- Подписка на печатную версию:
- Подписка на электронную версию:
- Подшивки старых номеров журнала (печатные версии)
LXF139:First step
Материал из Linuxformat.
Содержание |
OOo Draw: Порисуем!
- Хотите ли вы создать нерукотворное чудо компьютерного искусства или простую диаграмму – Боб Мосс спешит на помощь.
 Пользователи Microsoft Word увидят, что манипулировать фигурами не сложнее, чем применяя Автофигуры.
Пользователи Microsoft Word увидят, что манипулировать фигурами не сложнее, чем применяя Автофигуры.
 Коллекция клипарта, которую можно внедрить в ваши творения, находится в свободном репозитории на http://www.openclipart.org.
Коллекция клипарта, которую можно внедрить в ваши творения, находится в свободном репозитории на http://www.openclipart.org.
Какой дистрибутив Linux ни назови, это приложение там найдется; оно не уступает в мощи инструментам рисования из вездесущего Microsoft Office и способно экспортировать результаты в широкий диапазон файловых форматов. Тем не менее, вы могли и не замечать, что в разделе Графика [Graphics] меню Приложения Gnome есть смачный пунктик OpenOffice.org Draw. Даже системы с рабочим столом Xfce, которые во избежание наворотов обходятся AbiWord и Gnumeric, удивляют включением этого таинственного приложения (правда, хитроумно припрятанного).
Вы будете рады узнать, что разработчики дистрибутива не просто пытаются сострить за ваш счет: причины присутствия OOo Draw в таком множестве дистрибутивов весьма веские. Вы сумеете выполнить все обычные задачи векторной графики, с которыми вам придется столкнуться, и рисовать сложные диаграммы, не прибегая к полномерным пакетам векторной графики типа Inkscape или Xara Xtreme, четко ориентированным на продвинутых пользователей. На данном уроке мы рассмотрим самые основы, чтобы вы могли начать работу с этим универсальным пакетом.
Обретая форму
Если OOo Draw все же нет в комплекте вашего дистрибутива, то уж почти в каждом менеджере пакетов он найдется. Запустив его из меню Приложения, вы должны увидеть две панели инструментов в верхней части экрана, одну внизу и на боковой панели слева. Последняя дает предпросмотр законченного рисунка, который можно либо экспортировать в различные форматы, либо импортировать из другого документа. Вы увидите панель инструментов в самом верху относительно остальной части пакета OpenOffice.org – здесь найдутся привычные функции Открыть, Сохранить и Экспорт в PDF. Панель инструментов внизу позволит вам быстро изменить цвета созданных линий и объектов. Однако всего нам интереснее панель инструментов в нижней части экрана: мы можем использовать ее для создания объектов, связать их вместе и поупражнять все возможности рисования, предлагаемые пакетом.
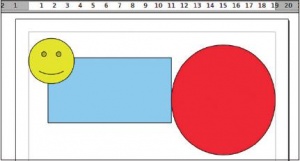
Сперва нарисуем простой квадрат. Для этого щелкните по синему прямоугольнику слева от нижней панели инструментов, затем щелкните и перетащите его в область рисования. Чтобы изменить цвет квадрата и его контура, просто выберите прямоугольник, а затем раскройте палитру цветов на панели инструментов выше области рисования. Вы можете водить курсором мыши над цветами, чтобы их предварительно посмотреть, прежде чем применять.
Далее, попробуйте создать круг и улыбающийся смайлик. Это легко – просто щелкните по значку круга, справа от значка для прямоугольника, и по смайлику в середине панели инструментов.
Вы увидите, что при нажатии на стрелку рядом появится меню, предлагающее огромное разнообразие других фигур: цветов, головоломок и облаков. Размер фигуры можно изменить с помощью ее внешних узлов – так же, как в пакете Microsoft Office.
Современное искусство
Быстрый поиск Google выдаст вам пакет под названием OpenClipart, где хранится широкий спектр свободных для использования изображений. Однако, вне зависимости от того, будете вы его устанавливать или нет, вы найдете огромное количество изображений в репозитории Gallery [Галерея]. Она пригодится для всего пакета OpenOffice.org, но особенно полезна в OOo Draw. Вы можете найти ее, нажав значок в виде картины на стене, на панели инструментов внизу справа. Появится большая коллекция изображений – просматривайте категории, пока не найдете то, что вам нравится. В нашем примере мы использовали здание и индюка. А что произойдет, если добавить индюка до здания? Вы увидите, что здание заслоняет вашего пернатого друга, но это легко исправить, щелкнув правой кнопкой мыши на здании, а затем на заголовке Упорядочить > На задний план [Arrange > Send to Back]. Это особенно полезный инструмент, так как все создаваемые объекты или изображения находятся на отдельных слоях, то есть их можно скрыть в фоне или выдвинуть на передний план, кого как.
Можно быстро и легко экспортировать ваш рисунок в файл PDF, нажав соответствующую иконку в верху панели инструментов.
