- Подписка на печатную версию:
- Подписка на электронную версию:
- Подшивки старых номеров журнала (печатные версии)
LXF124:Drupal
Материал из Linuxformat.
Содержание |
Drupal Сайт легко и быстро
- Хотите оставить свой след онлайн? Шашанк Шарма поможет вам создать сайт на Drupal за считанные минуты.
У вас, наверное, уже есть пара идей о том, как надо делать web-сайты, но давайте отложим их в сторону и взглянем на эти вещи с другой стороны. С Drupal вам понадобится только имя и представление о типе вашего контента. Но прежде чем браться за дело, задайте себе вопрос: при всех ныне доступных бесплатных web-сервисах, нужен ли вам свой сайт вообще? Если ваш ответ — «да», читайте дальше: вы узнаете, как, используя Drupal, создать за несколько минут все что угодно, от простого блога до сложного портала.
Drupal – идеальный инструмент для организации всевозможных сайтов, не в последнюю очередь благодаря легкости его расширения посредством различных модулей. Его можно использовать для запуска простого блога, форума, вики или даже социальной сети. Как и в случае входящих в кулинарный рецепт ингредиентов, существует множество особенностей, которые стоит учитывать при подготовке сайта. Один из них – ПО, затем идут сервер и конфигурация базы данных. Цветовая схема и логотип будут у нас гарниром, и нам они не понадобятся, пока сайт не будет готов.
Однако знание ингредиентов не гарантирует вкусного блюда – вам также нужно учитывать их пропорции. Может быть, это и есть причина, по которой вы, будучи близко знакомыми с несколькими CMS и инструментами блогов, Apache, MySQL и PHP, до сих пор не смогли состряпать онлайн-шедевр?
Вы возражаете, что нельзя сконфигурировать Apachе, поставить MySQL и подключить их к Drupal за несколько минут? А вот и можно – спасибо великолепному инсталлятору программ Bitnami. Причем не придется не только создавать базы данных, но даже и самим устанавливать Drupal.
Drupal от Bitnami
Наряду с Drupal, пакет Drupal Bitnami содержит независимые экземпляры Apache и MySQL. Из-за этого стек тянет на 56 МБ по сравнению с 2 МБ архива Drupal. Каждый стек включает все необходимое для запуска основных приложений, и так как он полностью автономен, вам незачем беспокоиться о конфликте с ПО, уже установленным на вашей машине. Другими словами, конфигурации Apache и MySQL в стеке Drupal не пересекаются с существующими у вас настройками Apache и MySQL. Благодаря этому стек Bitnami идеаленn для демонстрации сайтов, запущенных в локальном окружении перед тем, как вы пристроите их на основное место.
В дополнение к Drupal, Bitnami также предлагает программные стеки для многих других приложений, включая WordPress, Moodle, SugarCRM, Subversion, Trac, а также множество инфраструктурных стеков, таких как LAMP и WAMP.
Для начала перейдите на http://bitnami.org/stack/drupal и скачайте файл bitnami-drupal-6.14‑0‑linux-installer.bin или возьмите его с LXFDVD. Это инсталлятор для Linux, который содержит все зависимости Drupal, то есть HTTP-сервер Apache, MySQL и PHP. Нам нужно сделать файл исполняемым, поэтому откройте терминал, перейдите в директорию, куда вы скачали его, и измените права, используя команду:
chmod 755 bitnami-drupal-6.14-0-linux-installer.bin
Теперь можете установить Drupal, набрав
./bitnami-drupal-6.14-0-linux-installer.bin
Сперва вас спросят, хотите ли вы установить PHPMyAdmin. С ним легко управлять базами MySQL, поэтому мы советуем ответить согласием. Нажмите Forward [Вперед] для продолжения. Затем вас должны спросить, куда вы хотите установить Drupal. Путь по умолчанию ~/drupal-6.14‑0, но вы можете задать и другую директорию. Далее вас попросят создать учетную запись администратора, поэтому введите ее имя, пароль, ваше имя и электронный адрес, а затем нажмите Forward.
