всего одно «главное» меню нашего сайта; пора добавить другое меню, чтобы пользователи могли обращаться к нам через онлайн-форму.
Но сперва разберемся, что есть модуль и как его активировать и настроить.
Модули
Модуль Drupal – по сути, дополнительное ПО, расширяющее возможности Drupal сверх тех, что включены в ядро Drupal. Сторонние модули можно найти и скачать на сайте http://drupal.org/project/Modules.
В приведенном здесь примере, модуль Форма Контактов уже в ядре, но по умолчанию не включен. Нажмите на модули в верхней панели управления и прокрутите список, пока не найдете модуль Контактов. Отметьте Контакты и нажмите кнопку Сохранить настройки. Ободряющий зеленый баннер объявит, что настройки успешно сохранены. Теперь поясним Drupal, как и кому отправлять формы. Перейдите в структуру, затем в Форму Контактов. Здесь вы найдете запись, которую мы настраивали на стадии установки Drupal. Если вы хотите, чтобы электронная почта доставлялась к вам без ошибок, вы должны изменить категорию (а если она пока еще не опреде-лена – добавить) и указать адрес электронной почты и, если хотите, автотекст, высылаемый пользователю, когда он/она отправит вам форму через Форму контактов. Примерно так: Форма Контактов готова и доступна на http://localhost/contact.
Чтобы облегчить жизнь пользователям, создадим новый пункт меню после главного меню, дав нашим пользователям шанс войти в контакт с нами. Перейдите в Структуру > Меню и найдите строку Главное Меню, где содержатся все меню панели главного меню. Нажмите на Показать Ссылки, чтобы открылись другие доступные пункты меню (пока это только Главное), а потом на Добавить ссылку. Наберите «Контакты» в текстовом поле Название Ссылки Меню, а затем введите ссылку в текстовом поле Путь и, возможно, описание – оно будет использоваться как сообщение-подсказка; прочее оставьте без изменений. Нажмите Сохранить.
На главной странице теперь есть меню Контакты, но в нем осталась пара недоделок: во-первых, форма контактов недоступна для анонимных посетителей, даже если они попробуют использовать URL пути (в этом случае они получат страницу Отказано в доступе), а во-вторых, нехорошо, что меню Контакт находится левее главного меню: главное меню должно всегда выводиться первым слева. Давайте сразу это исправим.
Под Структура > Меню, нажмите на Список ссылок, чтобы увидеть все пункты меню (сейчас это Контакты и Главное), а затем перетащите строку Главное повыше Контактов, сохраните – и порядок.
Теперь вернемся к первому вопросу: почему анонимным пользователям недоступна Форма Контактов? Ну, когда речь идет о Drupal, всегда следует помнить, что его приверженцы – очень осторожные люди, и они применяют к пользователям следующее простое правило: «Отказать, если не разрешено явно». Это именно наш случай с Формой Контактов: надо велеть Drupal разрешить анонимным пользователям доступ к ней.
Перейдите в Люди, а затем выберите вкладку Разрешения. В разделе Контакты найдите строку «Использовать форму контактов внутри сайта» и отметьте столбцы анонимного пользователя и авторизованных пользователей; тогда Drupal всем позволит использовать Форму Контактов. Как всегда, не забудьте сохранить изменения.
Просмотры
Сравнительно малой кровью мы радикально улучшили внешний вид нашего сайта Drupal 7, но если мы серьезно намерены выколотить из него максимум, надо установить модуль Просмотры (Views).
Это один из чаще всего в мире скачиваемых пользователями модулей Drupal, и он дает возможность кардинально изменить внешний вид содержимого сайта. «Просмотр» – это результат вывода ваших данных на сайте: узлы, комментарии пользователей, фотографии и многое другое. Естественно, этот модуль взаимодействует с базой данных, встроенной в Drupal, но никаких SQL-навыков для его использования не требуется: нужно просто скачать и распаковать модуль Views в sites/all/modules, включить его через страницу Модули и затем использовать его, перейдя по Структура > Просмотр. Помните, что модуль Просмотров требует модуля Ctools (разрозненные инструменты), а значит, загрузку и подключение надо начать с него.
