- Подписка на печатную версию:
- Подписка на электронную версию:
- Подшивки старых номеров журнала (печатные версии)
LXF123:Scribus
Материал из Linuxformat.
- Scribus Со вкусом подобранные стили помогут вам привести верстку в порядок
Содержание |
Scribus: Гармония стиля
- Стили часто упоминаются в связи с приложениями наподобие OOo Writer, но придуманы они были совсем не здесь. Александр Супрунов продемонстрирует их роль в издательском деле.
С чего начинается верстка в Scribus? Открыв новый проект, вы видите прообраз чистого листа, где размещаются текстовые блоки (вручную или автоматически – см. врезку справа на смежной странице), создавая завораживающую композицию стиля и красоты. В каждом таком блоке будут содержаться абзацы, заголовки, списки и т. п. Вы можете вручную задавать им гарнитуру шрифта, кегль и другие параметры, но благодаря существованию стилей есть и другой, более простой путь.
Сконструировав несколько основных стилей и применяя их к текстовым блокам, вы освободитесь от рутины. Кроме того, стандартизовав стили в пределах проекта, вы получаете аккуратно сверстанное издание, которое приятно читать и просматривать.
Ну-с, приступим
В верхней части окна программы расположена строка выпадающих меню, а большинство самых популярных операций продублировано горячими клавишами. Обратите внимание, что пункт Стиль на панели неактивен, что довольно логично – в проекте пока нет ни одного текстового блока. Добавьте его и вызовите редактор Story Editor нажатием Ctrl-t или активацией пункта Изменить текст из контекстного меню текстового блока.
Данная статья подразумевает, что вы уже обладаете некоторым опытом работы в Scribus. Если верстка для вас в новинку, загляните в LXF85 : там вы найдете «Курс молодого бойца»
Итак, у нас есть некий прямоугольник, заполненный текстовой информацией. Он обведен красной пунктирной линией, что означает – блок активен, и мы можем производить над ним разнообразные операции. Нажмите F2 – на экране появится окно Свойства, в котором можно изменять различные параметры объекта. Диалог имеет множество вкладок: X,Y,Z, Очертания, Текст, Изображение, Линия, Цвета. Некоторые из них не активны, так как неприменимы к выбранному типу объекта; скажем, для нашего текстового блока не имеет смысла вкладка Изображение.
Перейдите на вкладку Текст, щелкнув по ней левой кнопкой мыши – вы увидите множество параметров, подлежащих настройке. Это, например, кегль шрифта, трекинг, цвет, выключка и так далее. Обратите внимание на пункт Стиль – здесь должно значиться Без стиля. Это ожидаемо, так как стилей еще нет, и их создание – главная задача данного урока.
Закройте окно Свойств, нажав на крестик в правом верхнем углу, либо клавишей F2. Сделайте активным текстовой блок (клик левой кнопкой мыши) и вызовите Story Editor. Обратите внимание, что с правой стороны окна редактора расположен текст, а слева – этакие странные блоки с надписью «Без стиля». Компоновка проста: один блок слева соответствует одному абзацу текста справа. Следовательно, к каждому абзацу можно применить свои стили, которые, как помните, мы еще не создали. Исправим это – щелкните правой кнопкой мыши по любому блоку с надписью «Без стиля» и выберите пункт Изменить стили... в появившемся контекстном меню. Вы увидите окно Правка стилей. Пока что оно пусто, но заполнить его помогут кнопки Импортировать, Новый, Изменить, Продублировать, Удалить, Сохранить, ОК, Отменить, расположенные в нем справа.
Кнопка Импортировать пригодится, если у вас уже есть готовые стили в других проектах Scribus – просто укажите файл с версткой. Мы же будем считать, что никаких наработок нет, и создадим новый стиль с нуля.