И это все: вы только что установили Drupal – разве не просто? Но прежде чем начать, выполним несколько подстроек с помощью файла ctlscript.sh в каталоге drupal-6.14. Скрипт принимает один из трех аргументов – start, stop или restart, поэтому для запуска Apache и MySQL используйте следующую команду:
ctlscript.sh start
Теперь вы можете получить доступ к сайту из вашего браузера. Файл README.txt в директории ~/drupal-6.14/ (или там, куда вы установили стек) содержит имя пользователя и пароль, необходимые для получения прав администратора MySQL.
Настройка
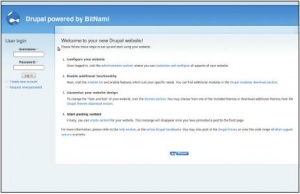
Итак, установка завершена, и вы можете получить доступ к вашему сайту, набрав в браузере http://hostname:8080/drupal, заменив hostname именем, которое вы назначили вашей машине. Наша звалась Playground, поэтому http://playground:8080/drupal показал свежеустановленный сайт Drupal. Вы можете также использовать IP-адрес вашей машины, например http://192.168.2.5:8080/drupal. Получив доступ к сайту в первый раз, вы увидите приглашение с инструкцией по настройке и интерфейс входа в систему, слева.
Используя имя и пароль администратора, заданные при установке Drupal, зайдите через левую боковую панель. Теперь настроим наш сайт, кликнув на кнопку Administer [Администрирование] в левой части. Начнем с задания имени сайта, а затем укажем все прочее: раскладку, пользователей и комментарии.
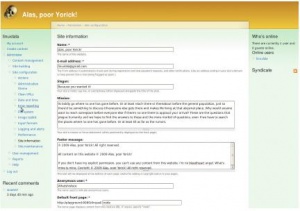
В левой панели кликните Administer > Site Configuration > Site Information [Администрирование > Настройка сайта > О сайте]. На этой странице вы можете набрать имя вашего сайта, свой адрес электронной почты, слоган и так далее. Вы можете также задать сообщение, публикуемое внизу сайта, будь это простое уведомление об авторских правах или лицензионная информация, применимая к содержимому. Наконец, вы можете указать любую входную страницу по умолчанию, чтобы люди не начинали просмотр с главной страницы – страницу Обо мне, например – и использовать ее как стартовую площадку.
Другие элементы, доступные в Настройках сайта, позволяют детально отрегулировать различные параметры, включая формат даты или активацию «чистых» (человеко- и робото-читаемых) ссылок. После запуска сайта, в зависимости от его посещаемости и содержимого, вам не помешает исследовать параметры кэширования Drupal. При включенном кэшировании посетители сайта непременно заметят его возросшую производительность. Включается оно выбором Administer > Site Configuration > Performance [Администрирование > Настройка сайта > Производительность]. Наряду с базой данных и опциями кэширования CSS, вы можете захотеть взглянуть на модули в Производительность [Performance].
Начинаем набирать
Вы можете задать длину усеченных материалов в анонсе страницы, выбрав Administer > Content Management > Post Setting [Администрирование > Содержание > Настройки публикации].
Созрев породить содержимое для вашего сайта, кликните на Create Content [Создать материал] в левой панели. Доступны станут три параметра: Page [Страница], Blog Entry [Запись в блоге] и Story [Заметка]. Создайте Страницу, если вам нужно записать какую-то постоянную информацию – заметим, что сведения типа списка ваших любимых фильмов принадлежат к Странице, как и прочие личные данные. Страницы не показываются на Главной, а гости и зарегистрированные пользователи сайта не могут оставлять на них комментарии, в отличие от Заметок и Записей в блоге: эти как раз отображаются допускают комментирование.
