- Подписка на печатную версию:
- Подписка на электронную версию:
- Подшивки старых номеров журнала (печатные версии)
LXF137:Chrome
Материал из Linuxformat.
Содержание |
Google Chrome внутри и снаружи
- Сделайте свой браузер легче, скромнее и мощнее, вооружившись руководством по Chrome от Боба Мосса.
Здесь, в Linux Format, мы уделили массу внимания знаменитому «убийце Internet Explorer» — Firefox от Mozilla. И понятно почему, особенно если учесть, что этот браузер по умолчанию включен почти в каждый дистрибутив с графическим интерфейсом. На момент написания статьи он занимает около 30 % рынка среди различных операционных систем. Одним словом, это самый популярный и лучше всего поддерживаемый конкурент Internet Explorer, полностью родной для окружения Linux.
Однако сейчас наш любимый лесной зверек вступил в новое противостояние с браузерами, созданными на открытом движке под названием WebKit. Изначально разработанный Apple (на базе кода KDE) для браузера Safari, этот движок обладает массой преимуществ, включающих снижение нагрузки на систему (поэтому он применяется на ряде мобильных устройств). Теперь в борьбу включился Google с браузером Chrome, основанном на том же движке. Браузер вышел из статуса «бета», был портирован в Linux и поглощает рынок с бешеной скоростью. На него стоит бросить хотя бы беглый взгляд.
Вот лишь некоторые из заявленных преимуществ: минималистичный интерфейс, ошеломляющая скорость и встроенные сервисы, для которых браузеры-конкуренты обычно требуют модулей расширения. Читайте дальше – и узнаете, как еще ускорить этот браузер, выжать из него максимум с помощью маленьких секретов и установить расширения для повышения вашей производительности и удобства.
Бесплатный — и свободный
Первое, что вы обнаружите в поисках ссылки на загрузку Google Chrome – множество упоминаний браузера под названием Chromium. Это «безбрендовая» версия браузера, выпускаемая под лицензией BSD, и именно ею стоит пользоваться ради новшеств, еще не добавленных в Chrome. Оба браузера совместимы с одинаковыми расширениями и почти ничем не различаются. Для целей данного урока сгодится любой, потому что на каждом шаге отмечаются все возможные различия между ними, способные повлиять на результат ваших действий.
Разобравшись с этим, начнем повышать производительность обоих браузеров; и первое, что нужно сделать – убедиться в том, что включено упреждающее чтение DNS. Для этого щелкните на крайней справа иконке на уровне навигационной панели и выберите Options [Параметры]. Убедитесь, что на вкладке Under The Hood [Расширенные] выбрана галочка Use DNS pre-fetching to improve page load performance [Использовать упреждающее чтение DNS для ускорения загрузки страниц]. Мгновенного ускорения это не даст, но по мере открытия новых страниц среднее время их загрузки будет постепенно уменьшаться. На той же вкладке можно также отключить защиту от вредоносного ПО и фишинга, чтобы еще ускорить загрузку, но по понятным причинам (это значительно снизит безопасность браузера) мы вам так делать не советуем.
Затем щелкните по Content Settings [Настройки содержимого] на той же вкладке, и откроется новое окно с настройками. Здесь можно отключить ненужные сервисы и задать исключения, чтобы заблокировать или разрешить доступ к сайтам по определенному правилу. Если у вас особо медленное мобильное соединение, можно отключить загрузку изображений; для этого перейдите на вкладку Images [Картинки] и щелкните по радиокнопке рядом с надписью Do Not Show Any Images [Не показывать изображения]. В это правило можно добавить исключения, нажав Exceptions > Add [Исключения > Добавить] и в появившемся окне добавив адреса сайтов, доступ к которым следует запретить или разрешить.