Поместив птицу перед зданием, неплохо заставить ее сказать что-то смешное. В нижней части панели инструментов вы увидите значок, который выглядит как пузырь для реплики. Нажмите на него и перетащите куда требуется. Переместите основной пузырь туда, где вам нравится, а затем нажмите и перетащите желтую точку к клюву индюка. Чтобы добавить текст в пузырь, просто дважды щелкните объект и введите все что угодно (можно сделать это и для других фигур, созданных ранее).
Если вы уже использовали OOo Writer, форматирование текста будет вам знакомым. Закончив эксперименты с анимацией, сохраните готовый продукт как изображение, выбрав Файл > Экспорт.
Подпишем линии
Вам, скорее всего, на определенном этапе понадобится добавить строки в диаграммы и рисунки. Как и прямоугольники, создать их легко: просто нажмите на соответствующую иконку в нижней панели инструментов, а затем нажмите и перетащите между двумя точками. Цвет выбранной линии, как обычно, можно изменить; но этим действия не исчерпываются. Щелкните правой кнопкой мыши, затем перейдите к Изменить стили [Edit Styles]. На вкладке Линии можно изменить толщину линии, сделать ее штриховой, добавить прозрачности или придать практически любую окончательную форму. Вы можете также добавить текст на линию, дважды щелкнув на ней. При редактировании она будут выглядеть прямой, но после щелчка мышью текст распределится вдоль по линии.
Наконец, прежде чем перейти к более продвинутым концепциям, вы обнаружите, что по мере усложнения ваших рисунков, при каждом изменении размера объекта или его положения относительно переднего плана, приходится перемещать несколько других элементов. Удержите Shift, нажимая левой кнопкой мыши на нескольких объектах, щелкните правой кнопкой мыши по группе, а затем отпустите Shift – вы обнаружите, что перемещение одного объекта передвинет все объекты разом. Все они соберутся на одном слое, и любые действия над одним из них будут влиять на другие объекты тоже. В любой момент вы можете разгруппировать их, просто щелкнув правой кнопкой мыши на любом из сгруппированных объектов и выбрав Разгруппировать.
ООо Draw: Чертим схемы
- Делаем профессиональные диаграммы и 3D-фигуры в OpenOffice.org Draw.
OOo Draw входит в пакет OpenOffice.org, и неудивительно, что другие программы могут также обращаться к рисованию. Вы можете создавать такие же диаграммы, как при работе с OOo Calc, по щелчку на значке – на том, что выглядит как гистограмма, в верхней панели, если быть точным.
Нажав на него, вы заметите, что панель под этой панелью меняется в соответствии с контекстом. Чтобы изменить тип диаграммы, выберите значок рядом с Выбором Формата [Format Selection] и назначьте любой тип диаграммы, от гистограммы до круговой. Можно переделать данные, используемые для создания диаграммы, нажав на иконку немного правее той, на которой изображена табличка, и изменив названия полей и данные в полях. Чтобы увеличить или уменьшить диаграмму просто потяните за ее стороны. Можно масштабировать и текст – опять же, просто нажав значок в панели инструментов, которую вы только что использовали.
Создав диаграмму, вы наверняка заинтересуетесь, как импортировать уже готовые. Если диаграмма сделана в OOo Calc, нужно всего лишь скопировать ее прямо из таблицы и вставить в рисунок. С ней можно работать в OOo Draw, как душе угодно.
Новое измерение
В OOo Draw возможно не только создание основных фигур и карикатур – можно также украсить рисунки тенями или превратить их в 3D-кубы и цилиндры. Начнем с первого, и вы удивитесь, узнав, как легко это делается. Просто выберите любой объект, а затем щелкните на значке на правой части панели инструментов чуть выше холста (если его там нет, нажмите стрелку на правой части панели инструментов, затем перейдите к Видимым Кнопкам [Visible Buttons] и убедитесь, что Тени выбраны). Позади объекта появится тень. Если вы предпочитаете иметь более детальный контроль над тенями объекта, щелкните на нем правой кнопкой мыши и перейдите к Изменить стиль, а затем на вкладку Затенить в появившемся диалоговом окне. Здесь можно изменить длину тени, ее прозрачность и цвет. Затем примените изменения, отметив самый верхний флажок для включения теней и нажав кнопку ОК.
Однако придание теней 2D-объекту – только пол-дела для 3D. А не превратить ли вашу фигуру в полноценный 3D-объект? Чтобы создать нечто похожее на изображение на снимке, можно создать фигуру, нажав на соответствующую иконку на нижней панели инструментов, или создать квадрат, а затем нажать на кнопку вращения на той же панели инструментов (опять же, если она не видна, нажмите на стрелку с самого края справа, затем перейдите к Видимые Кнопки и убедитесь, что эта опция выбрана). Можно нажать правой кнопкой мыши на фигуре и выбрать Преобразовать > в 3D (Convert > To 3D).