Вы, поди, недоумеваете: а как же посетители попадут на ваши страницы, если их не видно на Главной? Ну, чтобы сделать страницы видимыми другим, зайдите в Administer > Site Building > Menus [Администрирование > Конструкция сайта > Меню]. Теперь выберите Primary Links [Основные ссылки] и нажмите на кнопку Add Item [Добавить пункт]. Наберите путь до существующей страницы в поле Path [Путь]. Можно также сослаться на внешний сайт. Путь для статических страниц будет выглядеть как node/4. Теперь впишите имя ссылки в поле Link Title [Название ссылки в меню]. Наконец, нажмите на кнопку Save [Сохранить], убедившись, что отмечен флажок Enabled [Включено].
Если вы предпочитаете доносить миру мысли через блог, нажмите Blog Entry [Запись в блоге] в Create Content [Создать материал]. Появится страница Создания записи в блоге, и в ней вы сможете набрать свой новый пост. Кроме текстовых полей в заголовке поста и его теле, можно также настроить индивидуальные параметры: например, использование HTML и контроль за правами посетителей на чтение и запись комментариев к определенным статьям. Конфигурация по умолчанию настроена на однопользовательский блог, но вы можете создать и многопользовательский, включив модуль Блоги через Administer > Site Building > Module > Blog [Администрирование > Конструкция сайта > Модули > Blog].
Создаем блог-ролл
Блог-ролл – это список блогов или сайтов, которые вы часто читаете и хотите рекомендовать вашим посетителям. Для создания собственного блог-ролла, нажмите Add menu [Добавить меню] в Administer > Site Building > Menus [Администрирование > Конструкция сайта > Меню]. Наберите имя меню – оно будет использоваться внутри для создания ссылки к странице обзора меню, а затем «Блог-ролл» в текстовом поле Title [Название], или как вы там хотите назвать свою коллекцию ссылок. Нажмите Save [Сохранить], когда закончите. Теперь вы можете видеть Блог-ролл в левой панели под Menus [Меню] над Navigation [Навигация], Primary [Основные] и Secondary Links [Дополнительные ссылки]. Кликните «Блог-ролл», а затем выберите Add Item [Добавить пункт].
Это похоже на создание Основных ссылок для ваших статических Страниц. Флажок Enabled [Включено] уже отмечен, а Блог-ролл установлен по умолчанию в выпадающем списке Parent Item [Родительский пункт], поэтому просто нажмите Save [Сохранить] внизу страницы. Повторите этот шаг для добавления пунктов в меню Блог-ролл.
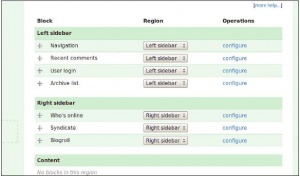
Закончив, кликните Administer > Site Building > Blocks [Администрирование > Конструкция сайта > Блоки]. Поищите элемент «Блог-ролл» на этой странице и выберите позицию в выпадающем списке Region [Область]. Потом нажмите на кнопку Save Blocks [Сохранить блоки]. Посетители вашего сайта теперь смогут видеть блок «Блог-ролл» на заданном вами месте.
Ваша точка зрения
Модуль Drupal Views [Виды] позволяет создавать запросы, управляющие видом предоставления данных пользователям. Можно, например, организовать месячный архив своих постов или блок Latest Comments [Последние комментарии]. Для создания собственного вида, установите и включите модуль Views, скачав views-6.x-2.6.tar.gz с http://drupal.org/project/Views.