Кроме того, если вы хотите заблокировать JavaScript или апплеты Java с незнакомых сайтов, с целью повышения безопасности и улучшения производительности, можно сделать это на соответствующих вкладках в этом же окне. Как и в предыдущем случае, допускается применение исключений для особенно полезных или, наоборот, назойливых сайтов. На вкладке Plugins [Подключаемые модули] также можно включить или отключить отдельные модули расширения браузера, а на вкладке Popups [Всплывающие окна] – встроенную блокировку всплывающих окон.
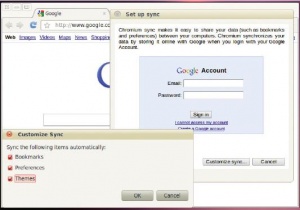
Другая удобная возможность – синхронизация с учетной записью Google (Google Sync), и чтобы настроить ее, нажмите на кнопку Settings [Параметры], а затем щелкните по Set Up Sync [Настройка синхронизации]. Просто введите параметры своей учетной записи Google, и после их проверки все ваши закладки, настройки и темы будут синхронизироваться между всеми браузерами Chrome или Chromium, с которыми вы работаете.
Если вам надо очистить немного места на жестком диске или вы просто не хотите давать отслеживать вашу историю, зайдите в раздел Параметры на вкладке Расширенные, на которой мы уже были, и нажмите на кнопку Настройки содержимого. Здесь можно удалить сохраненное содержимое и очистить историю загрузок, а также все кэшированные адреса и сохраненные пароли, cookies и данные с сайтов и форм одним щелчком. Перед этим нужно лишь выбрать соответствующие галочки, и ваша локальная история будет, цитируя саму программу, «стерта». Google все еще будет сохранять ваши адреса удаленно, и для их ликвидации там нужно предпринять дополнительные шаги.
Серфинг без мыши
Пользователи Mozilla Firefox, несомненно, затвердили всевозможные комбинации клавиш в этом браузере, но тем из вас, кто хочет перейти на последнюю версию браузера от Google, будут приятно узнать, что комбинации клавиш там точно такие же. Они включают действия от обычного создания новых вкладок до режима «Инкогнито» и даже управления менеджером задач браузера. Вот список самых популярных сочетаний клавиш:
| Комбинация клавиш | Действие |
|---|---|
| Ctrl+B | Открыть/закрыть панель закладок. |
| Ctrl+t | Открыть новую вкладку. |
| Ctrl+W | Закрыть текущую вкладку. |
| Ctrl+N | Открыть новое окно. |
| Ctrl+Shift+N | Открыть новое окно в режиме «Инкогнито». |
| Ctrl+Tab | Перемещаться по открытым вкладкам (для перемещения в другом направлении используйте Ctrl+Shift+Tab). |
| Ctrl+5 | Перейти на пятую вкладку из набора (можно использовать номера от 1 до 9). |
| Ctrl+H | Открыть историю просмотра. |
| Ctrl+J | Открыть вкладку загрузок. |
| Ctrl+L | Переместить курсор в адресную строку. |
| Ctrl+K | Переместить курсор в адресную строку и начать поиск. |
| Alt+Home | Открыть домашнюю страницу/вкладки. |
| Shift+Esc | Открыть менеджер задач браузера. |
Две из этих возможностей определенно стоят вашего внимания. Первая – режим «Инкогнито», чтобы бродить по Интернету анонимно. В этом случае все посещения сайтов и загружаемые файлы (а также cookies) не сохраняются в кэше и истории браузера, как происходит по умолчанию.
Вторая – встроенный менеджер задач Chrome: в нем можно закрывать имеющиеся у вас вкладки (как активные, так и фоновые). Это особенно удобно потому, что Google Chrome создает для каждой вкладки собственный процесс, в заботе об общей стабильности браузера (при отказе одной вкладки весь брау зер не рухнет). Однако вкладки не всегда полностью закрываются вовремя, если Chrome не смог закрыть их или оставил их активными на случай перезапуска вкладки.