Мы будем использовать модуль Просмотров для добавления фотогалереи собак. Если вы не забыли, чем мы занимались пару страниц назад, то вспомните, что каждая запись Собачник имеет поле для фото собаки. Наша идея – подобрать несколько произвольных фотографий милых щеночков, опубликовать их автоматически на новой web-странице и создать меню для доступа к этой странице.
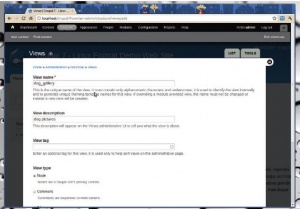
Перейдите в Структура > Просмотры и нажмите на ссылку Добавить новое. Вставьте dog_gallery в поле Название просмотра, краткое описание в поле Описание и выберите радиокнопку узла, если она еще не выбрана. Нажмите на кнопку Далее.
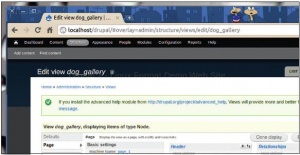
Наш современный dog_view теперь показывает несколько блоков на странице (здесь мы используем слово «блок» только для обозначения этих маленьких участков с названием и несколькими полями), которые используются для извлечения, фильтрации и управления содержимым нашей базы данных. Следующий шаг – создать новую страницу с фотками в виде сетки из двух столбцов.
Нажмите на знак «плюс» внутри блока Поля, прокрутите страницу вниз и выберите «Узел: Название» и «Поля: field_dog_picture», чтобы при просмотре отобразились выбранные поля. Нажмите на кнопку Добавить, а затем дважды – на кнопку Обновить (один раз для подтверждения 'Названия по умолчанию и один раз для подтверждения field_dog_picture по умолчанию). По кнопке Предпросмотр теперь можно видеть текущие результаты просмотра. Используйте блок Настройки стиля для изменения Стиля строки на Сетку, с двумя элементами на строку. Затем отредактируйте блок Критерий сортировки для добавления режима «На глобальном уровне: Random», чтобы открывать фотографии в произвольном порядке.
Учетная запись обслуживания сайта – самая важная и полновластная на вашем сайте Drupal, подобно учетной записи root в Linux.
Последнее, что нужно сделать, чтобы использовать просмотр – добавить дисплей. Выберите страницу из выпадающего списка и нажмите кнопку Добавить дисплей. Новый блок, под названием Настройки страницы, станет доступным в нижней части сетки блоков. Нажмите на ссылку “Path: None” и введите «галерея», чтобы установить путь к этой странице. Нажмите Обновить и, наконец, Сохранить, чтобы завершить создание просмотра.
Наконец, добавим новое меню в главное меню, чтобы попадать в галерею одним щелчком по нашему главному меню. Зайдите на Структура > Меню и нажмите на Добавить ссылку. Добавить меню галереи теперь легко – просто поступайте аналогично добавлению меню Контакт.
Установка новой темы или модуля
Скачав приглянувшуюся тему из http://drupal.org/project/Themes, перейдите в свою папку установки Drupal и загрузите файл tar.gz в папку sites/all/themes. Разархивируйте файл и удалите исходный архив tar.gz. Вот и все! В следующий ваш заход на страницу Внешний вид эта тема будет там, готовая для запуска и настроек.
Для модулей процедура почти такая же, отличается только целевой каталог (sites/all/themes). Чтобы включить новый модуль, просто нажмите Модули в верху черного меню, затем отметьте флажок, сохраните настройки – и готово!