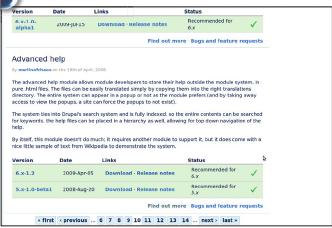
Теперь вы готовы начать; но прежде чем вы нырнете в ошеломляющий и несметный мир Views, рекомендуем установить модуль Advanced Help [Дополнительная справка]: вы получите прекрасную инструкцию по созданию новых Views для вашего сайта. Установив модуль Views, нажмите Administer > Site Building > Views [Администрирование > Конструкция сайта > Views] для доступа к странице Views. По умолчанию здесь показаны Views для последних комментариев, месячных архивов и т. п., и вы можете активировать любой из них, кликнув на кнопку Enable. Если вы включаете любой из Views по умолчанию, убедитесь, что отметили его и на странице Blocks [Блоки], иначе View будет не виден посетителям вашего сайта.
Для тренировки в использовании модуля Views, давайте создадим новый вид, отображающий список вновь зарегистрированных на сайте пользователей. Для начала нажмите кнопку Add [Добавить] вверху страницы Views. Вас попросят ввести имя, описание, тэг и прочие параметры. Основная задача здесь – связать с вашим View правильный тип View Type, который задает, какие аргументы, поля, критерии сортировки и фильтры будут доступны. Неправильное задав этот параметр, вы потом наплачетесь, поэтому действуйте аккуратнее.
Так как мы хотим создать список вновь зарегистрированных пользователей, выберите User [Пользователь] во View Type. Если же вас интересует список последних записей в блоге, выберите вместо этого Node. Затем нажмите Next [Далее] внизу страницы – вы попадете на страницу Views User Interface [Интерфейс View]. Здесь задается назначение вашего View и его внешний вид.
Найдите выпадающий список Page [Страница] в левой колонке и выберите Block [Блок]. Теперь укажите поля, отображаемые вашим View: для этого кликните на иконку (+) рядом с надписью Fields. Пролистайте страницу и выберите User [Пользователь] из выпадающего списка Groups [Группы]. Теперь отметьте флажки User: Created Date [Дата создания] и User: Name [Имя], а затем нажмите кнопку Add. Вас попросят задать настройки для каждого выбранного поля – в нашем случае, Created Date и Name. Измените метку на «Зарегистрован» и выберите формат даты – мы зададим его очень подробным: Вторник, 3 ноября 2009 – 11:30. Закончив, нажмите на кнопку Update [Обновить]. Настройки по умолчанию для поля Name очень удачные, поэтому просто нажмите кнопку Update [Обновить] без каких-либо изменений.
Следующий шаг – сортировка данных. Нажмите кнопку + рядом с полем Sort Criteria [Критерий], выберите User [Пользователь] из выпадающего списка Groups и отметьте флажок User: Created Date. Вас попросят задать порядок сортировки после нажатия на кнопку Add. Выберите Descending [По убыванию] и нажмите Update [Обновить].
Теперь почти все готово – осталось задать пару настроек. Сперва нажмите на кнопку Add Display [Добавить отображение] в левой колонке, а затем на None [Нет] рядом с Admin в Block settings [Параметры блока]. Потом наберите «Новые пользователи». Далее нажмите на ссылку Title: None [Заголовок: нет] в Basic settings [Основные настройки] и снова наберите «Новые пользователи». Это будет завершающая настройка для вашего View, поэтому нажмите Save [Сохранить]. Теперь вы можете задать позицию этого View через Administer > Site Building > Blocks [Администрирование > Конструкция сайта > Блоки]. Ищите вид «Новые пользователи» в Disabled [Выключено].
Внешность — забота главная
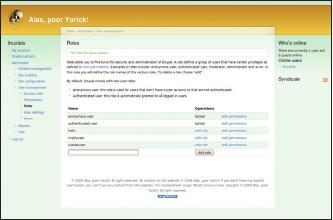
Синий цвет темы по умолчанию Garland нравится не всем; сделаем «костюмчик» вашего сайта более цветастым, выбрав Administer > Site Building > Themes [Администрирование > Конструкция сайта > Темы оформления] и затем нажав на ссылку Configure [Настроить] темы. Кстати, если вы захотите поместить на сайте свой логотип, именно здесь он и добавляется. Поиграйте с цветом, пока не получится гениальный дизайн, а после кликните на кнопку Save Configuration [Сохранить конфигурацию]. Так мы поступили с сайтом Увы, бедный Йорик!, использованным для иллюстрации.