Это не играет большой роли при быстрой проверке вашей почты, но при длинных сеансах работы может «раздуть» браузер и заставить его потреблять приличное количество системных ресурсов, поэтому через менеджер задач можно завершить выполнение ранее закрытых вкладок. В последних версиях браузера ситуация изменилась к лучшему, но эту возможность все равно нужно иметь в виду на случай, если вкладки вдруг начнут тормозить.
Начать и кончить правильно
Другая интересная вещь в Google Chrome – набор ключей, добавляемых в строку запуска для задания определенных условий. Единственное различие между их версиями для Windows и Linux – в том, что в последнем случае нужно добавить впереди еще один дефис.
Вот некоторые из наиболее полезных примеров:
| Параметр | Действие |
|---|---|
| --disable-images | Отключить вывод изображений на web-страницах (особенно полезно для медленных соединений). |
| --disable-java | Отключить Java для повышения производительности ценой отказа от содержимого Java. |
| --disable-javascript | Отключить JavaScript для повышения безопасности ценой отказа от динамического содержимого на клиенте. |
| --disable-plugins | Отключить модули расширения (полезно при отладке). |
| --disable-popup-blocking | Отключить блокировку всплывающих окон ценой снижения безопасности. |
| --disable-hang-monitor | Отключить сервис отслеживания зависаний для повышения производительности ценой снижения стабильности. |
| --start-maximized | Запустить Google Chrome в максимизированном режиме. |
| --enable-apps (Только для Chromium) | Возможность устанавливать и упаковывать расширения из исходных кодов. |
Последняя опция особенно интересна разработчикам, которые планируют создавать расширения для Google Chrome. Однако она полезна и администраторам сайтов, если они захотят превратить свой сайт в «Приложение» для web-хранилища Google, которое вскоре должно появиться. Более подробная информация – по адресу https://chrome.google.com/webstore.
Попробуйте этот адрес
Вовнутрь Mozilla Firefox обычно попадают, набрав about:config в адресной строке и приняв последующее предупреждение. В Google Chrome нет точного эквивалента этой возможности, так как он стремится полагаться на параметры системы, но ознакомиться с важными настройками браузера здесь тоже можно – с помощью коротких адресов, вводимых в командную строку. Для просмотра внутренней статистики пригодятся следующие адреса:
| Адрес | Действие |
|---|---|
| about: | Отображает информацию о текущей версии браузера и движка WebKit, а также пользовательского агента и пути запуска. |
| about:memory | Отображает текущее использование памяти для каждой вкладки и использование памяти другими браузерами, если они открыты. |
| about:cache | Перечисляет все URL-адреса в кэше браузера. |
| about:plugins | Отображает экран управления модулями для работы с мультимедиа. |
| about:dns | Перечисляет DNS-записи для сайтов, открытых во вкладках. |
| about:histograms | Отображает диаграммы потребления ресурсов и другие пользовательские данные. |
| about:crash | Это вам покажут, если что-то пойдет не так. |
Если рыться в настройках Google Chrome вам неохота, то большинство настроек, которые вам могут понадобиться, можно найти по следующим адресам:
| Адрес | Действие |
|---|---|
| chrome://downloads | Отображает текущие загрузки и историю загрузок. |
| chrome://extensions | Отображает экран управления расширениями и позволяет включить/отключить каждое отдельно. |
| chrome://history | Перечисляет все адреса в истории просмотра. |
Хотя через эти страницы нельзя настроить работу с протоколами TCP/IP, с их помощью вы получите основную диагностическую информацию и ниточки управления, чтобы решить почти все проблемы, с которыми вы можете столкнуться.
Расширим и улучшим
Теперь, узнав, как ускорить браузер и периодически его поддерживать, вы наверняка хотите расширить его основную функциональность. Тогда вы будете рады услышать, что для браузера созданы тысячи расширений – вы найдете их на https://chrome.google.com/extensions/?hl=ru. Мы уделим им некоторое время и укажем лучшие – те, что повысят безопасность и производительность и обогатят общую функциональность.
У большинства из них стоит расширение CRX, и их установка занимает несколько секунд после того, как вы ее одобрите.