Делаем стильно
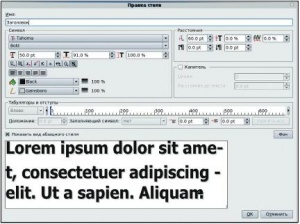
Нажмите кнопку Новый – опять откроется окно с названием Правка стилей, но на сей раз его содержимое будет другим. В верхней части диалога находятся многочисленные настройки, влияющие на форматирование текста (подобные доступным в Story Editor и Свойствах), а в нижней – примерный вид абзацного стиля, примененного к тексту. К сожалению, текст этот – на латинском языке (все тот же «Lorem ipsum...»). Почему к сожалению? Начертания шрифтов в русском и других языках довольно сильно различаются даже в пределах одного семейства – английские шрифты тяготеют к О-образным формам со скругленными краями, а русские – более рубленые. Кроме того, английские слова короче русских. Таким образом, если в английском варианте на строке умещается 8–9 слов, то в русском – 5–6.
Из этого следует, что несмотря на визуальное отображение изменений, результат будет применим только для текстов на латинице, а нам с вами придется подстраховаться, просмотрев текст на кириллице за пределами редактора стилей.
В строке Имя требуется указать название будущего стиля. Пусть он будет «Основной». Ниже расположен целый блок обособленных инструментов, объединенных общим названием «Символ».
Перво-наперво надо определиться со шрифтом. По умолчанию установлен Times New Roman, так называемый шрифт с засечками из семейства Serif – он весьма популярен, хотя и не всегда является лучшим выбором. Давайте возьмем Tahoma из семей-ства Sans Serif: такой шрифт называют «рубленым», а приставка Sans означает, что засечек у него нет. Здесь же указываем начертание (обычный – regular или полужирный – bold). Так как жирный шрифт для основного текста не нужен, выбираем regular.
Следующий пункт – это кегль. Размер шрифта выбирается из общего видения композиции. Для формата, близкого к А4, мы, в учебных целях, установим кегль 11.
Также, как мне кажется, буквы в словах несколько толстоваты, и им не мешало бы слегка похудеть – за это отвечает следующее поле с изображением буквы «т», под которой начерчен отрезок красной линии. Нажимая на кнопки со стрелками вверх и вниз, установите значение (задается в процентах) на 90. Соседнее поле, с буквой «т» и красной линией справа, позволяет задать высоту букв.
Далее идет целый блок пиктограмм, более-менее знакомых вам по другим программам. Это: {Врезка|left|Заголовок=Скорая помощь|Содержание=Вы можете воспользоваться стилями профессионалов, скачав с сайта http://scribus.net файлы примеров в формате *.sla.|Ширина=150px}}
- Подчеркнутый текст (U). Позволяет провести под строкой черту. Можно задать смещение и толщину линии – для этого необходимо зажать и удерживать левую кнопку мыши до появления диалогового окна.
- Подчеркнуты только слова (W). Аналогично предыдущему случаю, но пробелы в строке не подчеркиваются.
- Нижний индекс (xy). Позволяет сместить символ или строку несколько ниже относительно базовой линии.
- Верхний индекс» (xy) Имеет обратное действие. Используется в основном для математических записей, вроде x5.
- Все капителью (K). Выражаясь повседневным языком – все буквы в строках будут заглавными. Удобно использовать в различных лицензионных соглашениях и т. п.
- Капитель (k). Режим, в котором все отображается заглавными буквами, но при этом различаются большие и малые.
- Вычеркнутый текст (O). Позволяет зачеркивать слова. Если нажать и удерживать левую кнопку мыши, можно указать толщину линии и ее смещение.
- Контур (O). Обычно при наборе символы изнутри заливаются (это можно ясно видеть, если установить кегль побольше). Данный инструмент отключает такое поведение, оставляя видимым только контуры глифа (откуда и название). Толщину контура опять же можно задать, нажав и удерживая левую кнопку мыши.
- Оттененный текст (S). Добавляет к символам тень. Как можно настроить ее смещение относительно символа, вы, наверное, уже догадались.
Возможности форматирования, безусловно, богатые, но в стиле «Основной» ни одна из них нам не понадобится.