Если вы хотите регулярно освежать вид сайта, тему тоже легко обновить – существует целый воз тем, доступных на http://drupal.org/project/themes. Установка новой темы похожа на установку модуля. Просто загрузите распакованную тему в директорию Sites/All/Themes/Directory, и после этого вы сможете включить ее на странице Themes [Темы оформления].
Это только вершки
Проведя немного времени с Drupal и его ассортиментом модулей, вы, надеемся, начали понимать, почему он завоевал несколько наград и вдохновил десятки форумов, списков рассылки и групп пользователей по всему миру. Правда, предоставляемая им свобода выбора поначалу может напугать, особенно если вам нужен лишь простенький блог. Зато если вы затеяли создать с помощью одного-единственного приложения полновесный сайт с форумами, многопользовательскими блогами и всякими прибамбасами, Drupal будет во главе списка. В нем можно накопать намного больше, так не приступить ли прямо сейчас?
Шаг за шагом: Расширяемся модулями
- 1 Скачиваем модуль
- Модули Drupal, как и обычные расширения, обогащают функциональность вашего сайта. Кроме основных модулей, есть и предоставленные сообществом Drupal. Ищите их на http://drupal.org/project/modules. Модуль Advanced Help добудьте обязательно.
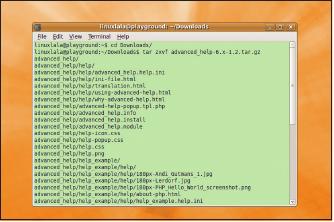
- 2 Распакуем и выгрузим
- Откройте терминал, перейдите в директорию, куда вы скачали tar-архив, и введите: tar zxvf advanced_help-6.x-1.2.tar.gz Выгрузите каталог в Sites/All/Modules/Directory, причем весь, а не только содержащиеся в нем файлы. Файлы не переименовывайте.
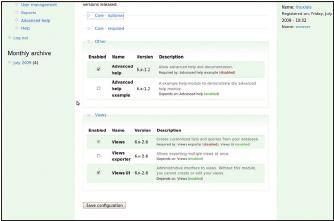
- 3 Включаем модуль
- Войдите как администратор в Administer > Site Building > Modules [Администрирование > Конструкция сайта > Модули]. Найдите только что загруженный модуль под заголовком Other [Другой]. Для его включения, поставьте флажок рядом с его именем, а затем щелкните на Save Configuration [Сохранить конфигурацию]. Основные модули таким способом можно включить в любой момент.
Шаг за шагом: Создаем многопользовательский блог
- 1 Включаем модули
- Нажмите Administer > Site Building > Modules [Администрирование > Конструкция сайта > Модули]. Основные модули обычно уже наличествуют, поэтому установите флажок для их активации. Далее нажмите кнопку Save Configuration [Сохранить конфигурацию] внизу страницы. Все доступные модули отображены в разделе на левой панели.
- 2 Блог не для всех
- Нажмите Administer > User Management > Roles [Администрирование > Управление пользователями > Роли]. Существует две роли пользователя: Anonymous [Анонимный] и Authenticated [Зарегистрированный]. Права зарегистрированных пользователей применяются для всех пользователей, зарегистрированных в системе. Чтобы ограничить блог конкретными пользователями, вводите их имена и нажимайте Add Role [Добавить роль].
- 3 Наделаем блоггеров
- Нажмите Administer > User Management > Permissions [Администрирование > Управление пользователями > Разрешения]. Разрешения разбиты на модули. Для включения возможности работы с блогом для пользователя, заданного на странице Роли, отметьте Create Blog Entries [Создавать записи в блоге] рядом с его именем, затем нажмите Save Permissions [Сохранить права доступа]. Теперь пользователь может писать в блог.