- Подписка на печатную версию:
- Подписка на электронную версию:
- Подшивки старых номеров журнала (печатные версии)
LXF115:Сравнение
Материал из Linuxformat.
- Каждый месяц мы сравниваем тысячи программ – а вы можете отдыхать!
Содержание |
Сравнение: Web-редакторы
- Энди Хадсон хочет вырваться из тягостного плена Emacs в более визуальный мир – благо, достойные варианты у него имеются.
Давным-давно, в самом начале существования Web (или когда он еще только обретал популярность), было модно проводить часы за клавиатурой, программируя свою первую web-страницу. Эти ранние попытки являли собой жуткое смешение цветов и стилей (или их полное отсутствие) и, казалось, целиком и полностью состояли из желающих высказаться по разным вопросам. Стоит провести некоторое время в Internet Archive, чтобы своими глазами увидеть кошмары, изваянные при наличии простого текстового редактора и перебора в знаниях. С тех пор web-разработка несколько улучшилась, и не так давно появились инструменты на основе GUI, сделавшие весь процесс более быстрым и дружественным к пользователю. К сожалению, им не удалось причесать все цвета Web, зато удалось сделать труд намного большего количества людей намного более продуктивным. Даже Microsoft, изначально недооценивший мощь web, развернулся налево кругом и создал FrontPage, чтобы еще больше накалить страсти.
Здесь и сейчас
Сейчас очень многие сайты применяют специальную систему управления контентом, служащую для удержания пользователей в стороне от тонкостей HTML, DHTML, XHTML и прочих языков для создания богатых и динамичных web-сайтов, ради строгого контроля над внешним видом и производимым впечатлением. Это вовсе не значит, что старым добрым web-редакторам места уже нет; напротив, теперь они предоставляют добавочные инструменты, способные украсить сайт, наделив его известным шармом. Итак, каково положение дел среди редакторов для Linux – есть ли нечто получше Vi или Emacs? Посмотрим, что нам предлагается на данном этапе.
Про наш тест...
Мы ищем редактор, как можно более упрощающий процесс создания web-страниц, при минимуме отвлекающих моментов. Хорошо бы иметь возможность предпросмотра страницы; нас порадуют полезные кнопки быстрого доступа к часто используемым программам и функциям, а также интеграция с другими сервисами, вроде управления исходным кодом. Мы рассчитываем найти не столько пакет, способный потягаться с Dreamweaver, сколько полезную программу, прилагающую все силы для поддержки разработчиков и дизайнеров. Все рассмотренные программы были установлены с использованием Ubuntu 8.10 и доступны в universe или multiverse репозиториях Ubuntu, поэтому вам нужно активировать доступ к этим хранилищам в настройках. Также придется установить изрядное количество библиотек KDE для поддержки Quanta Plus.
Положение дел
При подготовке этого Сравнения мы-таки попотели, отбирая для него программы. Некоторые очень хороши, но чтобы добиться хотя бы отдаленно полезных результатов, требуют детального знания программирования на HTML. С другой стороны, чисто графические инструменты умеют создавать лишь изрядно недоразвитые страницы (по крайней мере, по сравнению с современными сайтами). У наших родичей Windows и Mac есть приложения вроде Dreamweaver, и хотя CrossOver Office предлагает ограниченную поддержку для Dreamweaver, на платформе Linux нет ничего даже отдаленно похожего. К сожалению, у Adobe нет особого стимула портировать Dreamweaver еще на одну платформу, так что пока и не мечтайте об этом.
Bluefish
| Самое главное | |
| | |
| Сайт | http://bluefish.openoffice.nl |
| Версия | Bluefish 1.0.7 |
| Вердикт Linux Format | |
| Перегруженный, но мощный инструмент, усиленный ценным справочным материалом. | |
| Рейтинг | 8/10 |
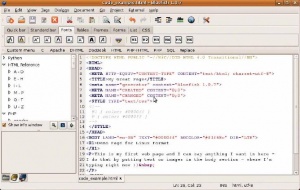
- Что общего у Bluefish с web-разработкой?