Ниже следует блок органов управления, позволяющих задать выравнивание текста внутри блока по левому краю, середине, правому краю, ширине с хвостом и просто по ширине, соответственно. В принципе, смысл этих кнопок должен быть понятен, кроме разве что предпоследней: по ширине с хвостом. В данном случае весь текст растянется равномерно на всю ширину столбца, кроме последней строки: она будет выровнена по левому краю.
Выбор выравнивания для стиля «Основной» я оставляю на ваше усмотрение: можете установить либо «Выравнивание по левому краю», либо «По ширине с хвостом» – оба варианта довольно хороши и используются с равным успехом. К примеру, русская редакция LXF использует стиль с выравниванием «По ширине с хвостом», а PSM (PlayStation Magazine) – «По левому краю».
В варианте «По ширине с хвостом» текст располагается как-то уж слишком правильно, плотно. А с выравниванием по левому краю он более живой, так сказать, «дышит». Следовательно, при выборе имеет смысл оценивать содержание материала – например, для технических текстов, имеющих «поучительный» характер, более уместно выравнивание «По ширине с хвостом».
Размещаем текстовый блок
Чтобы добавить на полосу текстовый блок, щелкните по пиктограмме Добавить текстовый блок на панели инструментов, а затем очертите область, в которой должен располагаться текст на листе, зажав левую клавишу мыши, и отпустите ее. Вы увидите красную рамку с рукоятками – свидетельство того, что блок выбран и с ним можно производить различные операции.
Желая добавить текст, щелкните на блоке правой кнопкой мыши и выберите один из пунктов: Получить текст, Добавить текст, Изменить текст и Шаблонный текст в появившемся контекстном меню. Шаблонный текст заполнит область бессмысленным набором слов на выбранном вами языке – это удобно, когда вы хотите оценить композицию страницы в целом и понять, насколько сочетаются употребляемые стили. Пункт Изменить текст вызывает окно Story Editor.
Функция Получить текст (Ctrl+D) позволяет загрузить материал из файлов MS Word, OOo Writer, HTML, TXT и других. В теории, она самая используемая, но к сожалению, импорт документа MS Word объемом 100 000 печатных знаков может оказаться для импортера непосильной ношей. Тем интереснее, что пункт Добавить текст работает довольно шустро. Отличие пункта Добавить текст от Получить текст состоит в том, что первый дописывает информацию в блоке, а второй – замещает ее.
После добавления текста вы можете заметить, что в правом нижнем углу текстового блока появился маленький перечеркнутый крест-накрест квадрат: это значит, что текст выходит за рамки отведенной области. Ничего страшного в этом нет – вы всегда можете как расширить границы области, потянув ее за уголки, так и перенести не поместившийся текст в новый текстовой блок, используя инструмент Связать текстовые блоки на панели Scribus.
Тонкие настройки
Настало время обратить внимание на следующий важный пункт – Цвет заливки текста. Отвечает он (кто бы мог подумать?) за цвет символов. Для основного стиля оставим черный, установленный по умолчанию. Хотелось бы обратить ваше внимание на недоступность для выбора пункта ниже; он называется Цвет контура текста. Данный элемент активируется только при выборе рассмотренных нами выше режимов «Контур» или «Оттененный текст» и позволяет задать цвет контура или тени.
Перейдем в правую часть окна. Здесь расположен блок Расстояния – в него входят пункты Интерлиньяж (или, говоря обыденным языком, межстрочный интервал), Отбивка перед абзацем, Отбивка под абзацем, Ручной трекинг и Смещение символа с базовой линии. Что же они делают?
Интерлиньяж задает расстояние между строками текста. Нажимая стрелочки вверх и вниз, расположенные рядом с данным полем, можно увеличивать или уменьшать его соответственно. Для стиля «Основной» давайте установим значение 14 пунктов.
Смещение символа с базовой линии позволяет помещать их выше или ниже базовой линии. Разумеется, это распространяется на весь абзац, к которому применен данный стиль.