Наши первые варианты – Adblock и WOT. Первое – обычный блокировщик рекламы, привычный вам по Mozilla Firefox. Он дополняет возможности блокировки рекламных объявлений в Google Chrome. WOT (Web Of Trust – Сеть Доверия) – расширение, которое в процессе серфинга помещает рядом с каждым URL цветное кольцо, символизирующее его уровень безопасности. Однако это увеличивает время загрузки страниц, особенно результатов поиска Google, так как требуются дополнительная отрисовка и фоновые задачи.
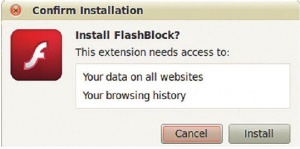
Следующее расширение – Flashblock. Польза от него отчасти под сомнением: для многих сайты с флэш-анимацией представляют интерес, но для других флэш-ролики на сайтах чаще всего являются рекламой и тормозят работу в сети (особенно при медленных соединениях). При соответствующей настройке Flashblock также может блокировать контент Silverlight; можно также задать исключения для хорошо знакомых сайтов, таких как BBC iPlayer, YouTube и других видеохостингов, использующих эту технологию.
Тонкие настройки
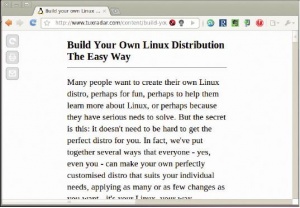
Другое отличное расширение – Readability Redux. На web-страницах с большими статьями, засоренными надоедливыми объявлениями, динамическими сценариями или другими элементами, отвлекающими вас от желаемой цели, просто нажмите на кнопку, и вся страница станет чисто белой, с текстом статьи и заголовком, выполненными нейтральным шрифтом (те из вас, кто читал электронные книги, найдут это похожим). После чтения просто щелкните по кнопке слева, и сайт вернется к прежнему виду.
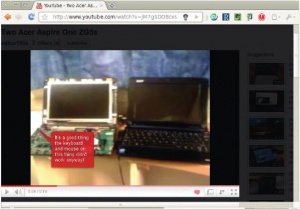
Если вы смотрите ролик на YouTube и не хотите разворачивать его на весь экран, вам пригодится расширение Turn Off The Lights. Просто щелкните по иконке в навигационной панели на соответствующем сайте, и окружающая видеоролик область будет затемнена как в кинотеатре. Таким образом различные элементы страницы рядом с видеороликом больше не будут отвлекать вас от просмотра. Щелкните по иконке снова, и страница примет прежний вид.
Следующее расширение, которое мы особенно рекомендуем – Google Quick Scroll. Оно гарантирует, что после щелчка на результатах поиска Google страница автоматически прокрутит ся до наиболее релевантной запросу части. Это может ненавязчиво, но существенно увеличить скорость серфинга.
Рай для твиттеров
Если вы заядлый микроблоггер, то заходить на http://bit.ly каждый раз, когда нужен короткий адрес для Twitter и Indeti.ca, вам весьма скоро надоест. Тут очень пригодится расширение goo.gl. Просто щелкните на иконке рядом с панелью навигации, и адрес текущей страницы будет немедленно сокращен, а значит, вам останется только раз скопировать и вставить его, а не два.
Ну, а где найти что-нибудь интересное для рассылки? С помощью панели StumbleUpon легко найти новый контент и поделиться им со всем миром. Сначала вы указываете, что вас интересует, а потом ставите статьям оценку «нравится» или «не нравится». Сервис обучаемый, и чем больше вы им пользуетесь, тем более релевантные результаты получите.
По умолчанию у Google Chrome и Chromium будет та же тема GTK, что используется в системе, но при желании можно изменить ее на что-то более характерное. На http://bit.ly/bw5TFI можно найти галерею тем Chrome, в которой можно «одеть» браузер во что угодно, начиная со стиля ар-деко и заканчивая портретом Мерайи Кэри [Mariah Carey].