Первый заинтересовавший нас продукт – Bluefish, который позиционируется как HTML-редактор для программистов. Запустив его, сразу понимаешь, почему его рассматривают именно таким образом. Действительно, редактировать графический предварительный просмотр нельзя, но вы получаете целый рой значков-иконок, которые просто умоляют о нажатии. Разработчики также выдрали листок из книжки Microsoft, сымитировав их ленточный интерфейс с большим выбором опций для форматирования HTML. Еще интереснее наличие множества других компонентов, тоже для добавки в общий микс, в том числе PHP, SQL и ряд ограниченных опций Apache. И все это создано, чтобы ослабить муки порождения сложных страниц – как не одобрить такую цель! А что еще лучше, здесь имеются исчерпывающие справки не только по тонкостям HTML, но также и по PHP, CSS2 и Python.
Как и полагается любому редактору кода, здесь есть подсветка синтаксиса, призванная помочь отследить и исправить ошибки в разметке. Что касается «лентоподобного» интерфейса, у нас вызвала некоторое раздражение необходимость дважды щелкать по нужным функциям – один раз, чтобы вывести панель инструментов, и второй – чтобы выделить то, что требуется. Это раздражало нас и в MS Office, но мы понимаем, что и на такое бывают любители. Однако интерфейс показался нам несколько перегруженным, даже с этой лентой, скрывающей большинство значков. Через некоторое время вы ловите себя на вводе кода вообще без помощи пиктограмм, просто из нежелания с ними связываться. Если окажется, что часть значков требуется вам постоянно, можете добавить их к панели быстрого запуска – это специальная Лента, предоставляющая вам собственную область быстрого доступа.
Имя нам Легион
Одно из лучших свойств в Bluefish – то, что он позволяет создавать так называемые проекты, содержащие определенное число страниц или элементов, и все они используют общий набор настроек. Каждая страница помещается на отдельную вкладку, и можно запросто держать открытыми сразу несколько страниц в редакторе, чтобы при необходимости править их параллельно. Несколько примитивен доступ к внешним браузерам для предпросмотра: список почему-то основан на не слишком известных (за исключением Opera) Linux-версиях. Но не бойтесь: пусть здесь и не найти опций Epiphany и Firefox по умолчанию, зато Bluefish позволяет редактировать меню, добавляя в него то, что вам требуется. Однако если вам нужно нечто большее простого открытия браузера на странице поиска, придется поработать с опциями командной строки.
Bluefish как минимум снабдит вас парой флажков, предназначенных для быстрого предпросмотра вашей работы по ходу дела. По части совместимости – Bluefish бойко отредактирует практически любой язык, связанный с Web, в том числе Ruby, JavaScript, Java и даже некоторые менее обычные системы, типа C, D и Pascal. Вкупе с упомянутыми функциями цветового выделения кода и подсветки, это способно привлечь к Bluefish несколько более широкий контингент, чем чистые web-разработчики. Жаль только, что не предоставлено графическое отображение редактируемого. Добавление этой функции превратило бы Bluefish в невероятно мощное приложение, подняв его над уровнем просто хорошей среды для ввода кода и чтения справки.
Amaya
| Самое главное | |
| | |
| Сайт | http://www.w3.org/amaya |
| Версия | Amaya 9.55 |
| Вердикт Linux Format | |
| Работа в Amaya – упражнение по впаданию в отчаяние, без чего легко обойтись. Годится только для проверки кода. | |
| Рейтинг | 3/10 |
- Стандарты? Да он их за ужином кушает.
Одним из первых обнаруженных нами web-редакторов стал Amaya, и он сразу же нас заинтересовал. Поразил нас факт, что этот редактор не только используется, но и одобрен W3C, чья слава – web-стандарты; и мы немедля настроились на более суровую критику,чем обычно. Интересно, что цель создания Amaya – дать вам возможность познать и опробовать некоторые из новейших технологий в XHTML, а также предоставить своего рода средство проверки соответствия стандартам, вселяющее в вас уверенность: да, созданы чистые страницы, согласно строгим директивам, сформулированным W3C.
Памятуя об этом, мы рассчитывали увидеть приятный интерфейс с легким доступом к функциям. То, с чем мы столкнулись в Amaya, далеко от этого идеала: это наспех сляпанный инструмент, способный разве что на кое-какую отладку кода XHTML – если продержится без сбоев достаточное долго, чтобы успеть им воспользоваться.
Начнем с хорошего. По умолчанию редактируется предпросмотр готового продукта, и разные стили, цвета и прочие эффекты применяются «на лету». Есть еще опция просмотра кода каждой страницы, его тоже можно редактировать так и тогда, когда потребуется.