Шаг за шагом: Создаем свой сайт
- 1 Создайте тип содержимого
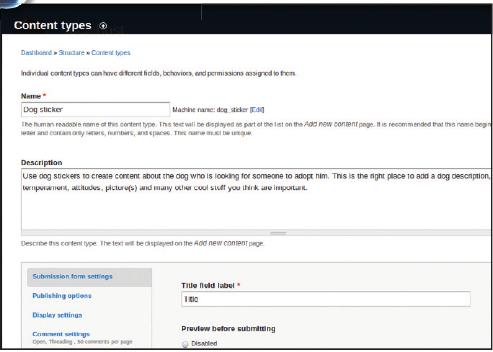
- Мы собираемся сделать блог про собак, так что перейдем к главной верхней панели и нажмем на Структура > Типы содержимого > Добавить тип контента. Введите «Собачник» в поле Название и добавьте следующее описание в текстовое поле Описание: используйте Собачник для создания контента о собаках.
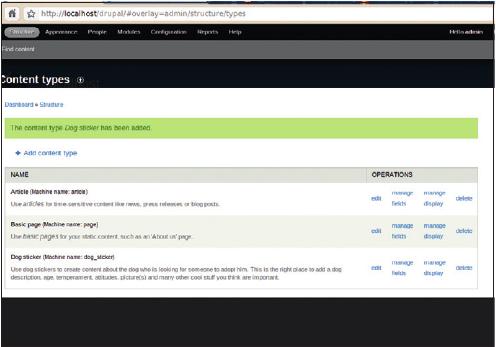
- 2 Сохраните тип содержимого
- Нажмите кнопку «Сохранить тип содержимого» внизу страницы, а затем еще раз вернитесь к странице Типы контента: вы должны увидеть в списке третий тип содержимого. Теперь добавим новые поля и прибамбасы для содержимого Собачника. В строке Собачник нажмите ссылку Управление полями.
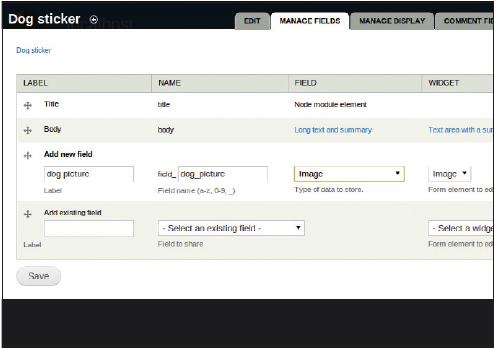
- 3 Добавьте новое поле изображения
- Поля по умолчанию в каждом типе содержания – это Заголовок и Тело. Название является обязательным, что позволяет Drupal различать записи одного типа содержимого. В порядке первого шага, добавьте новое поле изображения, как показано на рисунке, и нажмите кнопку Сохранить.
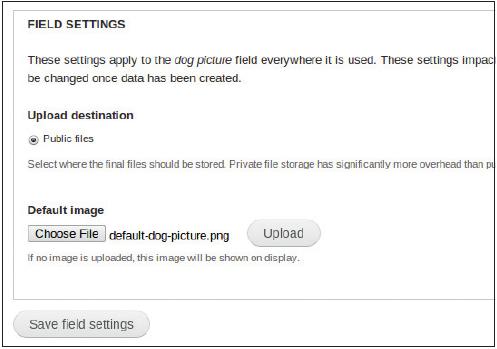
- 4 Загрузите картинку по умолчанию
- Страница Настроек полей спросит вас, нужно ли загрузить изображение по умолчанию в случае, если картинка с собакой не загружена пользователем при создании страницы Собачник. Покончив с этим, нажмите кнопку Сохранить настройки поля.
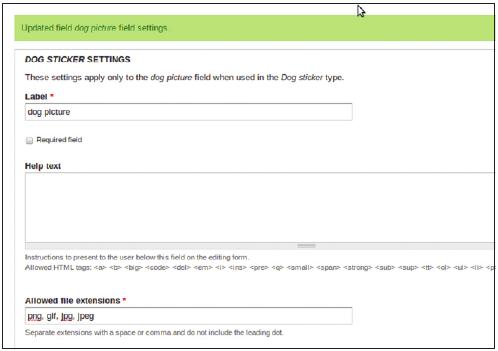
- 5 Настройки Собачника
- Страница Настройки для Собачник уточнит некоторые атрибуты полей: допустимые расширения (.png, .gif, .jpg, .jpeg), максимальное разрешение изображения (положим 320 × 240), поле Включить Название (активирует всплывающую подсказку при зависании у картинки). Нажмите кнопку Сохранить настройки для продолжения.