Теперь настроим фигуру, щелкнув правой кнопкой мыши и выбрав 3D-эффекты. Здесь можно наложить на фигуру текстуры и изменить глубину формы и цвет объекта. Вы увидите предпросмотр на сфере, и соответствующий эффект применится к выбранному объекту (те, кто читал цикл уроков по Blender LXF87-88, припомнят это, а желающие выйти за рамки данного урока могут прочитать весь цикл).
В завершение работы с 3D-фигурами вы, вероятно, захотите объединить затенение и 3D-эффекты. Это можно сделать двумя способами: либо в окне, в котором вы только что работали для редактирования 3D-объектов, в области Затенение [Shading] (нажмите на иконку, которая выглядит как пленочная камера), либо просто выбором 3D-объекта и нажатием все той же кнопки тени.
Обратная связь
Как и в других приложениях пакета OpenOffice.org, вы можете добавить в Draw функциональности посредством расширений – например, создать лабиринты с помощью этого: http://extensions.services.openoffice.org/en/project/SquareMazeBuilder.
Ниже дано пошаговое руководство по использованию OOo Draw для сценария практической работы, но, как вы видели, это действительно очень гибкий пакет. Постоянные читатели и подписчики могут также применить идеи данного урока к шаблонам, представленным в прошлом месяце для OOo Writer и Scribus, а если захотите поделиться шаблонами – направляйтесь на форумы Linux Format. С нетерпением ждем ваших откликов!
Шаг за шагом: Создание блок-схемы
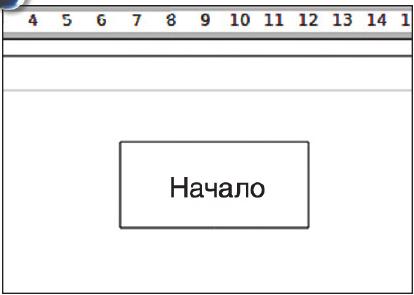
- 1 Запуск
- Каждая блок-схема обязана иметь отправную точку; создадим для этой цели поле. Как и раньше, просто нажмите на кнопку в форме прямоугольника на нижней панели инструментов и создайте простое черно-белое окно. Затем щелкните правой кнопкой мыши, выберите пункт Добавить текст и введите слово Начало. Убедитесь, что текст выровнен по центру и отформатирован на ваш вкус.
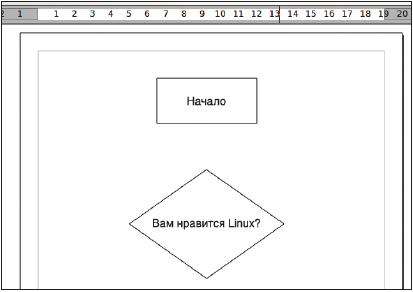
- 2 Время задать вопрос
- Если мы должны принять решение о чем-то, нам понадобится ромбик. Вы можете создать новый прямоугольник и настроить его вращением, как описано на уроке, или создать предлагаемую форму в нижней панели инструментов. Опять же, можно добавить выровненный по центру текст на объект и настроить его по своему усмотрению.
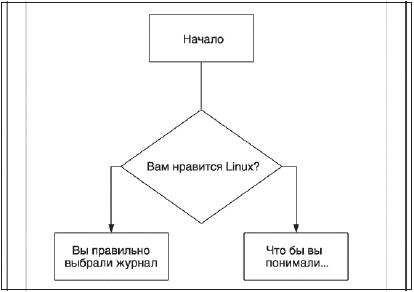
- 3 Соедините их
- Теперь нужно связать полученную пару объектов. В отличие от тех, что на соседней странице, мы можем соединить линию с узлом на любом объекте. Просто нажмите Соединения [Connections] на нижней панели инструментов и перетащите его между двумя фигурами. Вы увидите, что можно переместить любой из объектов, а линии останутся прикрепленными.
- 4 Возможные решения
- Теперь нам нужны, по крайней мере, два варианта исхода, чтобы завершить нашу схему. Создайте два одинаковых квадрата – похожие на поле Начало,
но чуть побольше, чтобы поместился текст. Можно также добавить в схему другие решения или объекты, в зависимости от сложности процесса принятия решений.
- 5 Стрелки-коннекторы
- Нам нужно подвязать эти два квадрата возможных исходов к вопросу, но потребуются стрелки, а не просто линии. Если вы нажмете стрелку выпадающего меню рядом со значком соединения на нижней панели инструментов, вы найдете несколько доступных типов линий, в том числе стрелку-коннектор.
- 6 Подчистим хвосты
- Черно-белые блок-схемы скучны. Почему бы не использовать обретенные навыки рисования для их раскраски, или добавить тени, или 3D-эффекты? Границы можно сделать пунктирными или вообще их опустить. Какие цвета вы выберете для вашей схемы – полностью зависит от вас; профессиональные художественные навыки не требуются!