Увы, программа слабовата в технике. Была ли причина в Ubuntu 8.10 или в самом Amaya, но ничего осмысленного нам сделать не удалось: все приводило только к зависанию системы, и приходилось снова и снова жать на кнопку питания и перезагружаться. Мы одну за другой предпринимали попытки – регулярно проваливавшиеся – создать что-то хоть вполовину продуктивное, пока наконец, не плюнули и не сдались. Так что рекомендуем держаться от него подальше, если вы не хотите, чтобы у вас зашкалило давление!
OpenOffice.org Writer/Web
| Самое главное | |
| | |
| Сайт | http://www.openoffice.org |
| Версия | Writer/Web 2.4.1 |
| Вердикт Linux Format | |
| Озадачивающий, но эффективный редактор для работы с относительно простыми страницами в знакомой среде. | |
| Рейтинг | 9/10 |
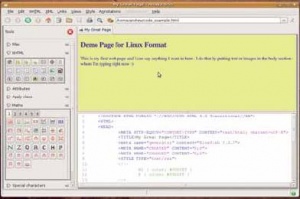
- Удивляетесь? Зря.
На первый взгляд может показаться, что мы слегка рехнулись, включив Writer в это Сравнение web-редакторов. Но, отойдя от шока, вы увидите, что игра стоила свеч.
Это потому, что мы не говорим о Writer как о традиционном текстовом редакторе, но рассматриваем его потенциал в качестве web-редактора, раскрывающийся при попытке импорта HTML-документа. Интерфейс меняется, и первый сигнал о произошедших трансформациях – появление маленького значка web на панели инструментов и надписи “OpenOffice.org Writer/Web” в строке заголовка окна.
Все внимание здесь сосредоточено на графической презентации и редактировании, с опцией переключения в вид Source, скрытый в меню View. То есть при переключении на Source view перед вами оказывается редактор в чистом виде, без всяких наворотов: только цветовыделение, и ничего больше. Если код вас пугает, легко переключиться на графический режим и продолжить редактирование в нем.
По умолчанию во Writer/Web нельзя перейти через меню приложений, но можно легко создать значок запуска на базе команды ooweb, чтобы попасть в интерфейс. Правда, он не создан для интенсивного использования; похоже, ООо уделяет ему минимум внимания, и приложен он исключительно для полноты пакета. Есть и плюс – конвертация множества форматов в HTML/XHTML, но чтобы извлечь все преимущества этой функции, нужно обеспечить установку пакета Java для OpenOffice.org.
Quanta Plus
| Самое главное | |
| | |
| Сайт | http://quanta.kdewebdev.org |
| Версия | Quanta Plus 3.5.10 |
| Вердикт Linux Format | |
| Не стоит игнорировать Quanta Plus, если вам нужна среда редактирования в KDE. | |
| Рейтинг | 8/10 |
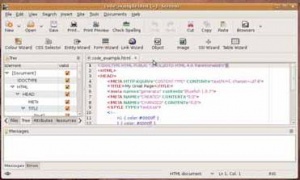
- Представитель от KDE.
Откройте Quanta Plus, и вам мигом станет ясно, что запускать его придется в родной рабочей среде – KDE. Сказать, что ему не очень подходит Gnome – значит ничего не сказать. Это бесспорное приложение Qt, категорически отказывающееся от любой попытки интеграции.
Но если оставить это в стороне, Quanta Plus и KDE вместе производят отличное первое впечатление. Интерфейс понятный и не перегруженный – в том же стиле Ленты, для доступа к разным функциям форматирования HTML. Подобно Bluefish, Quanta Plus также позволяет создавать многостраничные проекты и является расширяемым: в нем даже есть ряд полезных дополнений, предустановленных по умолчанию. Приятные моменты – интеграция с Cervisia, графической оболочкой KDE для CVS, и редактор изображений-карт для создания ссылок HTML, встроенных в картинки. Есть и возможность предпросмотра web-страницы из Quanta Plus – очень удобно то и дело обращаться к ней, чтобы убедиться в нормальном функционировании мелких поправок без загрузки внешнего браузера. Выделение кода активировано по умолчанию, и Quanta Plus подсветит для вас массу разных синтаксических конструкций. Однако найти саму опцию удается не сразу: она скрыта где-то в недрах меню Tools, а не меню View. Еще одна замечательная функция – редактор тэгов CSS, он позволяет выбирать нужное в обширном выпадающем меню и получать предпросмотр полученного эффекта. Незатейливо – но подобные мелочи, повышающие производительность, улучшают эффективность работы в Quanta Plus, делая его хорошим инструментом и для начинающих, и для профи.