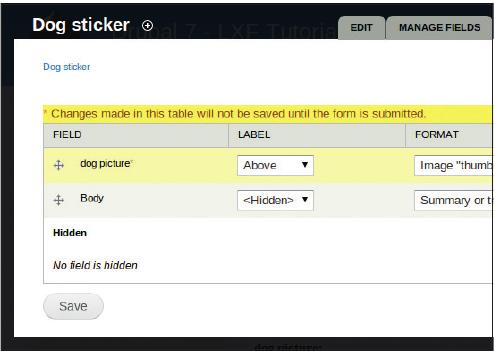
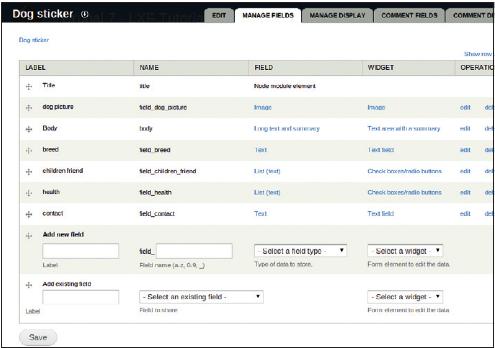
- 6 Управление полями
- Под типом содержания записи Собачника, перейдите на вкладку Управление полями и перетащите картинку с собакой на строку вверх, чтобы картинка отображалась выше заметки. Нажмите кнопку Сохранить, затем выберите изображение и при помощи правой кнопки настройте стиль изображения для «миниатюр» и связок с содержанием.
- 7 Добавьте полей
- Повторение шагов 3 – 6 позволит запросто добавить другие поля. Мы добавили еще четыре поля: Порода, Друг детей, Здоровье и Контакты. Это хорошие примеры текстовых полей и списков. Процесс установки буквально прямолинеен. Просто начните со строки Добавить поле, нажмите кнопку Сохранить и следуйте дальнейшим инструкциям.
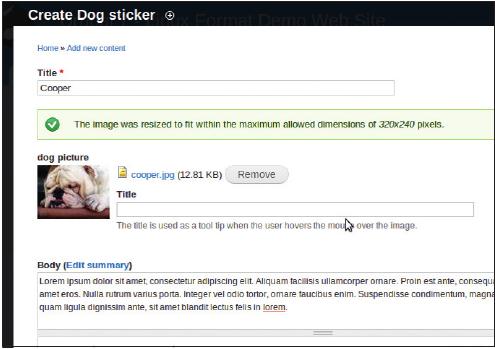
- 8 Добавьте щенков
- На главной странице нажмите Добавить новую ссылку содержания, а затем выберите тип документа Собачника. Заполните форму и загрузите фотографию. После сохранения вы найдете свою собаку на первой странице. Через вкладки Управление полями/Отображение можно настроить, какие поля показывать в предпосмотре, а какие должны присутствовать при просмотре полной страницы.
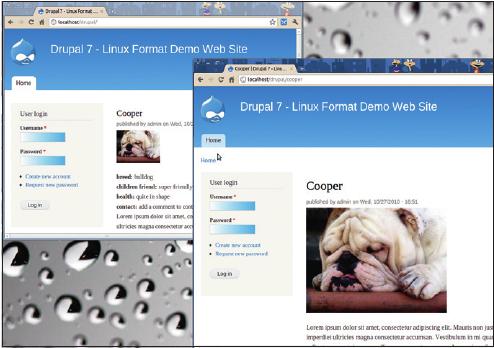
- 9 Что мы сделали
- Добавив других щенков, выйдите из системы и вернитесь на главную страницу. Вы увидите то, что остальные видят, зайдя на ваш сайт. Было ли это легко? Пора приняться за более сложные функции.