Нажимая на стрелочки рядом с полем Ручной трекинг, вы можете расположить символы теснее к друг другу, или, наоборот, сделать набор посвободнее. Кстати, это можно использовать в том случае, когда при верстке у вас вдруг появляется несколько строчек, не влезающих в отведенное пространство текстового блока. Только, пожалуйста, не переусердствуйте.
Все изменения можно наблюдать в реальном времени в нижней части окна. Если это не так, проверьте, установлен ли флажок Показать вид абзацного стиля.
Отбивка перед абзацем позволяет указать, на какое расстояние необходимо отступить после предыдущего абзаца. Отбивка под абзацем делает то же самое, но после текущего абзаца. Для стиля «Основной» нам ничего из этого не потребуется.
Плавно переходим к следующему блоку – это у нас Капитель. Кто уже все забыл – заглавная буква. В данном случае, заглавная буква абзаца. Вспомните книги со сказками: «Жили-были дед да баба, и была у них курочка Ряба». В начале текста подобных произведений обычно стоит очень большая буква (часто называемая «буквицей»). При желании, мы можем создать нечто подобное и в нашем абзаце. Для этого отметьте флажок Капитель, чтобы сделать доступными поля Линии и Расстояние до текста. Вы должны уже визуально найти капитель в тестовом обзоре абзацного стиля внизу окна. Поле Линии позволяет указать, сколько строк будет занимать буквица. По умолчанию используется 2, но вы можете установить любое другое значение, нажимая соответствующие кнопки со стрелками вверх и вниз. Расстояние до текста дает возможность задать, как близко будет подходить текст к заглавной букве. Очень близко – это нехорошо, и данное расстояние имеет смысл увеличить. Будем считать, что капитель в стиле «Основной» нам не нужна, и просто снимем флажок.
Остался последний блок: Табуляторы и отступы. Начнем с отступов. Как мы все знаем со школы, у абзаца бывает красная строка. Чтобы обеспечить ее, внимательно посмотрите на размеченную шкалу в данном блоке: слева у нее есть синие стрелки, одна вверху и одна внизу. Берем верхнюю стрелку мышью (курсор изменится соответствующим образом) и тащим ее вправо на два деления. Особо прилежные читатели могут протащить на три. В нижнем демонстрационном окне можно наблюдать, что у первой строки в абзаце появился отступ. При необходимости можно задать отступ и для всех остальных строк, нижней синей стрелочкой, но для стиля «Основной» мы этого делать не будем. Обратите внимание, что размеченную шкалу также можно двигать – для этого у нее по краям находятся кнопки со стрелками.
Ну что же, остались Табуляторы – это (в духе Станислава Лема) такие штуки, которые описывают реакцию на табуляцию. Допустим, вы хотите, чтобы при использовании в тексте знака табуляции первый символ сдвинулся на 100 единиц относительно края. Подведите курсор к шкале – он поменяется на изображение уголка – и щелкните на ней левой кнопкой мыши. Станет доступно окно Положение – установите в нем значение 100. Теперь, если в абзаце, использующем стиль «Основной», попадется знак табуляции, текст на этой строке автоматически сместится на 100 точек.
С левой стороны есть выпадающее меню, где мы можем выбрать вид табуляции – вправо, влево, по точке, по запятой, по центру. Он влияет на то, куда именно смещается строка. Того же самого можно добиться, щелкая правой кнопкой мыши на шкале по значку табуляции (уголку). Табуляция может пригодиться при создании всевозможных таблиц, но в стиле «Основной» она не нужна, поэтому удалим значок, зацепив его мышью и вытащив за пределы шкалы.
На этом будем считать наш первый стиль готовым. Нажимаем ОК и в открывшемся окне Правка стилей (опять) выбираем Сохранить, и снова ОК. Поздравляю – ваш первый стиль готов к использованию. Щелкните на любом из блоков, помеченных словами «Без стиля», в окне Story Editor: в появившемся меню теперь можно будет выбрать стиль «Основной». Нажмите на панели Story Editor значок с изображением листа и зеленой стрелкой вниз – он называется «Обновить текстовой блок». Того же эффекта можно достичь комбинацией клавиш Ctrl+U. Или можно щелкнуть по значку с птичкой – «Обновить текст в блоке и выйти»: Story Editor закроется, а вашему взору предстанет текст, первый абзац которого использует только что созданный стиль «Основной».