Screem
| Самое главное | |
| | |
| Сайт | http://www.screem.org |
| Версия | Screem 0.16.1 |
| Вердикт Linux Format | |
| Скорее подходит продвинутым разработчикам, но это потрясающий инструмент… | |
| Рейтинг | 7/10 |
- Со скрипом или без?
Screem, наверное, наименее пугающий из нашей пестрой компании web-редакторов. Интерфейс снабжен парой дюжин значков, организованных в две панели инструментов, без малейших признаков всяких там лент, что отчасти вызывает облегчение. Вместо этого, перед вами – область кодирования солидного размера и вкладки для документов.
Из функций, Screem предлагает несколько мастеров настройки – они уменьшают время вставки объектов, требующих больше кодирования, чем обычно. В отличие от Bluefish или Quanta Plus, здесь нет способа изучить всякие там тэги, хотя Screem предлагает на редкость понятную систему подсветки синтаксиса. Налицо изначальная интеграция с CVS: чтобы добраться до кода, не нужна внешняя программа-оболочка. Из левой панели легко переключиться на разные инструменты, быстро просматривать и работать с деревом файлов и проверять документ на предмет использования в нем различных тэгов и элементов. Под окном редактирования имеется обширная площадь для отображения различных оповещений и сообщений об ошибках, возникающих в процессе разработки, но лично мы минимизировали его ради высвобождения рабочего пространства. Как и в Bluefish, здесь есть нумерация строк по первому требованию, увеличивающая эффективность процесса отладки. Однако в Screem отсутствует графический элемент, так что не ищите здесь возможности быстрого предпросмотра своей страницы. При этом, как ни странно, на панели инструментов программы имеется значок Print Preview.
Если вы – опытный web-разработчик, Screem вам подойдет, но он определенно не рекомендуется начинающим.
Kompozer
| Самое главное | |
| | |
| Сайт | http://www.kompozer.net |
| Версия | Kompozer 0.7.10 |
| Вердикт Linux Format | |
| Разумный графический редактор, созданный по большей части для начинающих. | |
| Рейтинг | 6/10 |
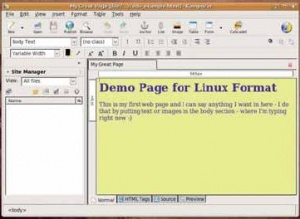
- Из пепла Nvu…
Пару лет назад на рынок вышло приложение под названием Nvu. Оно восходит к Lindows – настольной Linux-системе от основных разработчиков и владельцев торговой марки Linspire. К сожалению, разработка Nvu зачахла, и очень жаль, поскольку это была отличная альтернатива таким приложениям Windows, как FrontPage. Но к счастью, появилось ответвление для продолжения начатой Nvu работы под названием Kompozer. Труды по разработке концентрировались прежде всего на исправлении ошибок Nvu, которое на момент остановки имело репутацию приложения с солидным числом недочетов. Каков же результат?
Во-первых, интерфейс чувствует себя как дома и в Gnome, и в KDE, и напоминает FrontPage, каким тот был несколько лет назад. Он не перегружен и дает легкий доступ к опциям форматирования текста, а также обладает полезной панелью менеджера сайтов (слева), позволяющей отслеживать, какие файлы используются для вашего нового web-узла. Поскольку это визуальный редактор, вы, естественно, в основном работаете над окончательным продуктом, а не полагаетесь на переключение в режим предпросмотра; но при необходимости можно перейти в режим Source view. Предусмотрена и подсветка синтаксиса, причем в достойном объеме, и вы можете воспользоваться ею при необходимости отладить соответствующие части кода.
По сравнению с другими средами, Kompozer уделяет очень большое внимание web-разработке, позволяя работать только с HTML- и XHTML-страницами. Не худо бы обзавестись встроенным редактированием файлов CSS, но это – не главное, потому что в код можно включать стили страниц. Чего Kompozer действительно не хватает, так это функциональности кодирования – это отражает его дружественность к начинающим.