На момент написания статьи Chrome совместим с HTML 5 с полной поддержкой видеокодека H.264 и системного проигрывателя флэш – а значит, вместе с движком WebKit страницы отображаются на диво хорошо. Когда вы будете читать эту статью, ожидается, что браузер будет также поддерживать новый формат видео Google WebM (мы рассказывали о нем в LXF135).
Короче, Google Chrome вполне стоит попробовать, если вы еще не сделали этого. Мы подозреваем, что Chrome будет довольно тесно связан с Chrome OS, и ожидаем, что в недалеком будущем в браузере появятся некоторые новые интересные возможности.
Ускоряем сеть!
Постоянные читатели вспомнят статью «Ускоряем Linux!» в LXF124. В ней мы говорили об оптимизации сети, но прошло уже больше года, и для целей нашего урока стоит вернуться к данному вопросу. Оптимизация производительности неизбежно ускорит загрузку страниц, а тем самым и про изводительность браузера.
Первое, что мы вам посоветуем – изменить имя хоста на «localhost». Это особенно полезно пользователям Ubuntu, хотя может повысить производительность и других популярных дистрибутивов. С правами пользователя root откройте файл /etc/hosts в любимом текстовом редакторе и измените две верхние строки на
127.0.0.1 localhost yourhost 127.0.1.1 yourhost
где «yourhost» – имя, которые вы дали компьютеру во время установки (если вы его забыли, оно показывается в окне входа в систему GDM и KDM в большинстве дистрибутивов). Сохраните и выйдите из системы, чтобы изменения вступили в силу.
Затем точно так же откройте /etc/sysctl.conf и добавьте туда следующие строки:
net.ipv4.tcp_timestamps = 0 net.ipv4.tcp_sack = 1 net.ipv4.tcp_no_metrics_save = 1 net.core.netdev_max_backlog = 2500
Верхняя строка отключает временные штампы, что особенно полезно при работе с большими объемами трафика, например, с торрентами, где лучше снизить издержки. Вторая строка включает выборочные подтверждения приема, уменьшая число проверок входящих пакетов (впрочем, не добавляйте ее, если у вас коммутируемое подключение).
Третья строка отключит сохранение метрики для каждого входящего пакета (снижая издержки), а последняя строка задает максимальную очередь ожидания пакетов (backlog), прежде чем они начнут отбрасываться. Указанное число подойдет для беспроводных или старых Ethernet-соединений, а начиная с гигабитного Ethernet и заканчивая широкополосным соединением, установите это число в 5000.
Системные настройки
Дополнительно к указанному выше можно задать размер вашего окна TCP. Это тесно связано с соединением и аппаратной частью, но вот вам пример файла /etc/sysctl.conf, взятого с компьютера с широкополосным соединением Sky 2Мбит/с, на котором для обмена пакетами с маршрутизатором используется протокол 802.11g:
net.ipv4.tcp_window_scaling = 1 net.ipv4.tcp_wmem = 10240 87380 16777216 net.ipv4.tcp_rmem = 10240 87380 16777216 net.ipv4.tcp_mem = 16777216 16777216 16777216 net.core.rmem_max = 16777216 net.core wmem_max = 16777216
Общее правило таково, что пользователи коммутируемых соединений должны указывать меньшие параметры, чем в этом примере, а пользователи широкополосных соединений – наоборот. Рекомен дованный размер окна обычно можно вычислить, разделив максимально доступную ширину канала на сетевую задержку. Значения этих параметров можно измерить на сайте http://www.speedtest.net; можно также посмотреть, насколько ваши изменения на самом деле влияют на производительность, на http://www.speedguide.net:8080.
Чтобы оптимально решить эту задачу, придется поэкспериментировать с различными значениями параметров. Владельцы ноутбуков могут также опустить этот раздел с настройкой окна TCP, потому что им, вероятно, придется часто переключаться между различными соединениями с различными скоростями и условиями; но в случае домашней или офисной сети производительность может реально повыситься.