Чем дальше, тем стильнее
Как нетрудно догадаться, для каждого абзаца в Scribus при желании можно установить свой стиль. Давайте создадим еще один, которым мы будем отмечать различные комментарии под фотографиями или иллюстрациями. Стиль «Основной», в принципе, подходит для таких целей, но нужно сделать его слегка потолще и побольше. Знатоки типографских правил могут на этом месте непроизвольно вскрикнуть, но наши стили являются не образцом для подражания, а пробой пера, так что стесняться нам нечего.
Как создать стиль с нуля, вы уже знаете. Поэтому новый стиль мы обустроим, используя уже созданный «Основной» в качестве родительского. Вновь выделим текстовой блок, вызовем Story Editor и щелкнем на первом блоке с надписью «Основной». В открывшемся меню привычно выберем пункт Изменить стили. Появится уже знакомое нам окно Правка стилей, в котором в гордом одиночестве скучает стиль «Основной». Выделим его щелчком мыши и нажмем кнопку Продублировать в правой части окна.
Появится новый диалог Правка стилей. Все параметры в нем будут такими же, как у стиля «Основной», только имя изменится на «Копия Основной». Это не очень осмысленно, поэтому назовем наш новый стиль по-другому – например, «Комментарий». Кегль шрифта выставляем в 13, а гарнитуру и очертание заменим на Times New Roman, Bold Italic. Отступ в комментариях нам не нужен – сдвигаем на шкале синий курсор влево до упора. Межстрочное расстояние уменьшаем до 11 пунктов. Собственно, на этом можно закончить. Нажмите кнопки ОК и Сохранить, и у вас будет уже два стиля.
Чтобы не мелочиться, создадим еще и третий стиль, для набора заголовков статей (кегль 50, Bold и все в таком духе). Оставляю это вам в качестве самостоятельного упражнения, но дам один совет: довольно хороший эффект производит заголовок, имеющий тень («Оттененный текст»).
Вернемся к нашему тексту – единственный абзац в нем по-прежнему имеет стиль «Основной». Безусловно, можно добавить текста, войти в Story Editor и как следует пощелкать мышью, выбирая «Основной», «Основной», «Основной», но (я думаю, вы со мной согласитесь) это уже чересчур. Поэтому нажмите в Story Editor сочетание клавиш Ctrl-A, чтобы выделить весь текст. В верхней части окна есть выпадающий список Стиль текущего абзаца, в котором сейчас выбрано все то же «Без стиля». Нажмите на стрелочку слева от него, и вы увидите список доступных стилей: «Без стиля», «Заголовок», «Комментарий», «Основной». Выберите «Основной» – весь текст будет отформатирован в соответствии с настройками данного стиля. При необходимости вы можете задать отдельным абзацам свои стили.
А теперь – внимание! Закройте окно Story Editor (Файл > Обновить текст и выйти), вызовите диалог Свойства (клавиша F2) и перейдите на вкладку Текст. Как видите, в ней по-прежнему стоит значение «Без стиля», и если вы сейчас начнете менять настройки, то результат будет практически непредсказуем – текст может «уехать», поменять кегль и т. д. Для предотвращения этого в поле Стиль выберите «Основной». Теперь все приведено в порядок, и доступные инструменты будут изменять примененный стиль.
Реально это бывает важно, если, как уже говорилось, текст не уместился в отведенном пространстве и надо его слегка уплотнить. Мы можем устранить эту досадную оплошность посредством ручного трекинга, но это приведет к изменению параметров текста с выбранным стилем.
Вот, собственно, тот минимум, который необходимо знать о стилях для плодотворной работы. Если же у вас по-прежнему ничего не получается – не паникуйте: расслабьтесь, потом сосредоточьтесь, или наоборот. Проверьте, включен ли компьютер. И по-пробуйте еще раз. Гармоничных вам стилей! LXF