Composer
| Самое главное | |
| | |
| Сайт | http://www.seamonkey-project.org |
| Версия | Composer 1.1.12 |
| Вердикт Linux Format | |
| Хорош для базового редактирования ad-hoc, но возраст не скроешь. | |
| Рейтинг | 4/10 |
- Старичок еще не на пенсии?
Вы пользовались Netscape, или сохранили память о первом браузере Mozilla? Если да, то вы наверняка вспомните и Composer, увлажнившись взором. В качестве инструмента для начинающих и собирающихся стать web- разработчиками, он служил проводником в мир элементарного HTML-кодирования.
С учетом его названия, вас не удивит, что Composer стал фундаментом для Kompozer, что и бьет в глаза, когда вы, попользовавшись Composer, возвращаетесь к Kompozer. Правда, данный вывод скорее является логическим заключением, поскольку вряд ли в 2009 году найдется стойкий пользователь Composer.
Дело не в том, что Composer особо скуден: в нем есть все необходимые инструменты, наряду с простым и быстрым доступом к форматированию текста. Скорее, он просто чересчур базовый, и в нем явно мало удобных функций вроде отличной справочной системы Bluefish или менеджера сайтов Kompozer. Однако если вы ищете простой редактор для внесения мелких изменений в web-страничку, то Composer легко справится с этой задачей. К сожалению, придется взять в нагрузку и SeaMonkey – врозь они не живут; более того, вы не сможете запустить Composer из меню приложений – только из работающей SeaMonkey.
Если вы планируете использовать Composer только по случаю и вас не раздражает процедура запуска, его может оказаться вполне достаточно. Однако мы не рекомендовали бы использовать его для создания многостраничных сайтов с изобилием ссылок; он не для этого, он для поддержки страниц и простых документов HTML.
Вердикт
- Bluefish 8/10
Мы с самого начала не обольщались и не ожидали найти среди представленной здесь разношерстной толпы реального соперника Dreamweaver, так что разочарование нас не постигло. Найденные программы, тем не менее, не останутся без приличной пользовательской базы, что дает нам надежду на будущее.
Мы понимаем, что приложение, подобное Dreamweaver, создается долгие годы, при солидной поддержке одной из крупнейших софтверных компаний с гигантским бюджетом на разработку и исследования. Однако на рынке визуальных web-редакторов большинство рассмотренныхнами приложений может так или иначе занять свою нишу.
Начнем с Amaya; приложение многообещающее, но мы вряд ли использовали бы его для чего-либо, кроме проверки качества HTML-кода. А технические проблемы, с которыми мы столкнулись, просто заставили нас опустить руки – вам может повезти больше, но мы пришли в отчаяние от частоты зависаний. Перейдем к Composer: он существует уже много лет, без сколько-нибудь серьезных изменений с момента своего появления. Однако он может пригодиться для несложного и нечастого редактирования и способен стать неплохой стартовой точкой для абсолютных новичков. Единственный серьезный вопрос – его зависимость от SeaMonkey, хотя это неудобство не слишком большое. Screem – продвинутый редактор, и подходит только для продвинутых программистов: он отлично справляется со всем, что делает, но слишком фокусируется на «среднестатистическом пользователе». Kompozer заносит в другую сторону: он пытается угодить новичкам, не вызывая при этом раздражения у более продвинутых – отличное промежуточное решение, но не достаточный повод рекомендовать его. Quanta Plus тоже работает очень хорошо, предоставляя большое количество полезных функций: например, автозаполнение тэгов и поддержку HTML, XHTML и PHP.
Однако нашим победителем суждено стать Bluefish: он представляет собой полновесный пакет. Интерфейс его слегка действует на нервы, и из приложения нельзя получить доступ к предпросмотру, но зато его превосходный справочный материал и врожденная многосторонность делают его ценным инструментом и для опытных разработчиков, и для начинающих. LXF
Таблица функций
| Название | Лицензия | Графический предпросмотр | Наличие справочной информации | Размер пакета (МБ) | Выделение кода | Интеграция CVS |
|---|---|---|---|---|---|---|
| Amaya | W3C Software Licence | v | v | 17 | v | x |
| Bluefish | GPL | x | v | 1.9 | v | v |
| Composer | MPL | v | x | 14 | v | x |
| Kompozer | MPL/GPL | v | x | 10.3 | v | x |
| OOo Writer/Web | LGPL | v | v | 167 | v | x |
| Quanta Plus | GPL | v | x | 6 | v | v |
| Screem | GPL | x | x | 3.7 | v | v |